本节书摘来自异步社区《Adobe Dreamweaver CS6中文版经典教程》一书中的第2 章,第2.3节,作者:【美】Adobe公司 更多章节内容可以访问云栖社区“异步社区”公众号查看。
2.3 编写你自己的HTML代码
编写代码的思想听起来可能很困难,但是创建网页实际上要比你所想的容易得多。在下面几个练习中,你将通过创建一个基本的网页以及添加并格式化一些简单的文本内容,来学习HTML的工作方式。
注意:
你可以自由地在练习中使用任意文本编辑器,但是一定要将文件保存为纯文本文件。
1.启动“记事本”(Windows)或TextEdit(Mac)。
2.在空白文档窗口中输入以下代码:
<html>
<body>
Welcome to my first webpage
</body>
</html>
3. 把文件保存到桌面,并把它命名为firstpage.html。
提示:
在TextEdit中,在可以把文件另存为.html之前,可能需要选择Format > Format As Plain Text。
注意:
一些文本编辑器可能尝试更改.html扩展名,或者提示你确认所做的选择。
4. 启动Chrome、Internet Explorer、Safari、Firefox或者安装的其他Web浏览器。
5. 选择“文件”>“打开”。导航到桌面并选择firstpage.html,然后单击“确定”/“打开”按钮。
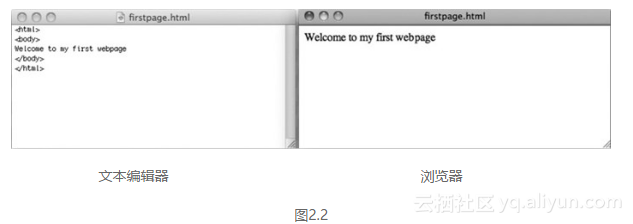
恭喜,你刚才创建了第一个网页,如图2.2所示。创建一个有用的网页并不需要太多的代码。

2.3.1 了解HTML语法
通过向新的网页中添加内容,你将学习HTML代码语法的一些重要方面。
1.在不关闭浏览器的情况下切换回文本编辑器。
2.在文本“Welcome to my first page”的末尾插入光标,并按下Enter/Return键插入一个段落回车符。
3.输入“Making web pages is fun”,然后按下空格键5次,插入5个空格。最后,在同一行上输入“and easy!”。
4.保存文件。
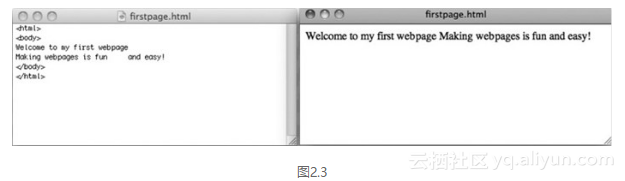
5.切换到浏览器,并刷新窗口,加载更新过的页面,如图2.3所示。

可以看到,浏览器显示的是新文本,但是它忽略了两行之间的段落回车符以及额外的空格。事实上,你可以在行之间添加数百个段落回车符、在每个单词之间添加数十个空格,但是浏览器的显示将不会有什么不同。这是由于浏览器被编写成忽略额外的空白,并且只注重HTML代码元素。通过在各处插入标签,可以轻松地创建所需的文本显示。
2.3.2 插入HTML代码
在这个练习中,你将插入HTML标签,以生成正确的文本显示。
1.切换回文本编辑器。
2.给文本添加如下所示的标签:
<p>Making web pages is fun and easy!</p>
为了在一行文本内添加字母间距或其他特殊字符,HTML提供了称为实体(entity)的代码元素。实体以不同于标签的方式输入到代码中。例如,用于插入非间断空格的方法是输入实体“& nbsp;”。
注意:
实体使用的一个经验法则是看看是否能用标准的101键键盘输入一个字符。如果这个字符无法显示,那么你就可能必须使用实体。
- 利用非间断空格替换文本中的5个空格,使得文本看上去如下所示:
< p>Making web pagesis fun and easy!</p >- 保存文件。切换到浏览器,并重新加载或刷新页面显示。
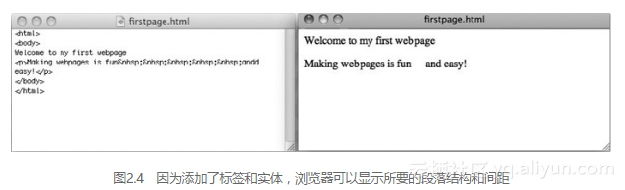
浏览器现在将显示段落回车符和想要的间距(如图2.4所示)。

2.3.3 利用HTML格式化文本
标签通常服务于多个目的。除了如前面所解释的那样创建段落结构和空白之外,它们还可以影响基本的文本格式化效果和标识页面内容的相对重要性。例如,HTML提供了6个标题标签(< h1 >~< h6 >),可以使用它们设置与正常段落区分开的标题。在这些被标签不仅为文本设置不同于段落文本的格式,还有其他含义。标题标签自动格式化为粗体,相对的尺寸也往往更大。标题的号码也有作用:< h1 >标签把标题标识为具有最高级别的重要性。在这个练习中,你将向第一行添加标题标签。
1.切换回文本编辑器。
2.给文本添加加粗的标签,如下所示:
< h1>Welcome to my first web page</ h1>
- 保存文件。切换到浏览器,并重新加载或刷新页面显示。
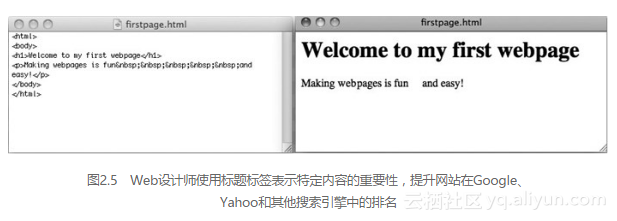
注意文本如何变化。它现在的格式将变得更大并且是加粗的,如图2.5所示。

2.3.4 应用内联格式化
迄今为止,你使用过的所有标签都是作为段落或者独立的元素工作的。这些称为块(block)元素。HTML还提供了对包含在另一个标签内的内容(或内联(inline))应用格式化和结构的能力。 联代码的典型应用是对某个词或段落的一部分应用粗体或斜体样式。在这个练习中,你将应用内联格式化。
1.切换回文本编辑器。
2.给文本添加加粗的标签,如下所示:
<p>Making web pages is fun
<strong> <em>and easy!</em></strong></p>
注意:
要特别留意标签的嵌套方式,以便正确地封闭它们。注意< em >标签是如何在< strong >标签封闭之前封闭的。
- 保存文件。切换到浏览器,并重新加载或刷新页面显示,如图2.6所示。

大多数格式化(包括内联及其他格式化)都是使用CSS(Cascading Style Sheet,层叠样式表)应用的。< strong >和< em >标签是少数几种仍然可接受的使用严格的HTML代码元素应用内联格式化的方式。从技术上讲,这些元素的意图更多的是为文本内容添加语义含义,但是效果相同:文本仍然默认显示为粗体或者斜体。行业支持的一种转变——将内容与其表示(或格式化)分隔开。
2.3.5 添加结构
大多数网页都具有至少3种基本元素:根(通常是< html >)、主体(< body >)和头部(< head >)。这些元素创建了网页的必不可少的底层结构。根元素包含网页的所有代码和内容。它用于声明浏览器、任何浏览器应用程序以及期望在页面内包含什么类型的代码元素。< body >元素存放所有的可见内容,比如文本、表格、图像和影片等。< head >元素存放用于执行至关重要的后台任务的代码,包括样式、链接及其他信息。你创建的示例页面没有< head >元素。网页可以没有这个区域,但是如果没有它,将很难向这个页面中添加任何高级功能。在这个练习中,你将向网页中添加< head >和< title >元素。
1.切换回文本编辑器。
2.给文本添加加粗的标签和内容,如下所示。
<html> <head> <title>HTML Basics for Fun and Profit</title> </head> <body>3.保存文件。切换到浏览器,并重新加载或刷新页面显示。
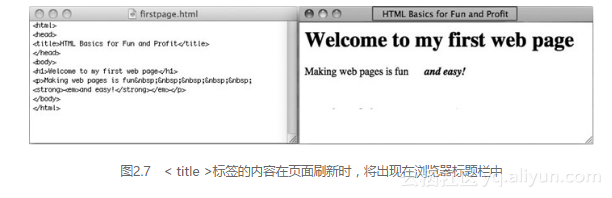
你注意到什么变化了吗?它最初可能不明显。看看浏览器窗口的标题栏。语句“HTML Basics for Fun and Profit”现在魔术般地出现在网页上方,如图2.7所示。通过添加< title >元素,你创建了这种显示。但是,它并不只是一种很酷的技巧,它对你的业务也是有益的。
Google、Yahoo及其他搜索引擎编目了每个页面的< title >元素并使用它以及其他条件,对网页进行评级。标题的内容是通常会在搜索的结果内显示的项目之一。具有良好标题的页面可以比具有糟糕标题或者根本没有标题的页面得到更高的评级。 一定要保持标题简短且有意义。例如,“ABC首页”这样的标题不能真正传递有用的信息。“欢迎来到ABC公司的首页”可能更好。访问其他网站(特别是同行或者竞争对手),看看它们是如何确定网页标题的。

2.3.6 在Dreamweaver中编写HTML代码
那么,一个必然会被问到的问题是“如果我可以在任何文本编辑器中编写HTML代码,为什么我需要使用Dreamweaver呢?”尽管要等到你学完了后面的13课内容之后才能得到完整的答案,但是可以先给该问题一个快速的解释。在这个练习中,你将使用Dreamweaver重新创建相同的网页。1.启动Dreamweaver CS6。
2.选择“文件”>“新建”。
3.在“新建文档”窗口中,从第一列中选择“空白页”。
4.从“页面类型”列中选择“HTML”,并从“布局”列中选择“< 无 >”。然后单击“创建”按钮。
在Dreamweaver中打开新文档窗口。该窗口可能默认为以下3种显示之一:“代码”视图、“设计”视图或“拆分”视图。
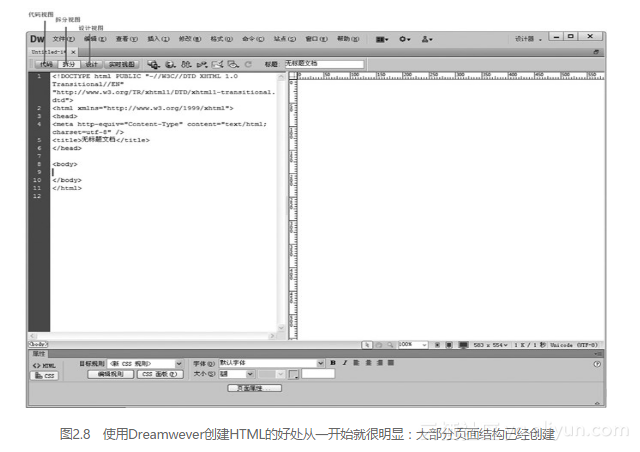
5.如果还没有选择“代码”视图,可以在文档窗口的左上角单击“代码”视图按钮,如图2.8所示。
在“代码”视图窗口中,应该注意的第一件事是:与使用文本编辑器相比,Dreamweaver的领先优势巨大。页面的基本结构已经编写好了,包括根、头部和主体,甚至还包括标题标签等。Dreamweaver需要你做的唯一事情是添加内容本身。
6.在< body >开始标签后面插入光标,并在标签后面输入“Welcome to my second page”。
Dreamweaver可以简单地把第一行格式化为标题1。
7.把光标移到文本“Welcome to my second page”的开始处,输入“< ”开始< h1 >代码元素。
注意Dreamweaver是怎样自动打开兼容的代码元素的下拉列表的。这是Dreamweaver的代码提示特性。在激活时,代码提示提供了可用的HTML、CSS和JavaScript元素的下拉列表。

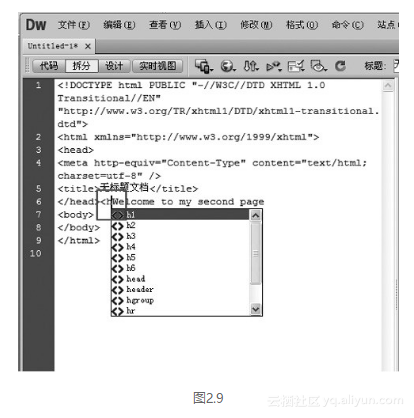
8. 输入h,观察代码提示窗口,如图2.9所示。
Dreamweaver过滤提示列表,只显示以“h”开头的元素。
9. 从列表中双击“h1”,在代码中插入它。然后输入“>”关闭元素。
10. 把光标移到文本的末尾。在句子末尾输入“< /”。
注意Dreamweaver是怎样自动关闭< h1 >标签的。但是大多数编码员会在编写代码时添加标签,其方式如下。
11. 按下Enter/Return键,插入一个换行符。然后输入“<”。
12. 输入“p”,并按下Enter/Return键插入元素。然后输入“>”关闭元素。

13. 输入“Making webpages in Dreamweaver is even more fun!”,然后输入“< /”关闭< p >元素。
手工编码还是会使人疲劳吧?Dreamweaver提供了多种方式,用于格式化你的内容。
14. 选取单词“more”。在“属性”检查器中,单击B和I按钮,对文本应用< strong >和< em >标签。 这些标签将对所选文本产生粗体和斜体格式化外观。
有什么遗漏吗?
在第14步中单击B和I按钮时,它们遗漏了吗?在“代码”视图中执行更改时,“属性”检查器偶尔需要进行刷新,才可以访问那里具有的格式化命令。简单地单击“刷新”按钮,将重新显示格式化命令,如图2.10所示。

在新页面完成之前,只剩下两个任务了。注意,Dreamweaver创建了< title >元素,并在其中插入了文本“无标题文档”。你可以在代码窗口内选取该文本,并输入一个新标题,或者可以使用另一种内置特性更改它。
15. 找到文档窗口顶部的“标题”框,并选取“无标题文档”文本。
16. 在“标题”框中输入“HTML Basics, Page 2”。
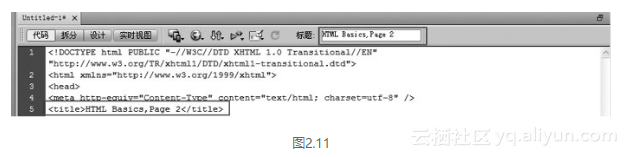
17. 按下Enter/Return键完成标题,如图2.11所示。

“标题”框允许更改< title >元素的内容,而不必在HTML代码中工作。
注意:
新标题文本将出现在代码中,并且替换原始内容。现在应该保存文件,并在浏览器中预览它。
18. 选择“文件”>“保存”。导航到桌面,把文件命名为“secondpage”。然后单击“保存”按钮。Dreamweaver将自动添加适当的扩展名(.html)。
19. 选择“文件”>“在浏览器中预览”。
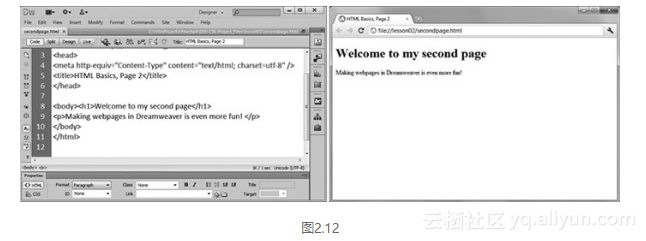
完成的页面将出现在浏览器窗口中,如图2.12所示。

你刚才完成了两个网页——一个是用手工完成的,另一个是使用Dreamweaver完成的。在这两种情况下,都可以看到HTML是怎样在整个过程中起着中心作用的。