一、前言
这个控件没有太多的应用场景,主要就是练手,论美观的话比不上之前发过的一个图片时钟控件,所以此控件也是作为一个基础的绘制demo出现在Qt源码中,我们可以在Qt的安装目录下找到一个时钟控件的绘制,甚至还有qml版本,本控件无非就是一个仪表边框加上时钟分钟刻度再加上时分秒指针,打完收工,我是在此基础上增加了可以设置各种颜色,然后鼠标右键可设置四种效果 普通效果/弹簧效果/连续效果/隐藏效果,弹簧效果的意思是秒钟走动的时候,先移动到超过指定位置,然后又重新弹回来,连续效果的意思是将步长减少,一点点的移动,将秒钟的定时器精度调高。还有一个新增的功能是内置了设置系统时间公共槽函数,支持任意操作系统。
二、实现的功能
- 1:可设置边框颜色
- 2:可设置前景色背景色
- 3:可设置时钟分钟秒钟指针颜色
- 4:可设置刷新间隔
- 5:鼠标右键可设置四种效果 普通效果/弹簧效果/连续效果/隐藏效果
- 6:增加设置系统时间公共槽函数,支持任意操作系统
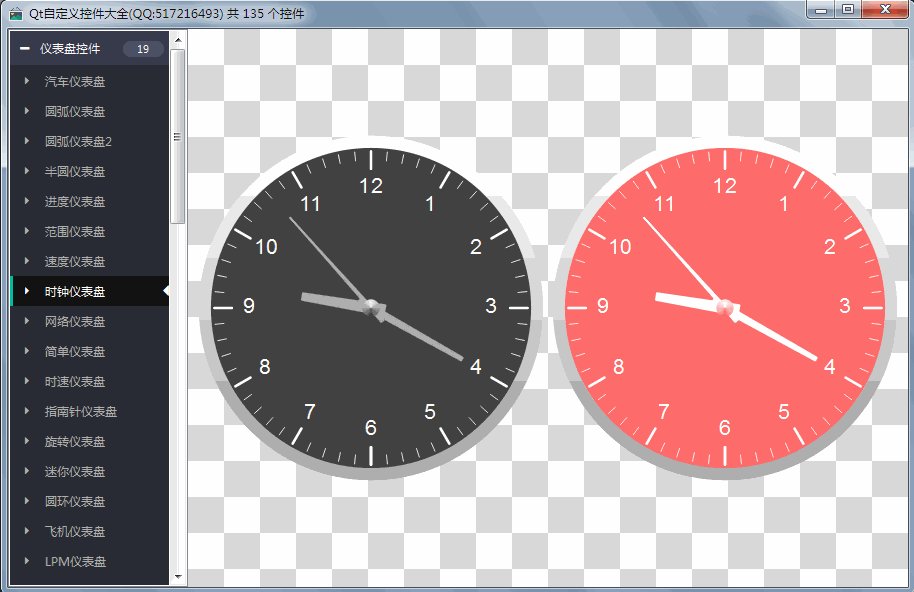
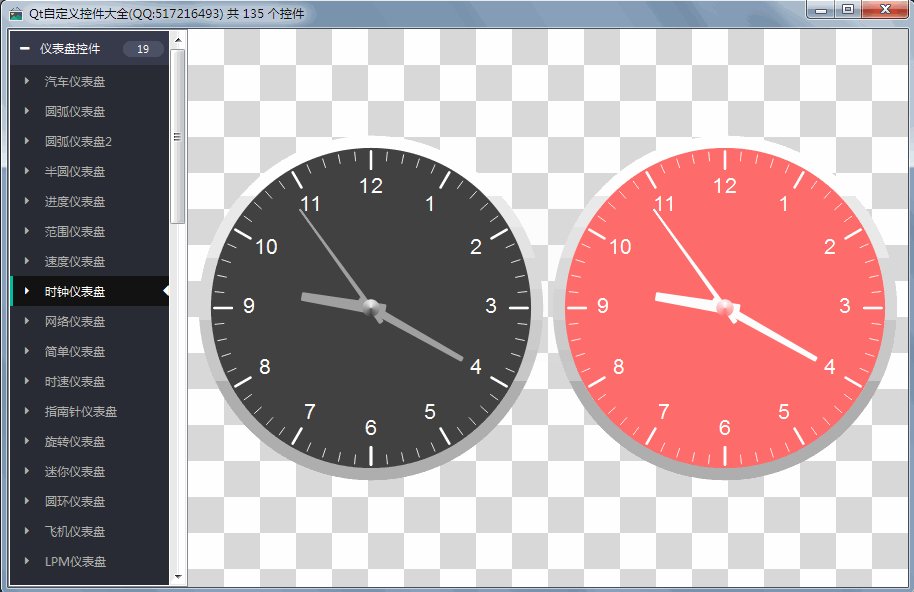
三、效果图

四、头文件代码
#ifndef GAUGECLOCK_H
#define GAUGECLOCK_H
/**
* 时钟仪表盘控件 作者:feiyangqingyun(QQ:517216493) 2016-10-23
* 1:可设置边框颜色
* 2:可设置前景色背景色
* 3:可设置时钟分钟秒钟指针颜色
* 4:可设置刷新间隔
* 5:鼠标右键可设置四种效果 普通效果/弹簧效果/连续效果/隐藏效果
* 6:增加设置系统时间公共槽函数,支持任意操作系统
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT GaugeClock : public QWidget
#else
class GaugeClock : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(SecondStyle)
Q_PROPERTY(QColor crownColorStart READ getCrownColorStart WRITE setCrownColorStart)
Q_PROPERTY(QColor crownColorEnd READ getCrownColorEnd WRITE setCrownColorEnd)
Q_PROPERTY(QColor foreground READ getForeground WRITE setForeground)
Q_PROPERTY(QColor background READ getBackground WRITE setBackground)
Q_PROPERTY(QColor pointerHourColor READ getPointerHourColor WRITE setPointerHourColor)
Q_PROPERTY(QColor pointerMinColor READ getPointerMinColor WRITE setPointerMinColor)
Q_PROPERTY(QColor pointerSecColor READ getPointerSecColor WRITE setPointerSecColor)
Q_PROPERTY(SecondStyle secondStyle READ getSecondStyle WRITE setSecondStyle)
public:
enum SecondStyle {
SecondStyle_Normal = 0, //普通效果
SecondStyle_Spring = 1, //弹簧效果
SecondStyle_Continue = 2, //连续效果
SecondStyle_Hide = 3 //隐藏效果
};
explicit GaugeClock(QWidget *parent = 0);
~GaugeClock();
protected:
void paintEvent(QPaintEvent *);
void drawCrown(QPainter *painter);
void drawBg(QPainter *painter);
void drawScale(QPainter *painter);
void drawScaleNum(QPainter *painter);
void drawHour(QPainter *painter);
void drawMin(QPainter *painter);
void drawSec(QPainter *painter);
void drawDot(QPainter *painter);
private:
QColor crownColorStart; //外边框渐变开始颜色
QColor crownColorEnd; //外边框渐变结束颜色
QColor foreground; //前景色
QColor background; //背景色
QColor pointerHourColor; //时钟指针颜色
QColor pointerMinColor; //分钟指针颜色
QColor pointerSecColor; //秒钟指针颜色
SecondStyle secondStyle; //秒针走动样式
QTimer *timer; //定时器绘制
int hour, min, sec, msec; //时分秒毫秒
QTimer *timerSpring; //定时器显示弹簧效果
double angleSpring; //弹簧角度
QAction *action_secondstyle; //秒针样式右键菜单
private slots:
void doAction();
void updateTime();
void updateSpring();
public:
SecondStyle getSecondStyle() const;
QColor getCrownColorStart() const;
QColor getCrownColorEnd() const;
QColor getForeground() const;
QColor getBackground() const;
QColor getPointerHourColor() const;
QColor getPointerMinColor() const;
QColor getPointerSecColor() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置秒针走动样式
void setSecondStyle(const SecondStyle &secondStyle);
//设置系统时间
void setSystemDateTime(const QString &year, const QString &month, const QString &day,
const QString &hour, const QString &min, const QString &sec);
//设置外边框渐变颜色
void setCrownColorStart(const QColor &crownColorStart);
void setCrownColorEnd(const QColor &crownColorEnd);
//设置前景色
void setForeground(const QColor &foreground);
//设备背景色
void setBackground(const QColor &background);
//设置时钟指针颜色
void setPointerHourColor(const QColor &pointerHourColor);
//设置分钟指针颜色
void setPointerMinColor(const QColor &pointerMinColor);
//设置秒钟指针颜色
void setPointerSecColor(const QColor &pointerSecColor);
};
#endif // GAUGECLOCK_H
五、核心代码
void GaugeClock::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制外边框
drawCrown(&painter);
//绘制背景
drawBg(&painter);
//绘制刻度线
drawScale(&painter);
//绘制刻度值
drawScaleNum(&painter);
//绘制时钟指针
drawHour(&painter);
//绘制分钟指针
drawMin(&painter);
//绘制秒钟指针
drawSec(&painter);
//绘制中心盖板
drawDot(&painter);
}
void GaugeClock::drawCrown(QPainter *painter)
{
int radius = 99;
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient crownGradient(0, -radius, 0, radius);
crownGradient.setColorAt(0, crownColorStart);
crownGradient.setColorAt(1, crownColorEnd);
painter->setBrush(crownGradient);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugeClock::drawBg(QPainter *painter)
{
int radius = 92;
painter->save();
painter->setPen(Qt::NoPen);
painter->setBrush(background);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugeClock::drawScale(QPainter *painter)
{
int radius = 90;
painter->save();
QPen pen;
pen.setColor(foreground);
pen.setCapStyle(Qt::RoundCap);
for (int i = 0; i <= 60; i++) {
if (i % 5 == 0) {
pen.setWidthF(1.5);
painter->setPen(pen);
painter->drawLine(0, radius - 10, 0, radius);
} else {
pen.setWidthF(0.5);
painter->setPen(pen);
painter->drawLine(0, radius - 5, 0, radius);
}
painter->rotate(6);
}
painter->restore();
}
void GaugeClock::drawScaleNum(QPainter *painter)
{
int radius = 70;
painter->save();
painter->setPen(foreground);
double startRad = 60 * (M_PI / 180);
double deltaRad = 30 * (M_PI / 180);
for (int i = 0; i < 12; i++) {
double sina = qSin(startRad - i * deltaRad);
double cosa = qCos(startRad - i * deltaRad);
QString strValue = QString("%1").arg(i + 1);
double textWidth = fontMetrics().width(strValue);
double textHeight = fontMetrics().height();
int x = radius * cosa - textWidth / 2;
int y = -radius * sina + textHeight / 4;
painter->drawText(x, y, strValue);
}
painter->restore();
}
void GaugeClock::drawHour(QPainter *painter)
{
painter->save();
//设置画笔平滑圆角
QPen pen;
pen.setCapStyle(Qt::RoundCap);
painter->setPen(pointerHourColor);
painter->setBrush(pointerHourColor);
QPolygon pts;
pts.setPoints(4, -3, 8, 3, 8, 2, -40, -2, -40);
painter->rotate(30.0 * ((hour + min / 60.0)));
painter->drawConvexPolygon(pts);
painter->restore();
}
void GaugeClock::drawMin(QPainter *painter)
{
painter->save();
//设置画笔平滑圆角
QPen pen;
pen.setCapStyle(Qt::RoundCap);
painter->setPen(pointerMinColor);
painter->setBrush(pointerMinColor);
QPolygon pts;
pts.setPoints(4, -2, 8, 2, 8, 1, -60, -1, -60);
painter->rotate(6.0 * (min + sec / 60.0));
painter->drawConvexPolygon(pts);
painter->restore();
}
void GaugeClock::drawSec(QPainter *painter)
{
if (secondStyle == SecondStyle_Hide) {
return;
}
painter->save();
//设置画笔平滑圆角
QPen pen;
pen.setCapStyle(Qt::RoundCap);
painter->setPen(pointerSecColor);
painter->setBrush(pointerSecColor);
QPolygon pts;
pts.setPoints(3, -1, 10, 1, 10, 0, -70);
painter->rotate(angleSpring);
painter->drawConvexPolygon(pts);
painter->restore();
}
void GaugeClock::drawDot(QPainter *painter)
{
painter->save();
QConicalGradient coneGradient(0, 0, -90.0);
coneGradient.setColorAt(0.0, background);
coneGradient.setColorAt(0.5, foreground);
coneGradient.setColorAt(1.0, background);
painter->setOpacity(0.9);
painter->setPen(Qt::NoPen);
painter->setBrush(coneGradient);
painter->drawEllipse(-5, -5, 10, 10);
painter->restore();
}
void GaugeClock::doAction()
{
QAction *action = (QAction *)sender();
QString str = action->text();
if (str == "弹簧效果") {
action->setText("连续效果");
setSecondStyle(SecondStyle_Spring);
} else if (str == "连续效果") {
action->setText("隐藏效果");
setSecondStyle(SecondStyle_Continue);
} else if (str == "隐藏效果") {
action->setText("普通效果");
setSecondStyle(SecondStyle_Hide);
} else if (str == "普通效果") {
action->setText("弹簧效果");
setSecondStyle(SecondStyle_Normal);
}
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.13的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p



![Qt [GC9-16]:液晶仪表盘介绍](https://ucc.alicdn.com/pic/developer-ecology/19462d9a71aa4ef9a2842832fb1e2bbc.png?x-oss-process=image/resize,h_160,m_lfit)