function changeObjProperty(o) {
o.siteUrl = "http://www.baidu.com"
o = new Object()
o.siteUrl = "http://www.google.com"
}
let webSite = new Object();
changeObjProperty(webSite);
console.log(webSite.siteUrl);打印结果是 http://www.baidu.com
website明明是把参数地址传进了changeObjProperty,为什么函数里面对website的值修改,没有生效呢?
问题出在 o = new Object(),这个方法的作用就是将o的地址指向了新的地址,那么对o的操作将与website无关。
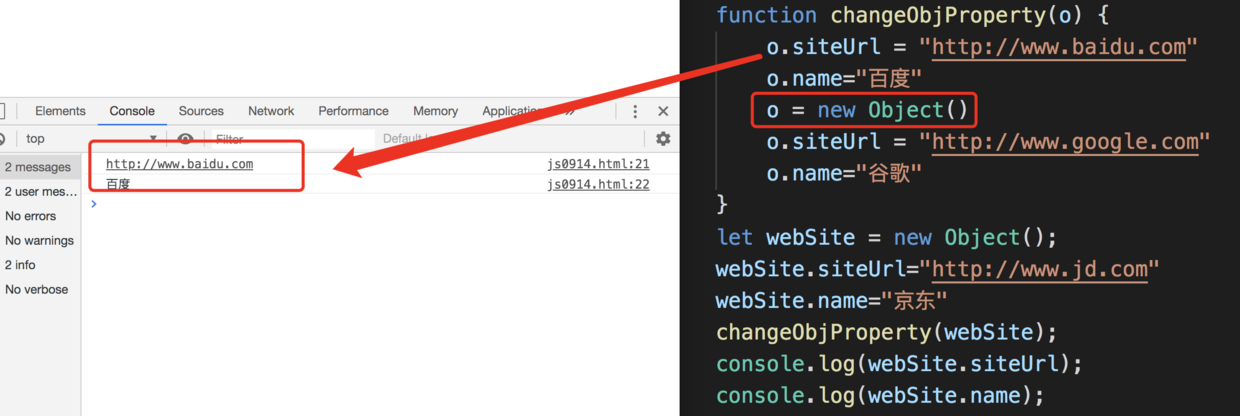
为了证实我们的猜想,把代码稍作修改。
function changeObjProperty(o) {
o.siteUrl = "http://www.baidu.com"
o.name="百度"
o = new Object()
o.siteUrl = "http://www.google.com"
o.name="谷歌"
}
let webSite = new Object();
webSite.siteUrl="http://www.jd.com"
webSite.name="京东"
changeObjProperty(webSite);
console.log(webSite.siteUrl);
console.log(webSite.name);
我们可以看到,在o重新赋值之前,对参数的修改是生效的,这也就证明,这个第一次未生效并非是指传递造成的。而在o被重新初始化之后,地址已经指向新的对象,修改并不会返回。
所以注意一点,js中new Object会重新生成对象,而不会覆盖,对新对象的操作将与原对象无关。
