作者|陈俊(水澜)
出品|阿里巴巴新零售淘系技术部
最近随着 Rax SSR 完成渲染性能 6x React 的提升,以及工程上 Serverless 发布形式的对接,我想是时候跟大家介绍下 Rax SSR 了。
什么是 SSR
SSR 的全称是 Server Side Rendering,对应的中文名是:服务器端渲染,顾名思义是将渲染的工作放在 Server 端进行。
而与之对应的是 CSR ,客户端渲染,也就是目前 Web 应用中主流的渲染模式,一般由 Server 端返回的初始 HTML 页面,然后再由 JS 去异步加载数据,然后完成页面的渲染。
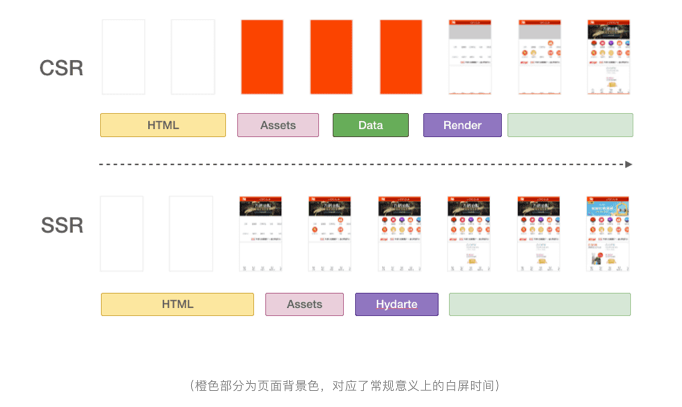
下面这张图,是同一个应用,用两种不同的方式去渲染,页面的加载时序。

可以看到,在内容达到时间上,SSR 工作原理,决定了它的优势,这种差异在弱网环境下会体现的更加明显。
SSR 的困境
SSR 那么优秀,但是为什么却没能成为 Web 主流的开发模式呢,我想这是因为构建 SSR 应用并不容易:
- 但当你开始开发一个 SSR 应用时,就已经不在是一个简单的前端开发工程师了,而将被迫成为全栈工程师。交付产物从原来的 JS Bundle 变成了 Node 应用,随之而来的是,需要选型一个 Node 框架,搭建一个 Node 应用,并且应对性能开销、保障应用稳定性等等。
- 其次,还需要考虑如何让现有的前端代码跑到 Server 端上,虽然类似 React 这些主流的框架都提供了 Server 端渲染的能力,但是,不同端上渲染原理和执行环境的差异,会导致编码上的很多差异,比如在 Node 端调用了 window 变量,那么就会报错了,同样的 Hooks 之类的异步更新机制在 Server 端也不适用。
- 最后,当你完成应用的开发,还需要考虑这些问题:如何部署环境、如何负载均衡、如何应对服务器宕机、如何应对用户请求峰值等等
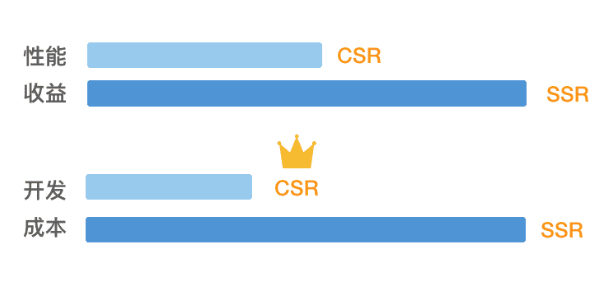
因此,虽然 SSR 在性能上完胜 CSR ,但却因为其高昂的开发和维护成本,使人们转而投向 CSR 的怀抱。

SSR 遇上 Serverless
近年来,随着 Serverless 生态建设的不断完善,我们也在思考,Serverless 的模式是否能为 SSR 带来新的生命力,答案是肯定的。
一方面,借助于函数即服务(FaaS)的能力,不需要再去搭建传统的 Node 应用,一个函数就可以变成一个服务,开发者可以更纯粹的关注于业务逻辑。
另一方面,FaaS 以函数为单位的形式以及弹性机制,为 SSR 应用带来了天然的隔离性和动态修复能力,可以更好的避免页面间的交叉污染,或一些边界的异常场景对应用带来致命性的伤害。
再者,无需运维、按需执行、弹性伸缩这些特性,大大降低了 SSR 应用对开发者的门槛。
因此,借助于 Serverless 带来的想象空间,以及 Rax 在工程和 SSR 渲染引擎上所做的工作,我们是完全可以做到媲美目前 CSR 模式的开发体验的。

Rax SSR 带来什么
希望下面几个点,可以让您对 Rax SSR 有个快速的了解:
▐ 零配置上手
没有复杂的工程配置,基于 Rax 的 CLI 工具,就快速创建一个 SSR 工程。

▐ 极致的渲染性能
Rax 的 Server 端渲染引擎,采用了静态模板 + 动态组件的混合渲染模式,渲染性能是 React 的 6 倍。
-----------compare renderToString----------
React(16.12.0)#renderToString x 1,178 ops/sec ±1.23% (85 runs sampled)
Rax(1.1.1)#renderToString x 6,047 ops/sec ±1.73% (82 runs sampled)
Preact(10.2.1)#renderToString x 1,005 ops/sec ±1.10% (86 runs sampled)
The benchmark was run on:
PLATFORM: linux 5.0.0-1027-azure
CPU: Intel(R) Xeon(R) CPU E5-2673 v4 @ 2.30GHz
SYSTEM MEMORY: 6.782737731933594GB
NODE VERSION: v10.18.1benchmark 地址:
https://github.com/raxjs/server-side-rendering-comparison
▐ Serverless 的发布模式
Rax 的工程支持 Serverless 的发布模式,可被发布到阿里云、AWS 等函数托管平台,也可以集成到基于 express 、koa 的传统 Node.js 应用。
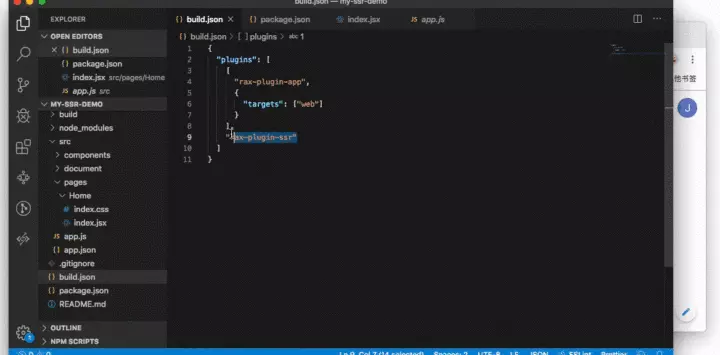
以发布到社区的 Serverless 托管平台 Now 为例,没有复杂的应用开发和申请流程,在现有 Rax 工程中,扩展一个插件,就可以一键完成 SSR 应用的上线了:

性能对比
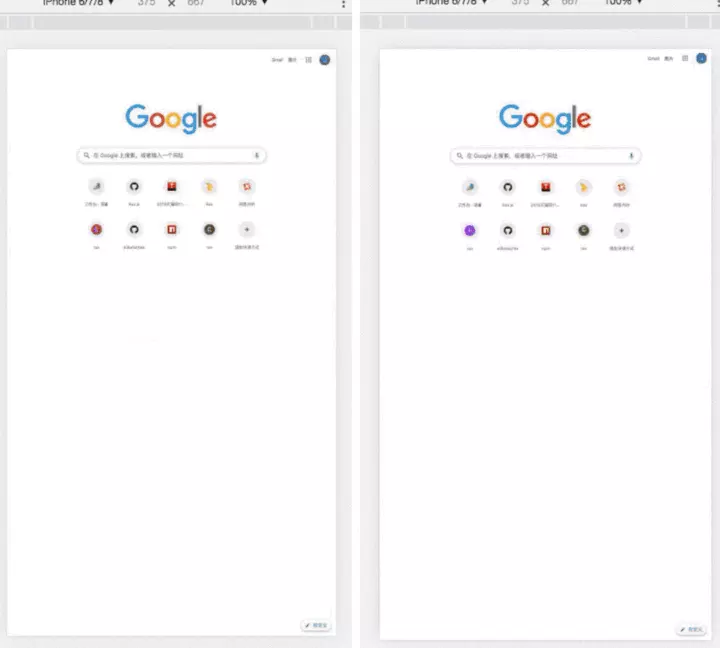
以一个带数据请求的真实 Rax SSR 应用为例,性能对比数据显示:WIFI 下, SSR 的首屏呈现时间相比 CSR 提升 1 倍;弱网环境下,SSR 相比 CSR 提升约 3.5 倍。
录屏效果:(左:SSR;右:CSR)

SSR Demo 地址:https://rax-demo.now.sh/ssr/home
CSR Demo 地址:https://rax-demo.now.sh/csr/home
让我们一起开启 SSR 之旅吧
更多技术干货,关注「淘系技术」微信公众号