During my holiday I was writing a small tool for fun, which extracts my personal posts from http://www.baidu.com for further analysis.
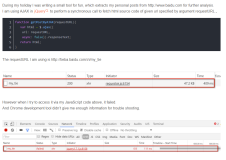
I am using AJAX in jQuery to perform a synchronous call to fetch html source code of given url specified by argument requestURL.、
function getPostByAJAX(requestURL){
var html = $.ajax({
url: requestURL,
async: false}).responseText;
return html;
}The requestURL I am using is http://tieba.baidu.com/i/i/my_tie
However when I try to access it via my JavaScript code above, it failed.
And Chrome development tool didn’t give me enough information for trouble shooting.
How to deal with this issue then? Then I found the useful tool from Google: chrome://net-internals
Now let’s continue to trouble shoot with this tool.
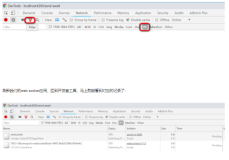
(1) type chrome://net-internals in Chrome address bar, press enter key.
Then click Event hyperlink.
(2) Go to my own html page which will send AJAX request via jQuery, click F5 to send a new request, then go back to Chrome tool.
Now I have found the trace entry for the sent request.
Here below is the request detail which contains much more information compared with the one in Chrome development Tool-Network tab.
And here below are response header fields:
The return code 302 and location “http://static.tieba.baidu.com/tb/error.html?ErrType=1” give me a reminder that this issue might be related to logon state of BAIDU website, since I would like to return my personal information, it makes sense that the url can only return personal data if cookie is available or user credential is specified ( not supported by BAIDU in this case ).
In order to verify my assumption, I request the url directly in Chrome and check its request header fields this time, and yes, the cookie field is there:
So now the question is, how to send my cookie information together with the AJAX call in JavaScript code?
I found this article from Google.
According to the article, I add the following code in my function:
And it works now:
By the way, via this tool I can also figure out how the jQuery library file jquery1.7.1.js stored in local laptop is loaded by Chrome.
Chrome reads this file by chunks with size 32768 ( the file consists of 8 chunks ).
The total size 251661 matches exactly with the number I see in windows, perfect isn’t it?
Further reading
For more tips I gained during my daily work about Chrome development tools, please refer to this blog Chrome Development Tool tips used in my daily work.
本文来自云栖社区合作伙伴“汪子熙”,了解相关信息可以关注微信公众号"汪子熙"。