
2020年618大促已经过去,作为淘系每年重要的大促活动,淘系前端在其中扮演着什么样的角色,如何保证大促的平稳进行?又在其中应用了哪些新技术?淘系前端团队特此推出「618 系列|淘系前端技术分享」,为大家介绍 618 中的前端身影。
本篇的作者是淘系技术部高级前端工程师 叶序,为大家介绍亿级用户高稳定性视频播放器养成计划
001《618 大促背后的淘系前端技术体系》
002《生产力再提速,618 互动项目进化之路》
003《淘宝大促页面性能监控和优化实践》
背景
PHA 框架的优秀性能让大量业务、会场开始逐步转用 H5,但同时带来了一些挑战。以多媒体日常短视频/直播业务为例,H5 原生的播放器的稳定性、性能、播放能力支持均难以达到使用标准,在 H5 环境下没有一个业务可用的 H5 播放器。这时候就需要一个 H5 上能够流畅播放的播放器。
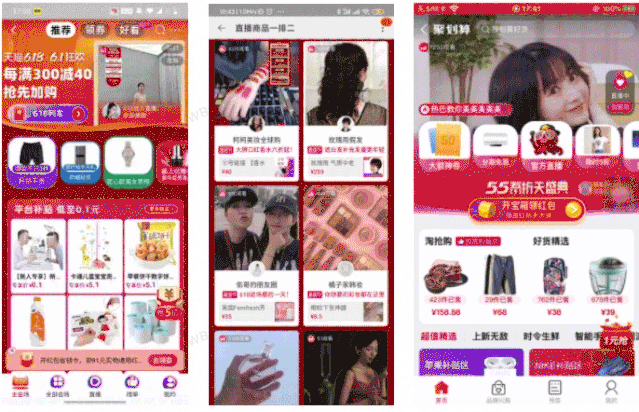
先提前体验一下618期间,H5 下播放器能力:
618 期间战果:618主会场,猜你喜欢,直播会场,聚划算百亿补贴、行业会场。

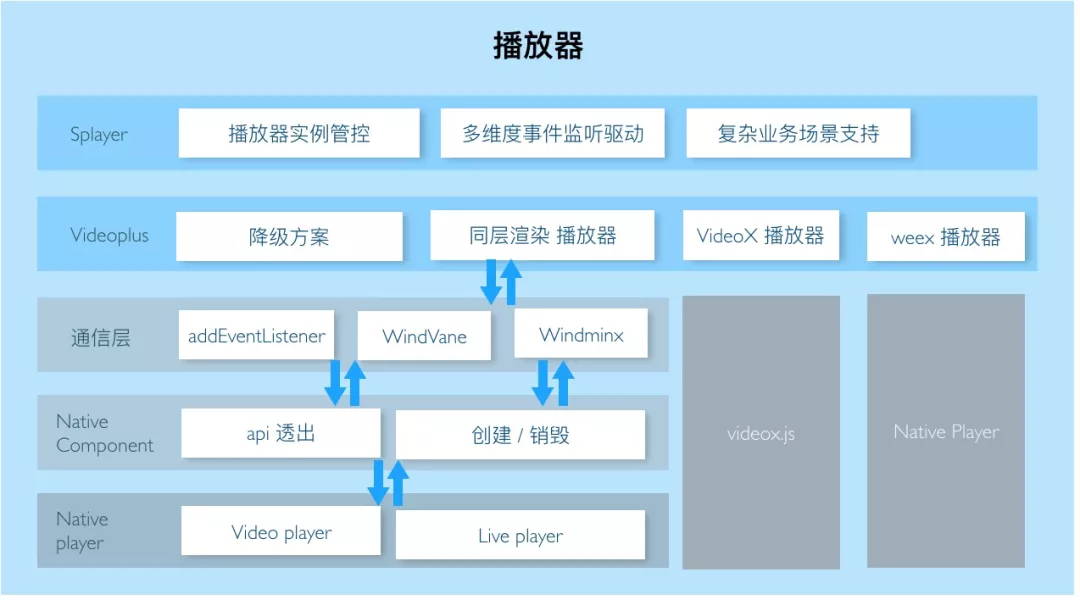
同层渲染播放器方案设计
也许你之前不了解什么是同层渲染?
同层渲染,是允许将 Native 组件和 WebView DOM 元素混合在一起进行渲染的技术,能够保证 Native 组件和 DOM 元素体感一致,渲染层级、滚动感受、触摸事件等方面几乎没有区别。
综合了性能、稳定性、易用性、灵活性上考虑,我们选择了同层渲染这种技术方案,以此渲染手淘 H5 下播放器。

底层 Native 播放器 拥有一套健全的播放能力,在早期 weex 及 Native 下,均有不俗表现。经过多年沉淀,api健全、性能稳定性良好,Naitive 播放器能力已达到业务可用的标准。
在此基础上,需要针对 Native 播放器 做一层同层渲染组件的封装处理以适用于 webview(iOS wkwebview,android UC 内核)上播放器的同层渲染。客户端封装组件 层需要监听同层渲染事件通知,在接收到创建/销毁消息时,实例化/销毁播放器。
监听的依赖于中间的 通信层,淘系基础架构团队针对同层渲染的组件做了监听:在同层渲染组件创建
业务层播放器封装,使用了 @ali/rax-composite-view-factory 同层组件渲染工厂方法,该库将组件渲染成
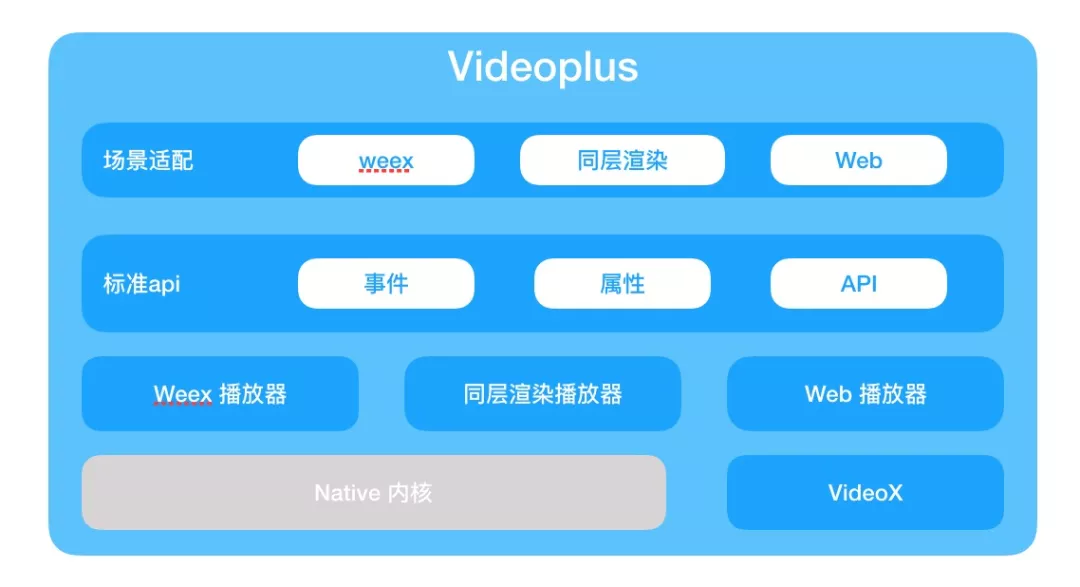
▐ Videoplus
从业务角度来说,视频播放主要分为两种:直播和点播。
其中,直播中区分:直播流、回放、看点,点播则是视频播放形式。
从图中可以看到,对于如此复杂度的播放要求,在此之前,仅在weex和web端下针对复杂业务的播放器支持。手淘内在PHA(即手淘H5)场景下,没有一个适用的播放器。
618前视频组件支持情况:

Videoplus 是端内针对多场景播放器的一个组件,该组件在对不同场景下的播放器进行了抹平处理,对用户来说,无需关注当前场景,只关注播放器本身即可。
✎ 播放场景抹平:Videoplus 针对环境做了一层抹平处理,不同场景使用不同的播放器,本次 618 新增同层渲染播放器,能力上更加完善。
- weex:使用 weex 底层封装的播放器
- 手淘 H5:使用同层渲染播放器播放3、外部 web:使用多媒体前端团队 videox.js
✎ 事件/属性/监听:Videoplus 针对播放器的时间、属性、监听进行一层抹平,符合 w3c 标准播放器的 api 标准,用户使用时,如果上手过 video 开发,接入成本大大降低。

▐ Splayer
Splayer 严格意义上来说不是一个真正的播放器,是一个业务基于在 Videoplus 上的封装层组件。Splayer 不针对播放器本身功能做特殊处理,把重点放在了业务日常开发播放器中更关注的一些实用功能上。
在 Splayer 管控之前,业务背景十分复杂:
- 列表形式单列流双列流
- 轮播形式
- Tab 形式
- 版头模式
支持如此复杂且多样的交互上场景,Splayer 必须兼具各项能力,对于事件监听及分发处理逻辑十分复杂。
同时,需要整体考虑客户端性能稳定性,保持播放器单例管控。于是:
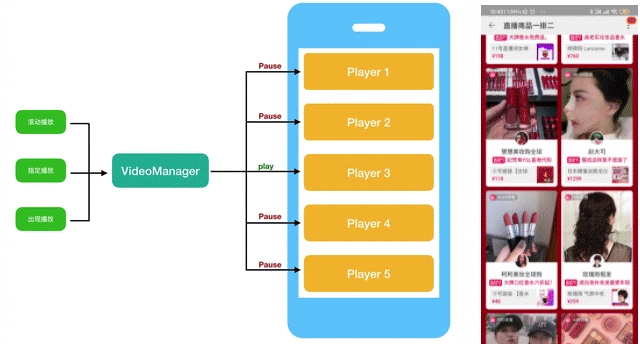
✎ 实例管控:
Splayer 总能保证当前播放器只有一个播放器实例,避免因为实例无限增长导致 OOM。
对于类似会场模块组成形式的页面,Splayer 要求各个模块引用的版本一致,实例化出来的 SplayerEmitter 保证唯一性并能监听到其他模块发送的指令。
✎ 事件监听:Splayer 提供了一系列事件监听方案控制视频播放器,可以通过 Splayer 提供出来的 SplayerEmitter 完成播放器的销毁或者创建工作,并且无需担心其余播放器的处理(在每次操作播放器时,Splayer 会同时管理其他播放器实例)。
- 滚动监听:当滚动停止时,Splayer 会寻找播放器最佳位置播放。
- 指定 id 播放监听:存在播放器列表场景下,指定单个播放器监听播放,此时 VideoManager 会销毁其余播放器,并将指定 id 的播放器实例化。
- Appear/DisAppear 监听:依赖于 rax 的 appear/disappear 方法,在每个 Splayer Appear 时,VideoManager 会缓存当前的播放器,并从当前缓存的 Appear 播放器队列中选择最佳位置(居中)的开始播放。

稳定性保障方案
Videoplus 提供了多维度的降级能力,通过手淘 mt 配置降级方案。在大促期间,在预案平台提前报备。
Videoplus 的播放能力整体系分为以下几个维度:
- 全量降级终极兜底方案,开启后,所有 Videoplus 播放器强制降级成 poster。
- 播放器场景降级方案(H5/weex/PHA)支持 H5/weex/PHA 场景,对应场景(直播或者点播)播放器出现意想不到的情况时应急采用。H5/weex/PHA场景分别带有:1、禁用直播2、禁用视频
- 指定bizFrom降级方案在某一业务使用播放器时发生问题时,兜底使用。当开发业务接入播放器时,需要传入唯一业务指定 bizFrom,具体需要到播放器管理者处申请,如果未传入值,则播放器不可使用。可直接指定某项业务(bizFrom)关闭播放功能,一旦关闭,直播和视频在该业务场景下不可使用。
- 指定客户端/客户端版本号使用指定客户端版本及版本号使用。在手淘及天猫客户端版本中,如果播放器被发现某些bug,可通过此开关降级。粒度控制到三位版本号,例如手淘 10.0.0 版本。
- 指定操作系统版本号此场景由于某些操作系统及版本下播放器出现问题,粒度控制到三位版本号,例如 iOS 10.0.0 版本。
大促技术和业务表现
淘系技术部 Native 播放器内核的多年沉淀,Native 底层播放器处于稳定状态。相较 H5 播放器来说,Native 播放器支持格式更广、解码能力更优、性能体验极佳,但灵活能力不足。基于 Native 播放器的同层渲染播放器,在体验上与 Native 播放器达到达到持平状态的同时,灵活能力兼具。
▐ H5的播放器 vs 同层渲染播放器

▐ 618 战果
业务数据:6 个以上618模块(行业、直播1x2、猜你喜欢、头图等)接入,服务超过 200 个以上会场。
技术表现:sls大盘监控底层播放器成功率99%以上;客户端监控稳定无 crash 新增,无故障,无回滚降级,整体灰度顺利。
同层渲染播放器遇到的问题
问题:前端移除
解法:播放器监听PHA 页面 disappear,强制停止播放,并forceUpdate同步销毁播放器解决此问题
问题:Splayer的复杂使用场景,在1x2 模块播放器视频切换过快情况下,消失动画延时,封面图移除时机出错导致出现白窗
解法:调整底层播放器封面图移除时机,在播放前移除。
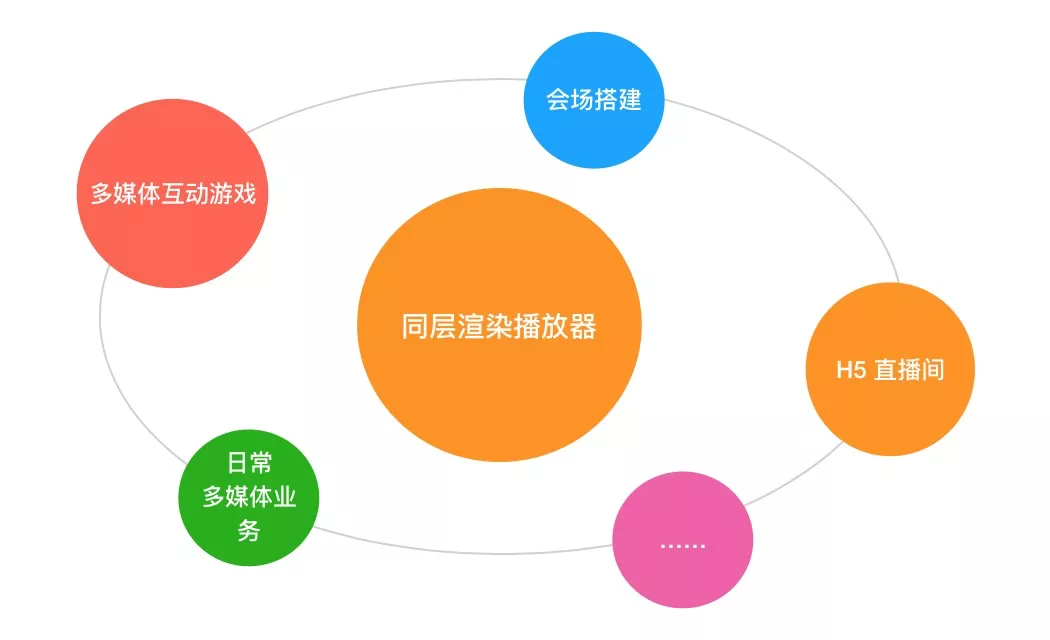
未来规划
对于本次 618 的实验与应用,同层渲染播放器仅仅是小试牛刀。本次大促同层渲染播放器的能力让业务尝到甜头,结合今年直播带货的火爆,后续手淘大量业务将会更积极拥抱 PHA 使用同层渲染播放器能力,对于我们而言,如何把握住风口将播放器大力发展走在业务前头,驱动业务发展是主要目标。
同层渲染播放器后续将会持续发展,提升播放体验、直播互动能力:
1,降低接入标准,覆盖全量环境,业务0成本接入;
2,打造端内体验对标客户端直播间的 H5 直播间,应对业务的快速迭代;
3,提升会场播放器播放体验,带来更多 GMV 转换;
4,未来直播互动游戏打造;
以同层渲染播放器为钩子,技术能力完善驱动业务能力升级,全面发展多媒体业务多点开花。

淘系前端团队
主要负责淘宝直播、短视频等多媒体业务,在直播低延时推拉流、视频非线编、播放器、媒体智能、流媒体互动、多媒体开放等方向上持续研究和实践,专注于音视频Web技术的研究,致力于打造国内顶尖的多媒体前端技术团队。
如果对我们团队感兴趣,欢迎来信交流📮:joven.panj@alibaba-inc.com
关注「淘系技术」微信公众号,一个有温度有内容的技术社区~