各位开发者
经过我们研发团队数月的精心打磨与开发集成,我们终于打通了支付宝IoT小程序的自研和三方ISV整体研发链路,支付宝IoT小程序自研研发链路将面向企业开发者已全量开放。
(1)所有支付宝小程序企业开发者可以开启IoT端研发和发布流程;
(2)个人账户也可开启进行开发和调试,但无法提审和发布;
(3)服务商(ISV)自定义模板链路目前定向开放,后续将会逐步放开,敬请关注本公众号关注后续公告。
企业开发者支付宝IoT小程序开通与发布具体流程如下:
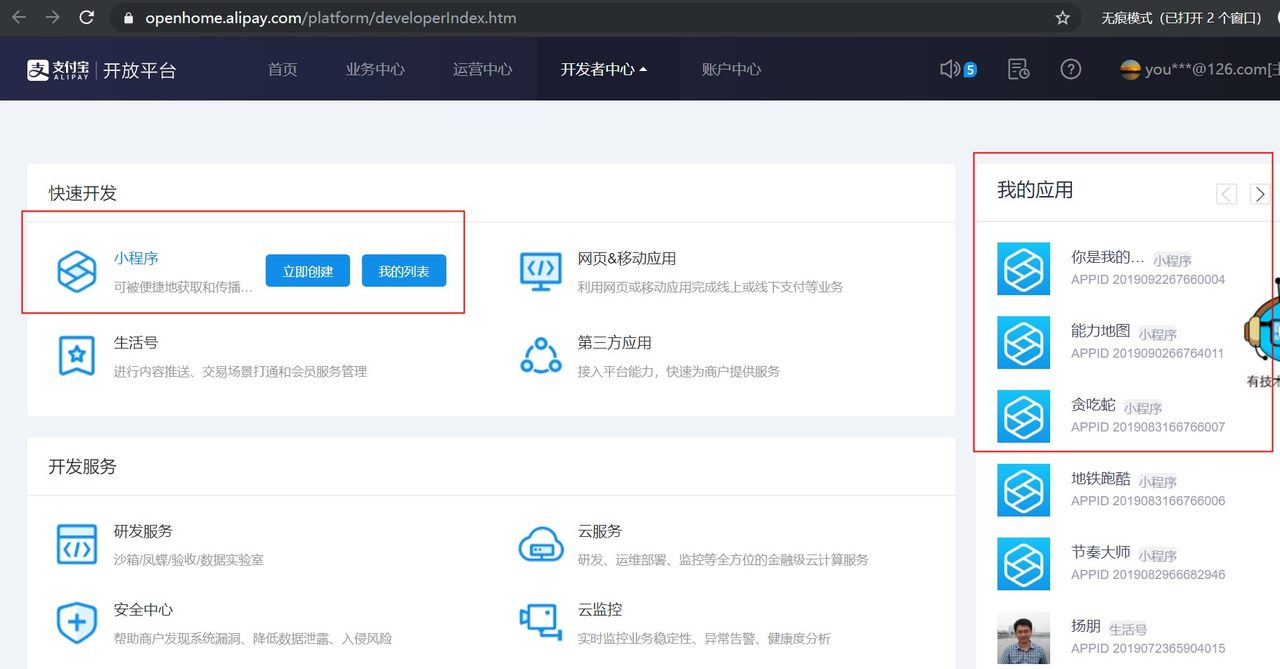
(1)PC端登录支付宝开发者中心(https://developers.alipay.com/developmentAccess/developmentAccess.htm),进入控制台,如未创建应用,可点击“小程序”——“立即创建”。
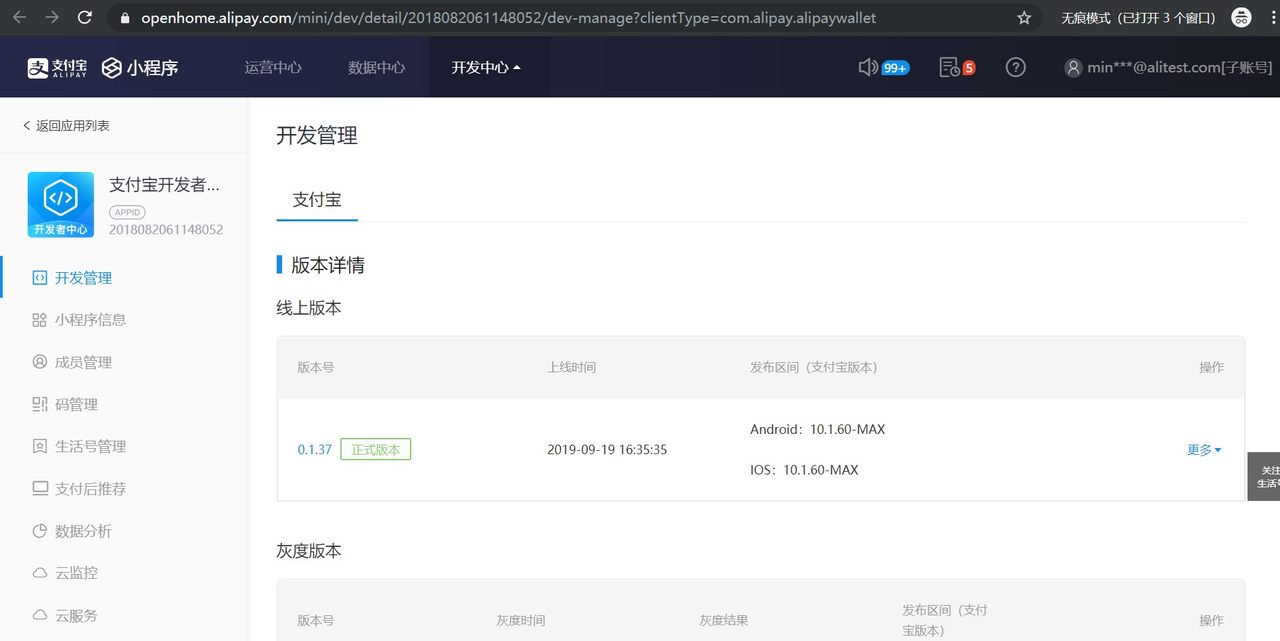
(2)如已创建应用,选择右侧-“我的应用”,点金进入您的应用详情页:
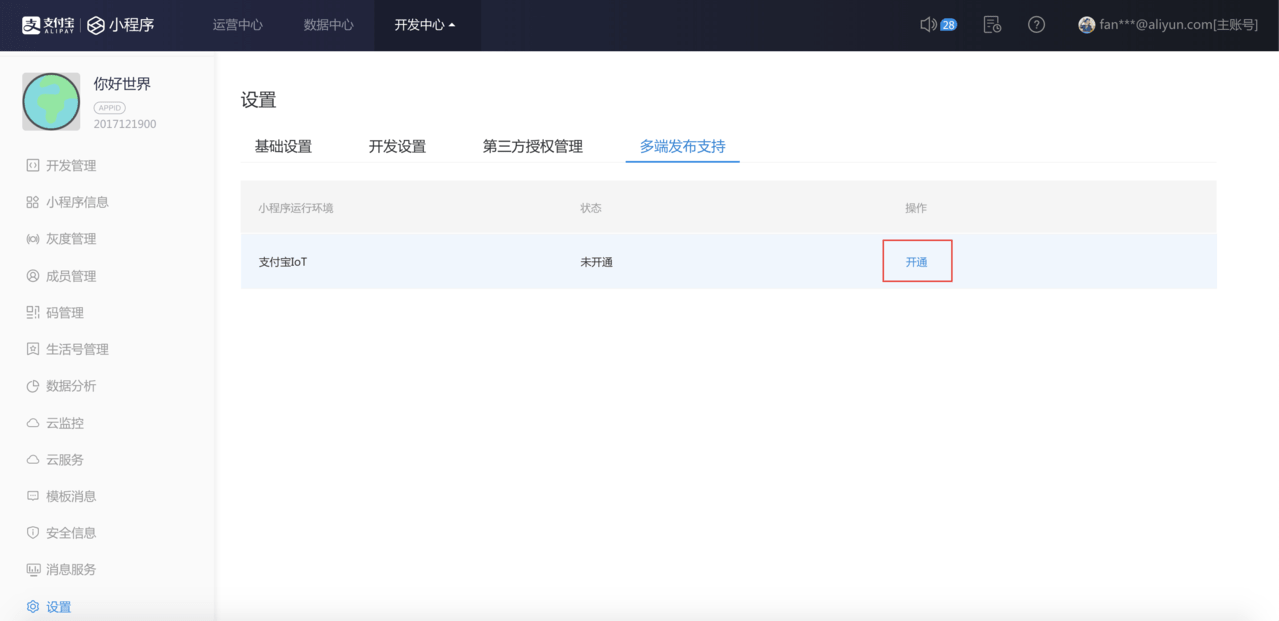
(2)在应用详情页左侧选择“设置”——进入“多端发布支持”界面,会显示“支付宝IoT”,选择“开通”即可。
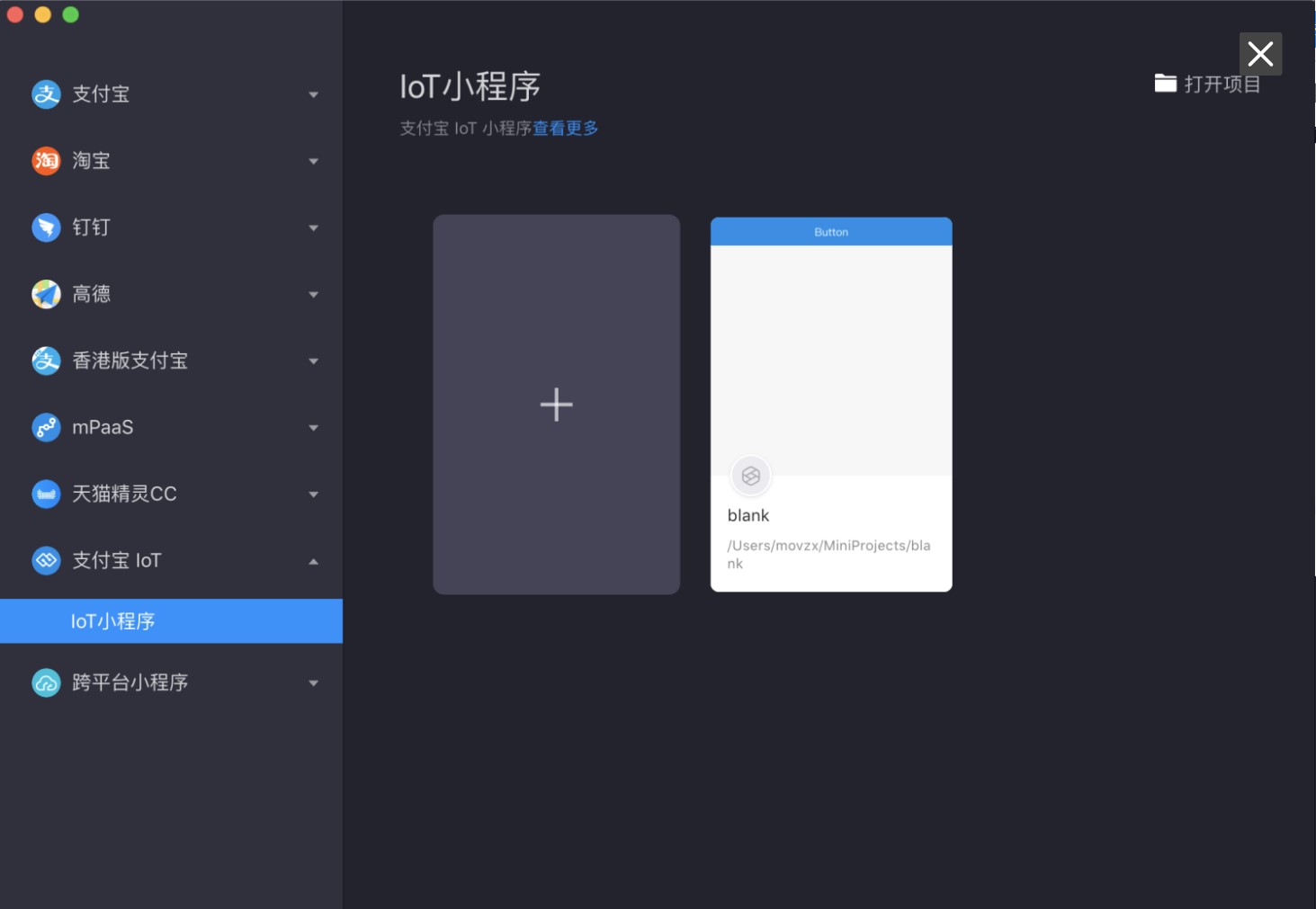
(3)开通后,开发者可在小程序IDE进行开发和调试:

支付宝IoT介绍:https://render.alipay.com/p/c/k0hgreuc/pages/index/index.html
支付宝IoT开放接入文档:https://render.alipay.com/p/c/k0hgreuc#/open?key=open_IOT
