云栖号资讯:【点击查看更多行业资讯】
在这里您可以找到不同行业的第一手的上云资讯,还在等什么,快来!
在写项目的时候遇到了多级目录的树状结构,需要将这些嵌套的数组转换成只有一层的数组进行展示,因而有了这次数组扁平化常用方法的学习总结,在此记录。
什么是数组扁平化?
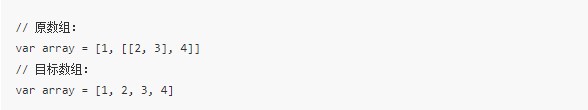
数组扁平化是指将多维数组转换为一维数组,即将内部嵌套着别的数组的数组提炼成没有嵌套的一维数组。举个栗子:

如何实现数组扁平化?
Array.prototype.flat()
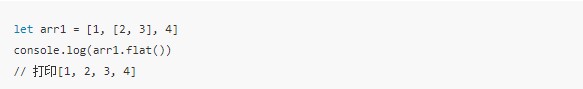
这是ES6提供的方法,用于数组扁平化,这个方法返回一个新的数组,并不会改变原数组:

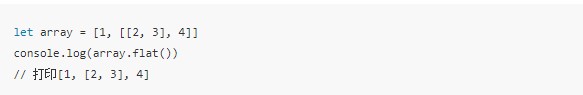
值得注意的是 flat() 默认扁平一层嵌套:

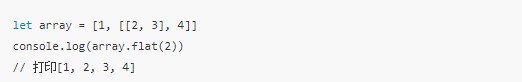
可以带一个整数参数表示扁平的层数:

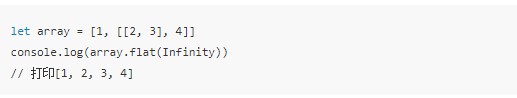
如果对于无论多少层嵌套的数组都想转成一维数组,可以用Infinity关键字作为参数:

使用扩展运算符和concat()
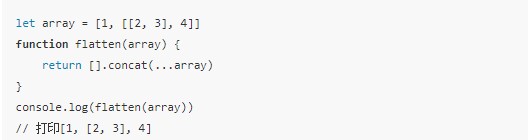
可以使用扩展运算符可以展开数组,再用concat()可以合并数组,但只操作一次的结果只能展开一层:

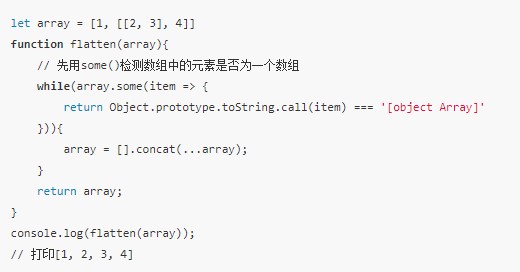
要完全展开需要对嵌套的数组遍历再进行展开:

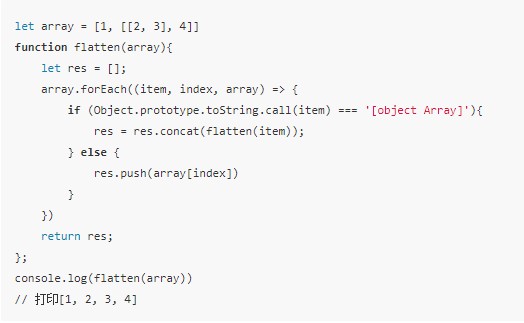
递归
定义目标空数组,然后我们对原有数组的每一项进行处理,若这一项为数组,则用concat()将这个子项数组合并到目标数组,若这一项不为数组,则直接push到目标数组里。

toString()
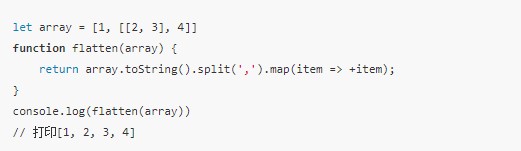
当元素是字符串或者是数字的时候,toString()可以把数组转为字符串,然后用split()就可以重新获得一个数组,但这个方法是有受限条件的,所以要酌情使用。下面举例一个全是数字的数组使用toString()扁平化:

写在最后
这就是本次记录学习数组扁平化的几个方法,数组扁平化的方法还有很多,可能还可以用for循环等方法实现,但Array.prototype.flat()是最方便的hhh。
【云栖号在线课堂】每天都有产品技术专家分享!
课程地址:https://yqh.aliyun.com/live立即加入社群,与专家面对面,及时了解课程最新动态!
【云栖号在线课堂 社群】https://c.tb.cn/F3.Z8gvnK
原文发布时间:2020-06-02
本文作者:Mia不是大米虫
本文来自:“掘金”,了解相关信息可以关注“掘金”