作者:闲鱼技术-云听
背景
在上一篇文章详解阿里99大促活动页内容识别技术实现,我们介绍了在淘宝99大促中,我们使用了怎样的算法模型去识别并完成自动化测试的。
迫切解决的样本问题
淘宝大促有近百个模块、上千个页面,模块间具有相似性,并且模块内部具备多种状态,如果想要准确识别每个模块类型,单模块的样本数量至少要达到万级,而人工标注成本高、效率低下、数据量少,纯靠人力是无法满足模型诉求的。基于此,今天,我来介绍下,模型识别背后的大批量数据样本生成的技术方案。
思路
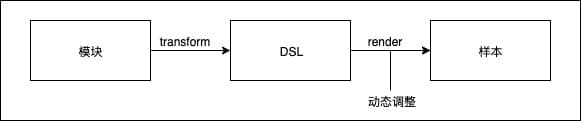
总体技术方案如下: 
模型的样本要求
算法模型识别的输入是99大促的各个会场截图,输出是目标模块名称及其在截图中的坐标位置。
模型训练时,就是把模块渲染图、相应坐标位置与模块类型输入给模型,交给模型去进行监督学习。而模型需要的,就是各个模块大批量的图片样本。 
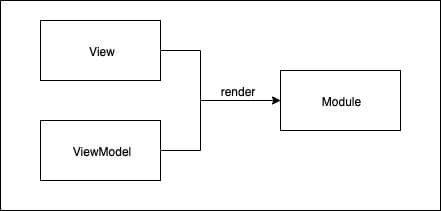
一个模块,是由View和ViewModel组合而成,而View是固定的,ViewModel跟随会场场景不同,是动态变化的。
那么,如果我们能拿到描述模块的View的这一层DSL,辅助以动态的ViewModel数据,再把View和ViewModel渲染成图片,那我们就可以生成无穷无尽的样本数据了。
DSL描述View

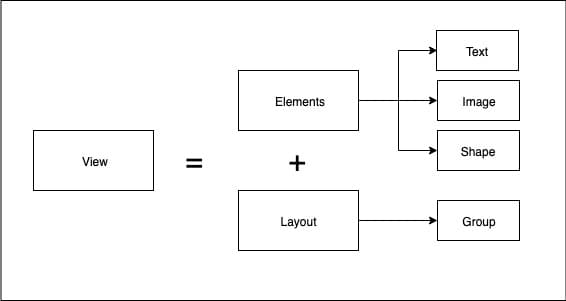
仔细梳理之后,View拆分为原子级元素(Text、Image、Shape)和原子级元素的组合关系(Group),即与HTML DOM树状结构中的各层级容器嵌套与叶子节点类型是同样的逻辑。
基于节点类型和节点样式的DSL,我们就能描述一个完整的View了。
{
"layers": [{
"frame": {
"y": 354,
"x": 44,
"height": 32,
"width": 312
},
"id": 2,
"type": "text",
"value": "Adidas Stan Smith",
"textStyles": {
"fontFamily": "Helvetica, sans-serif",
"fontSize": 24
}
}, {
"frame": {
"y": 0,
"x": 384,
"height": 342,
"width": 342
},
"id": 3,
"type": "image",
"value": "//img.alicdn.com/bao/uploaded/i1/TB1.mcuNpXXXXctXFXXSutbFXXX.jpg_350x350Q50s50.jpg_.webp",
"styles": {
"height": 342,
"width": 342
}
}, {
"frame": {
"y": 0,
"x": 384,
"height": 342,
"width": 342
},
"id": 4,
"type": "shape",
"styles": {
"height": 342,
"width": 342,
"backgroundColor": "rgba(0, 0, 0, 0.1)"
}
}],
"frame": {
"y": 0,
"x": 0,
"height": 4920,
"width": 750
},
"id": 1,
"type": "group",
"moduleName": "pmod-zebra-recommand-item"
}其中,除了节点类型和节点样式之外,最外层的moduleName代表模块名称,id是为了标记每一个子元素,frame是每个子元素的坐标位置、辅助算法模型识别模块内部子元素,value值只有text和image才有,对应相应的文本值还有图片链接。
获取模块View的DSL
有3种方案可以获取到模块View的DSL,分别是:
1、从代码仓库中获取;
2、从sketch视觉稿中生成;
3、从浏览器渲染好的页面中获取。
我最后选择了第三种方案,放弃第一个方案是因为代码写法千差万别,很多展现逻辑还包含在js代码中,并且还要处理各种for循环子View、style的映射关系等等,复杂度太高。第二个方案目前集团内已有技术方案imgcook,这一块的准确率听说还不错,并且一直在持续优化,而最终选择第三个方案的原因是,能100%准确地还原模块DSL,并且只需要关注模块最终展现给用户时候的形态,不需要理会过程中开发者做得各种复杂业务逻辑,复杂度相对低很多。
技术方案
在开发流程上,每个模块在开发完成后,都会有对应的模块预览页面。我使用了puppeteer模拟真实浏览器,对模块的节点信息进行提取,并保存为规范的DSL。
清洗window.getComputedStyle
通过window.getComputedStyle获取DOM节点的样式,会返回包含280个样式属性的对象,如果把每个DOM节点的所有280个样式属性都存储到DSL中,会造成两个问题:
1、DSL文件冗余,且文件大小过大,解析耗时;
2、增加算法同学对DSL的理解和调整成本。
第一步,隐藏默认属性值;
大部分的样式属性都是默认值,我们首先把默认的样式属性剔除出去。
{
alignSelf: 'auto',
...
}第二步,剔除无效属性;
开发者常用的样式属性在20个左右,有很多的样式是不具备实际效用的,把无效用的样式属性剔除掉,比如说:
{
zoom: '1',
writingMode: 'horizontal-tb',
...
}第三步,transform动态计算
通过getComputedStyle拿到的transform属性值是一个矩阵方法matrix(),感兴趣的同学可以戳这里理解下2D转换矩阵。我们使用puppeteer模拟浏览器设置的屏幕宽度是750,也就是说,得到的transform值中translateX和translateY两个值是以750为基准换算得到的一个数字,假如想要在下面描述到的将DSL渲染成图时(算法同学期望能模拟各种各样的屏幕尺寸去生成样本),就必须将获取到的transform值换算成相应屏幕设备时的值。
# 为了方便算法同学更好使用DSL渲染成图的工具,这里使用python来实现
# screenshotShape是一个数组,代表屏幕宽高 [width, height]
if 'transform' in style and 'matrix' in style['transform']:
matrix = style['transform'][7:-1].split(',')
translate = list(map(float, matrix[-2:]))
translateResult = list(map(str, [distance*(screenshotShape[0]/750) for distance in translate]))
matrix[-2:] = translateResult通过以上3个步骤,最终得到的DOM节点样式属性个数一般维持在20个以内,能使输出的DSL精简非常多。
DSL渲染成图片
同样的,我们能基于puppeteer去对页面做操作,也能使用它去把DSL渲染成目标模块页面,并截图。
首先,建立DSL与HTML标签的映射关系
其次,如果是DSL类型为Group,就递归遍历里面的所有子元素,以此类推。
完整的渲染流程图如下:
ViewModel动态数据
一个模块,应用到99大促、双十一等各种会场,背后样式都是一致的,只有对应的数据不同,动态的数据一般是商品图片和商品信息。
闲鱼有一亿多的商品数据,如果把这商品数据拿过来与View一起渲染成模块,每个模块就有了成千上万种展现形态,且贴合算法模型实际识别过程中的输入,既能满足样本数量的要求,也能符合模型实际识别的场景,使模型准确率获得更大地提升。
效果
通过这样一条生成样本的通道,每个模块都能够提供给算法同学几万张质量很高的样本截图,使模型的准确率达到98%以上。
未来
上述文章描述了如何批量生成样本来帮助解决算法模型对99大促和双十一会场中各个模块的识别。
目前,对模块DSL的动态调整依赖算法同学对模块的理解,eg.改变圆角borderRadius生成更多正向样本,或者增加噪声,eg.删除商品内容节点等生成负向样本,这些操作都需要算法同学对DSL进行定制化配置。在未来,我们希望尝试把这部分的工作也交给模型去处理,让模型对样本生成做决策,调整DSL的局部,并生成样式更加丰富和可靠的样本。
想了解更多细节,就请继续关注闲鱼公众号吧。