购物车对于大部分用户来说肯定都不陌生,每当双十一、双十二,我们都要把自己想要买的东西,提前加入购物车中,等到11月11号的凌晨抢时间抓紧下单。这对于用户来说,既可以管理自己想要购买的物品,又可以在购物车中进行选择。对于所有的购物用户来说都很方便、直观。
但是一些对于用户来说方便、简洁的功能,对于开发者来说会很复杂。为了给用户提供便捷的功能,其中大量复杂的业务逻辑都是开发者处理了。不过开发者在看到自己的成果之后,会很有成就感,也就不会在乎那些曾经的那些付出。
第一步,实现购物车的样式布局结构:
<body>
<div class="header">
<div class="container clearfix">
<div class="header-logo fl">
<a class="logo ir" href="" title="">购物车</a>
</div>
<div class="header-title fl" id="J_miniHeaderTitle">
<h2 style="font-size: 30px;">我的购物车</h2>
</div>
<div class="topbar-info fr" id="J_userInfo">
<a class="link" href="">登录</a><span class="sep">|</span><a class="link" href="">注册</a>
</div>
</div>
</div>
<div id="car" class="car">
<div class="head_row hid">
<div class="check left"> <i onclick="checkAll()">√</i></div>
<div class="img left"> 全选</div>
<div class="name left">商品名称</div>
<div class="price left">单价</div>
<div class="number left">数量</div>
<div class="subtotal left">小计</div>
<div class="ctrl left">操作</div>
</div>
</div>
<div id="sum_area">
<div id="pay">去结算</div>
<div id="pay_amout">合计:<span id="price_num">0</span>元</div>
</div>
<div id="box">
<h2 class="box_head"><span>买购物车中商品的人还买了</span></h2>
<ul>
</ul>
</div>
</body>上述示例代码完成了整个购物车页面的HTML结构,在HTML结构中,我们将样式相同的模块进行提取,通过使用js循环的方式,根据商品的数量进行循环生成商品列表。如果是在与后台的交互过程中,后台工程师也会将商品组合成一个list列表给我们前端工程师。
接下来,就需要给浏览器的页面添加样式效果,这里的样式就让大家自己去完成了。循环给页面赋值,最终生成商品列表的代码如下:
window.onload = function() {
var aData = [{
"imgUrl": "img/03-car-01.png",
"proName": " 手环4 NFC版 ",
"proPrice": "229",
"proComm": "1"
},
{
"imgUrl": "img/03-car-02.png",
"proName": " AirDots真无线蓝牙耳机 ",
"proPrice": "99",
"proComm": "9.7"
},
{
"imgUrl": "img/03-car-03.png",
"proName": " 蓝牙温湿度计 ",
"proPrice": "65",
"proComm": "1.3"
},
{
"imgUrl": "img/03-car-04.png",
"proName": " 小爱智能闹钟 ",
"proPrice": "149",
"proComm": "1.1"
},
{
"imgUrl": "img/03-car-05.png",
"proName": "电子温湿度计Pro ",
"proPrice": "750",
"proComm": "0.3"
},
{
"imgUrl": "img/03-car-06.png",
"proName": "手环3 NFC版 Pro ",
"proPrice": "199",
"proComm": "3.3"
},
{
"imgUrl": "img/03-car-07.png",
"proName": " 手环3 / 4 通用腕带",
"proPrice": "19.9",
"proComm": "1.2"
},
{
"imgUrl": "img/03-car-08.png",
"proName": "温湿度传感器 ",
"proPrice": "45",
"proComm": "0.6"
},
{
"imgUrl": "img/03-car-09.png",
"proName": "电子温湿度计Pro 3个装 ",
"proPrice": "207",
"proComm": "0.3"
},
{
"imgUrl": "img/03-car-10.png",
"proName": "手环3 ",
"proPrice": "199",
"proComm": "7.2"
}
];
var oBox = document.getElementById("box");
var oUl = document.getElementsByTagName("ul")[0];
for (var i = 0; i < aData.length; i++) {
var oLi = document.createElement("li");
var data = aData[i];
oLi.innerHTML += '<div class="pro_img"><img src="' + data["imgUrl"] + '" width="150" height="150"></div>';
oLi.innerHTML += '<h3 class="pro_name"><a href="#">' + data["proName"] + '</a></h3>';
oLi.innerHTML += '<p class="pro_price">' + data["proPrice"] + '元</p>';
oLi.innerHTML += '<p class="pro_rank">' + data["proComm"] + '万人好评</p>';
oLi.innerHTML += '<div class="add_btn">加入购物车</div>';
oUl.appendChild(oLi);
}
}
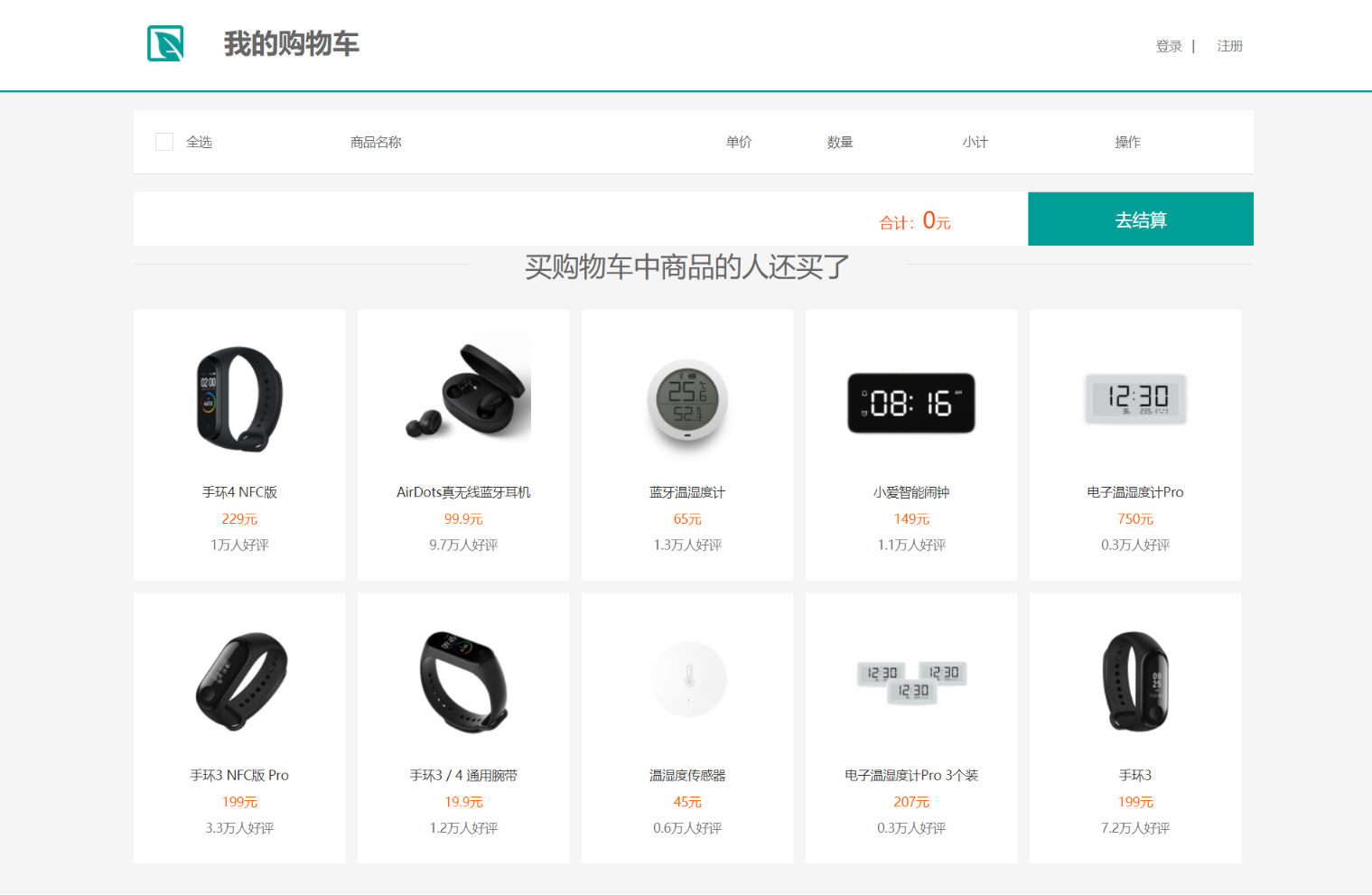
实现的购物车静态页面效果如下:

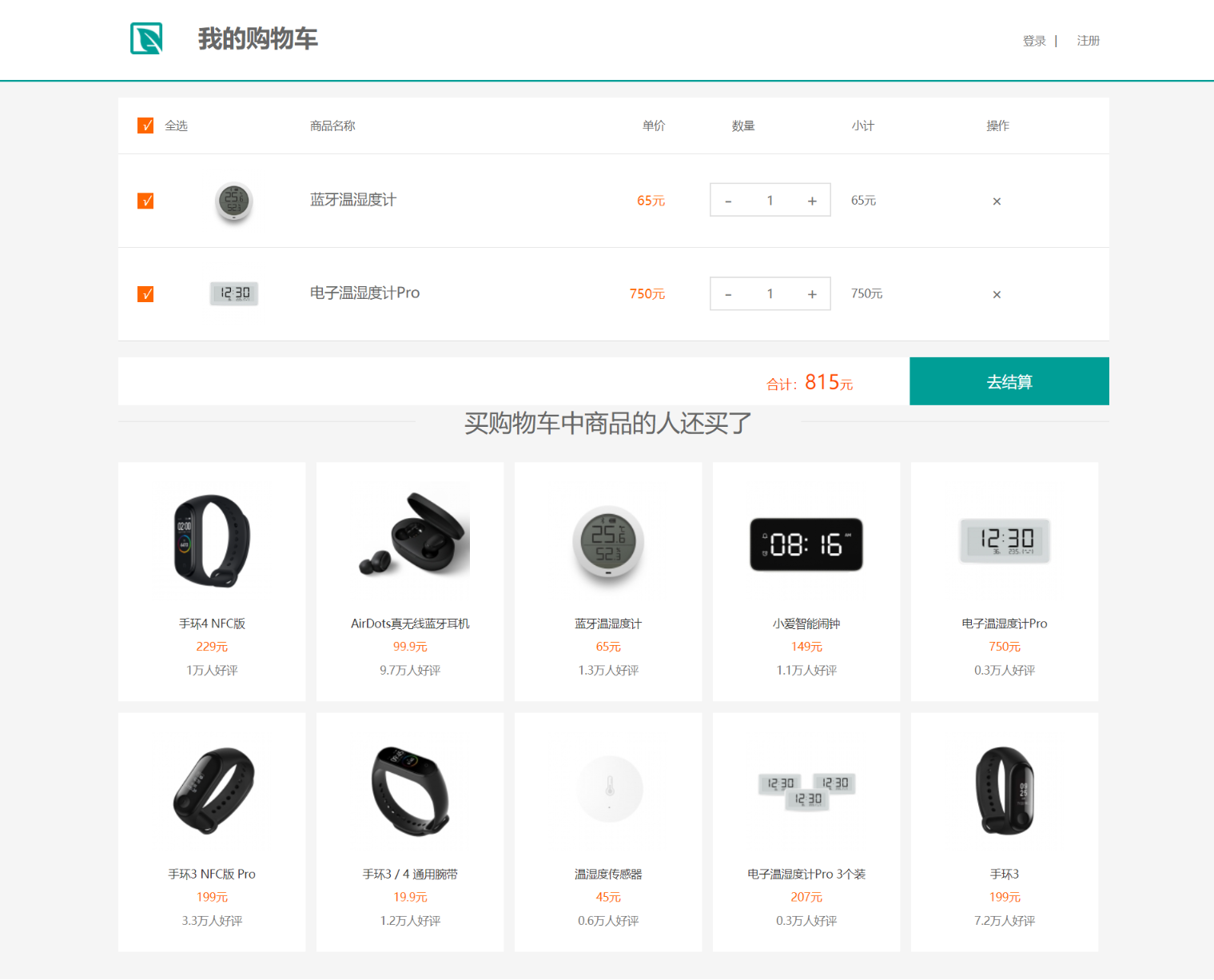
最后,也是最复杂的部分,就是处理购物车的业务逻辑,我们要在商品上点击加入购物车,商品会自动展示在购物车模块中,加入多个商品,勾选商品前的选择复选框,可以进行核算商品的总价格,去结算。还可以删除已加入购物车的商品。
实现商品价格合计方法的代码:
//进行价格合计
function getAmount() {
// console.log(ys);
ns = document.getElementsByClassName("i_acity");
console.log(ns);
sum = 0;
//选中框
document.getElementById("price_num").innerText = sum;
for (y = 0; y < ns.length; y++) {
//小计
amount_info = ns[y].parentElement.parentElement.lastElementChild.previousElementSibling;
num = parseInt(amount_info.innerText);
sum += num;
document.getElementById("price_num").innerText = sum;
}
}
不管我们进行购物车中复选框的勾选功能,还是购物车的删除商品功能,还是进行商品的加减,都需要进行价格的核算。所以这个方法是很重要的。
最终实现的购物车的功能如下: