云栖号资讯:【点击查看更多行业资讯】
在这里您可以找到不同行业的第一手的上云资讯,还在等什么,快来!
Sublime Text 是最强大的代码编辑器之一,它拥有一些非常棒的功能,而且还可以安装插件或 软件包来变得更加强大。这些插件为 Sublime Text 添加了额外的功能。如今网上有许多相关插件,可以满足你几乎所有的编码需求。不过想要找到一个好用的扩展可能才是真正的挑战。一些扩展已被其开发人员完全放弃,还有一些扩展可能不再兼容最新版本的 Sublime Text 3。
如果你是前端开发人员,我们在这篇文章中为你精选了一些扩展并打包送上。下面就是前端开发人员应该尝试的 10 个 Sublime Text 包。
1. AlignTab
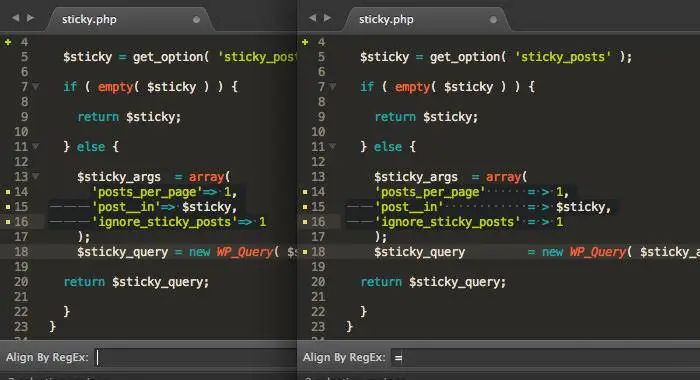
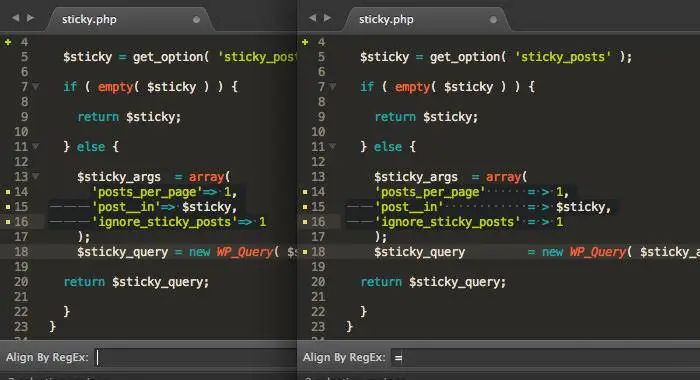
AlignTab 是用来对齐代码的插件。它有一个“预览模式”,使你可以在实际应用对齐之前预览对齐的效果(使用 RegEx 注解)。它还有一个“表格模式”,可让你 为 Markdown 格式的表格设置适当的对齐,用|符号为表格调整好结构。AlignTab 是一个方便的扩展,可以帮助你整理代码对齐,并使代码更容易阅读。

2. ColorHighlight
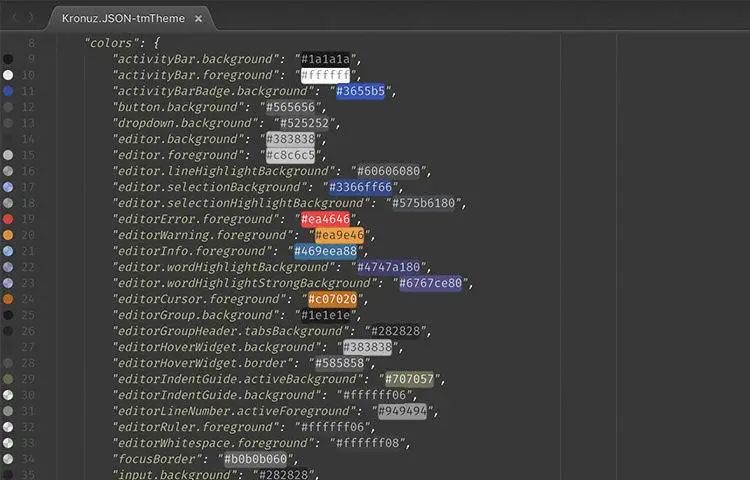
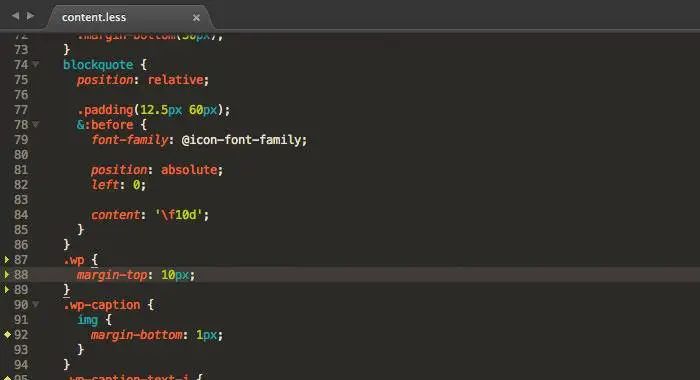
ColorHighlight 是一个插件,可 显示选定的颜色代码及其视觉颜色。如果你选择了“#fff”,它将显示白色。ColorHighlighter 支持所有 CSS 颜色格式,如 Hex、RGB、HSL 和 HSV 等,并包括“red”“green”等颜色关键字。它还向你显示包含颜色值的 LESS、Sass 和 Stylus 变量。这个插件可以帮助你更直观地处理颜色。

3. MultiEditUtils
MultiEditUtils 插件改进了 Sublime Text 内置的“多光标”和“多选”功能,从而节约了编辑冗长代码行所需的时间。比如说你可以在选定的行之间合并或交换,它还允许你指定用于拆分选定行的符号,这是对 Sublime Text 的“拆分选择”做出的改进。我认为这是高手必备的插件。

4. Git Gutter
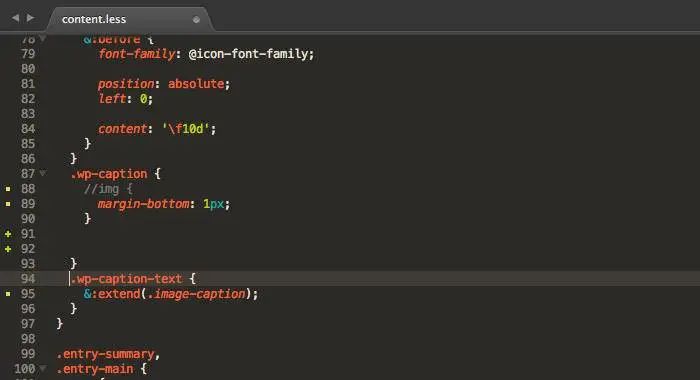
如果你正在使用 Git,建议你安装 Git Gutter 这个 Sublime Text 插件。针对 你在代码中所做的任何编辑、添加或删除,GitGutter 都会在 gutter area 中 显示一个标志。这样你就可以立即对比你的代码版本与你的提交、分支或 HEAD 存储库上的版本。

5. Modific
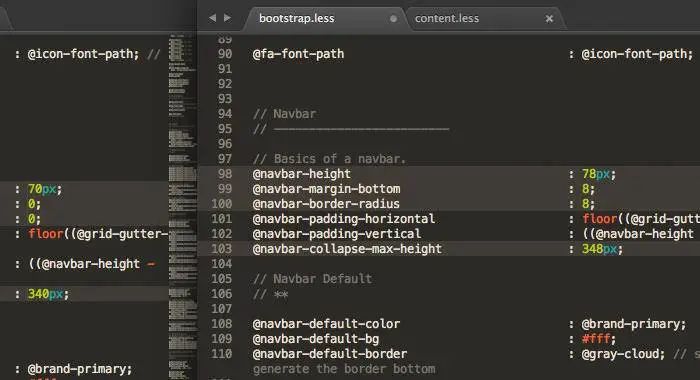
当你在工作中使用 Git 或 SVN 时, Modific 这个插件会很有用。就像 Git Gutter 一样,Modific 会标记你在代码中的更改。除了高亮显示更改之外,你还可以按 Ctrl+Alt+D 来查看或对比当前代码与最后一次提交之间的差异。Modific 可以执行的其他操作包括 预览当前行的已提交代码 以及 还原代码修改。

6. Inc Dec ValueInc
Dec Value 允许你同时增大或减小多个数字,即使它们位于不同的行上也可以操作。除了数字,你还可以更改日期和十六进制颜色的值。使用这个插件时,请将光标指向数字右侧,然后按 Alt+↑增大数字或按 Alt+↓减小数字。你也可以使用鼠标滚轮来操作。

7. FileBrowser
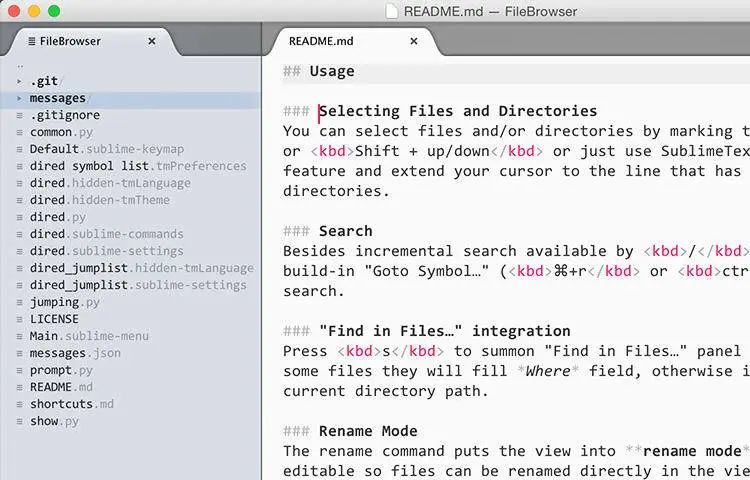
FileBrowser 提供了一种在项目目录中浏览文件和文件夹 的新方法。安装这个插件后,你可以在新的侧边栏中访问项目目录,并可以完全使用按键在其中导航,双手无需离开键盘。等你习惯了这个插件后,它就可以逐渐改善你的工作流程。

8. IconFont
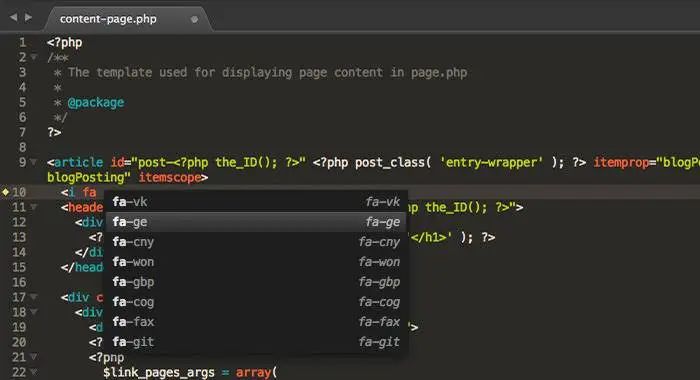
IconFont 为许多流行的图标字体提供了代码段,例如 FontAwesome、PaymentFont,Typicons 和 GithubOcticons 等。它的工作方式与常规的 HTML 代码段相似,每个图标的 缩写将扩展为完整的类和 HTML 代码。

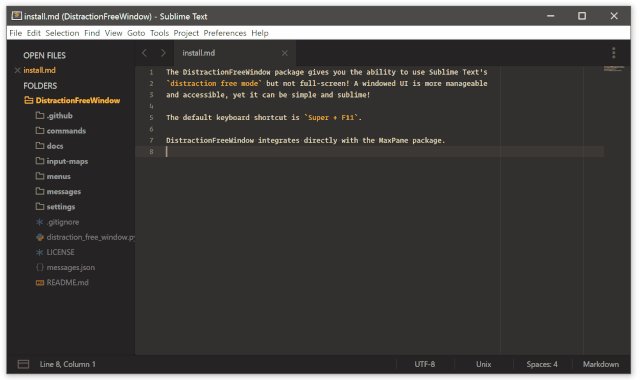
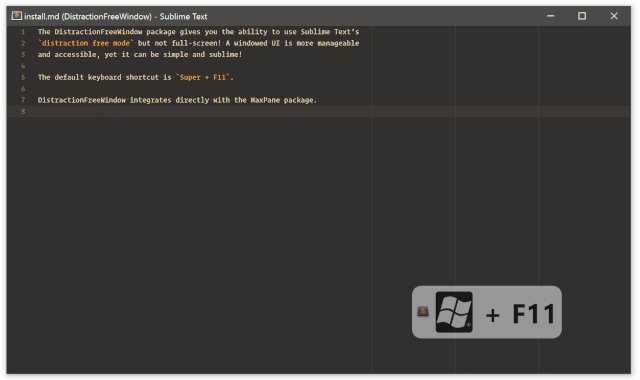
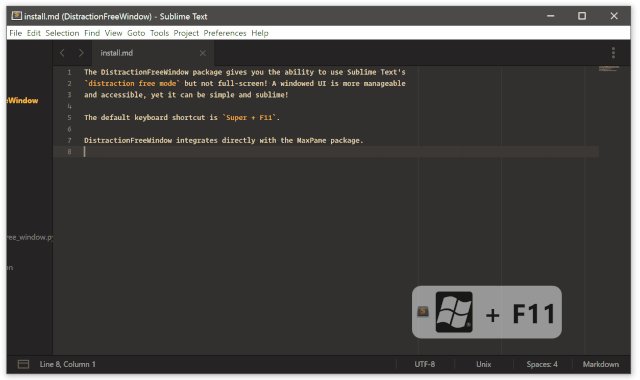
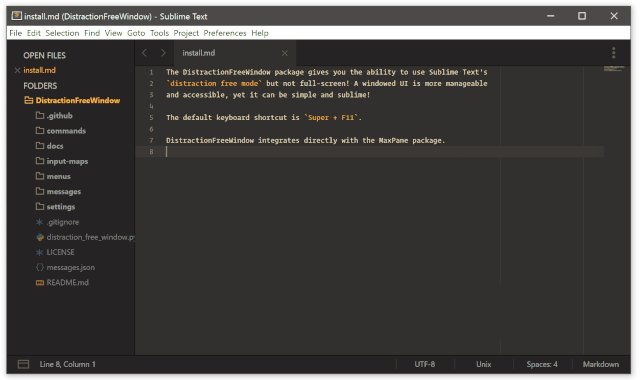
9. DistractionFreeWindow
虽然 Sublime Text 内置的“无干扰(Free Distraction)”功能使你可以专注地编写代码或内容,但是在这个模式下,小地图、侧边栏和其他所有选项卡都会被隐藏起来。无干扰的体验并不意味着就得失去对这些功能的访问入口。这里就用得上 DistractionFreeWindow 这个插件了,它为你的无干扰模式提供了更多灵活选项。

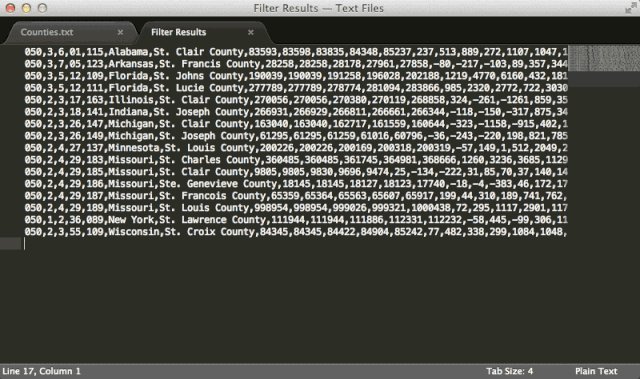
10. FilterLines
FilterLines 允许你在文档的各行中搜索给定的“关键字字符串”或“RegEx 注解”。这在 处理 JSON、JavaScript 数组和 CVS 格式的大量原始数据时是很方便的功能。

【云栖号在线课堂】每天都有产品技术专家分享!
课程地址:https://yqh.aliyun.com/zhibo立即加入社群,与专家面对面,及时了解课程最新动态!
【云栖号在线课堂 社群】https://c.tb.cn/F3.Z8gvnK
