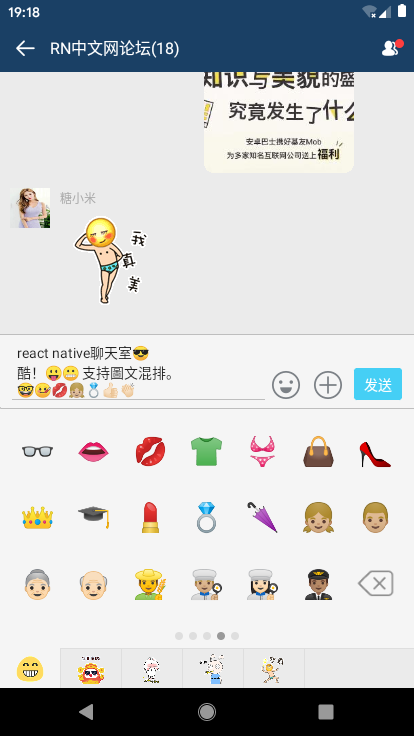
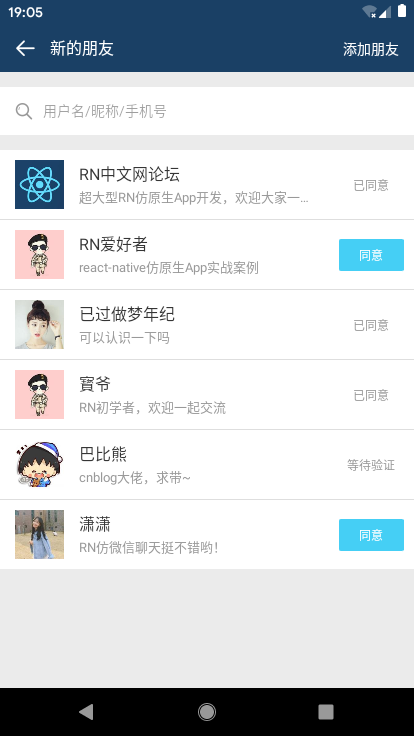
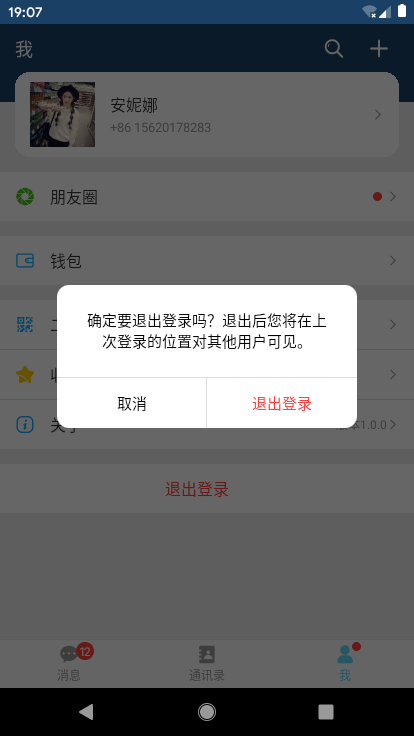
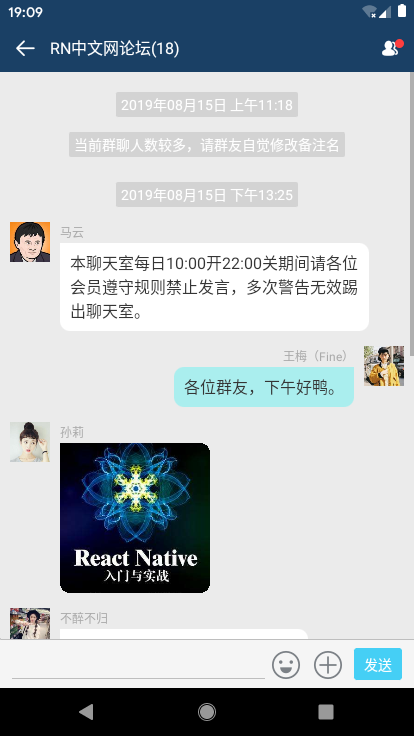
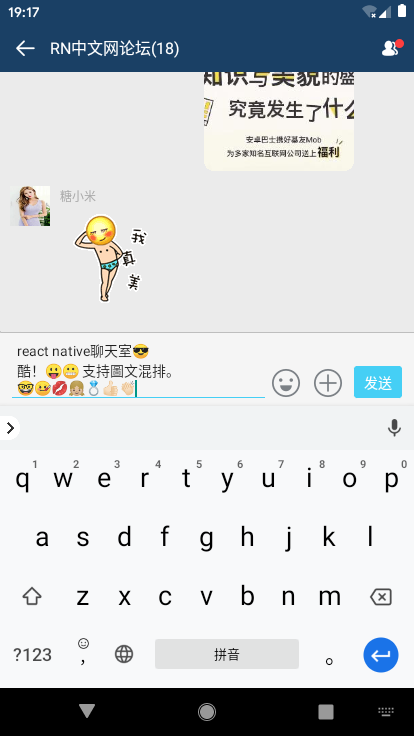
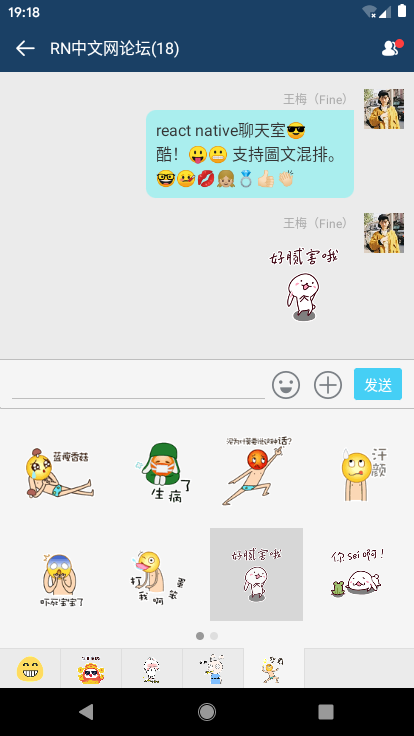
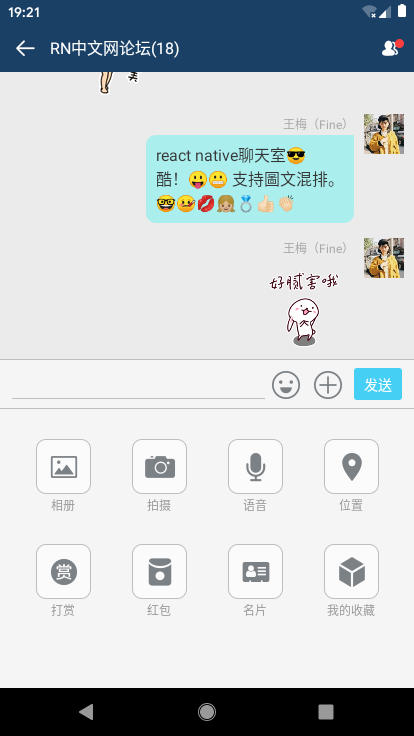
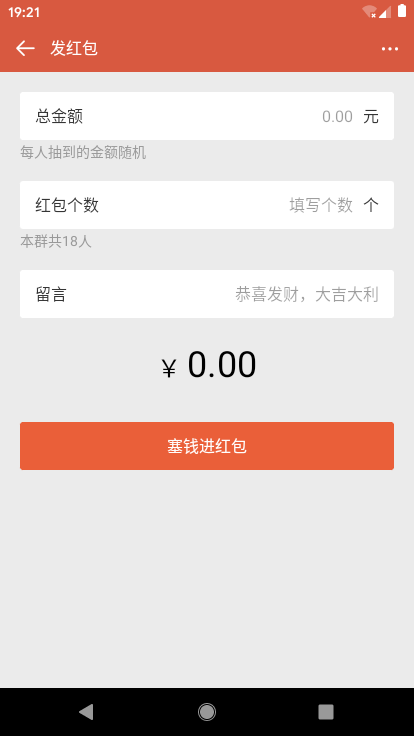
基于react-native+react-navigation+react+redux+react-native-image-picker+react-native-swiper等技术架构开发的高仿微信app实例RN_chatroom。实现了消息发送、TextInput文本框混排表情符、表情大图、图片选择预览、红包、朋友圈等功能。
技术架构
- rn脚手架:react / react-native / react-native-cli
- 状态管理:react-redux
- 页面导航:react-navigation
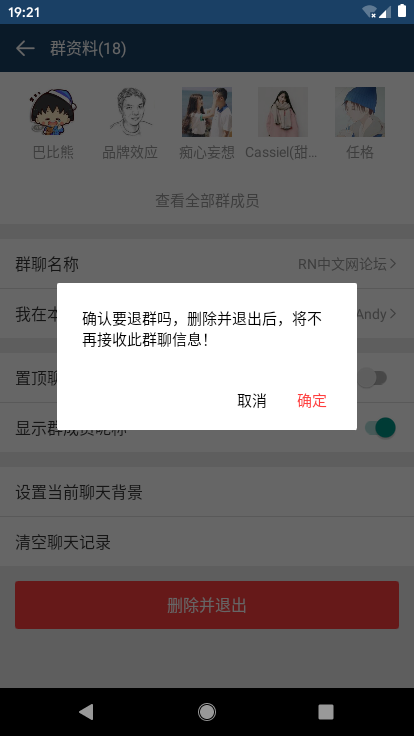
- rn弹窗组件:rnPop
- 打包工具:webpack 2.0
- 轮播组件:react-native-swiper
- 图片选择:react-native-image-picker
通过react-navigation创建底部导航栏tabbar
// 创建底部TabBar
const tabNavigator = createBottomTabNavigator(
// tabbar路由(消息、通讯录、我)
{
Index: {
screen: Index,
navigationOptions: ({navigation}) => ({
tabBarLabel: '消息',
tabBarIcon: ({focused, tintColor}) => (
<View>
<Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text>
<View style={[GStyle.badge, {position: 'absolute', top: -2, right: -15,}]}><Text style={GStyle.badge_text}>12</Text></View>
</View>
)
})
},
Contact: {
screen: Contact,
navigationOptions: {
tabBarLabel: '通讯录',
tabBarIcon: ({focused, tintColor}) => (
<View>
<Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text>
</View>
)
}
},
Ucenter: {
screen: Ucenter,
navigationOptions: {
tabBarLabel: '我',
tabBarIcon: ({focused, tintColor}) => (
<View>
<Text style={[ GStyle.iconfont, GStyle.fs_20, {color: (focused ? tintColor : '#999')} ]}></Text>
<View style={[GStyle.badge_dot, {position: 'absolute', top: -2, right: -6,}]}></View>
</View>
)
}
}
},
// tabbar配置
{
...
}
)App页面引入公共组件及路由页面导航器
import React, { Fragment, Component } from 'react'
import { StatusBar } from 'react-native'
// 引入公共js
import './src/utils/util'
import './src/utils/storage'
// 导入样式
import './src/assets/css/common'
// 导入rnPop弹窗
import './src/assets/js/rnPop/rnPop.js'
// 引入页面路由
import PageRouter from './src/router'
class App extends Component{
render(){
return (
<Fragment>
{/* <StatusBar backgroundColor={GStyle.headerBackgroundColor} barStyle='light-content' /> */}
{/* 页面 */}
<PageRouter />
{/* 弹窗模板 */}
<RNPop />
</Fragment>
)
}
}
export default App














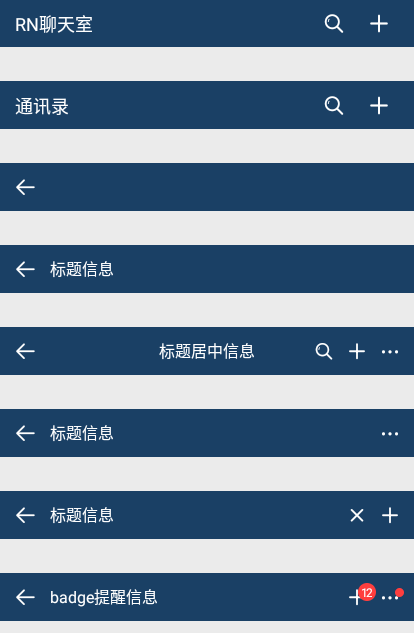
基于react-navigation自定义顶部导航条headerBar组件

export default class HeaderBar extends Component {
constructor(props){
super(props)
this.state = {
searchInput: ''
}
}
render() {
/**
* 更新
* @param { navigation | 页面导航 }
* @param { title | 标题 }
* @param { center | 标题是否居中 }
* @param { search | 是否显示搜索 }
* @param { headerRight | 右侧Icon按钮 }
*/
let{ navigation, title, bg, center, search, headerRight } = this.props
return (
<View style={GStyle.flex_col}>
<StatusBar backgroundColor={bg ? bg : GStyle.headerBackgroundColor} barStyle='light-content' translucent={true} />
<View style={[styles.rnim__topBar, GStyle.flex_row, {backgroundColor: bg ? bg : GStyle.headerBackgroundColor}]}>
{/* 返回 */}
<TouchableOpacity style={[styles.iconBack]} activeOpacity={.5} onPress={this.goBack}><Text style={[GStyle.iconfont, GStyle.c_fff, GStyle.fs_18]}></Text></TouchableOpacity>
{/* 标题 */}
{ !search && center ? <View style={GStyle.flex1} /> : null }
{
search ?
(
<View style={[styles.barSearch, GStyle.flex1, GStyle.flex_row]}>
<TextInput onChangeText={text=>{this.setState({searchInput: text})}} style={styles.barSearchText} placeholder='搜索' placeholderTextColor='rgba(255,255,255,.6)' />
</View>
)
:
(
<View style={[styles.barTit, GStyle.flex1, GStyle.flex_row, center ? styles.barTitCenter : null]}>
{ title ? <Text style={[styles.barCell, {fontSize: 16, paddingLeft: 0}]}>{title}</Text> : null }
</View>
)
}
{/* 右侧 */}
<View style={[styles.barBtn, GStyle.flex_row]}>
{
!headerRight ? null : headerRight.map((item, index) => {
return(
<TouchableOpacity style={[styles.iconItem]} activeOpacity={.5} key={index} onPress={()=>item.press ? item.press(this.state.searchInput) : null}>
{
item.type === 'iconfont' ? item.title : (
typeof item.title === 'string' ?
<Text style={item.style ? item.style : null}>{`${item.title}`}</Text>
:
<Image source={item.title} style={{width: 24, height: 24, resizeMode: 'contain'}} />
)
}
{/* 圆点 */}
{ item.badge ? <View style={[styles.iconBadge, GStyle.badge]}><Text style={GStyle.badge_text}>{item.badge}</Text></View> : null }
{ item.badgeDot ? <View style={[styles.iconBadgeDot, GStyle.badge_dot]}></View> : null }
</TouchableOpacity>
)
})
}
</View>
</View>
</View>
)
}
goBack = () => {
this.props.navigation.goBack()
}
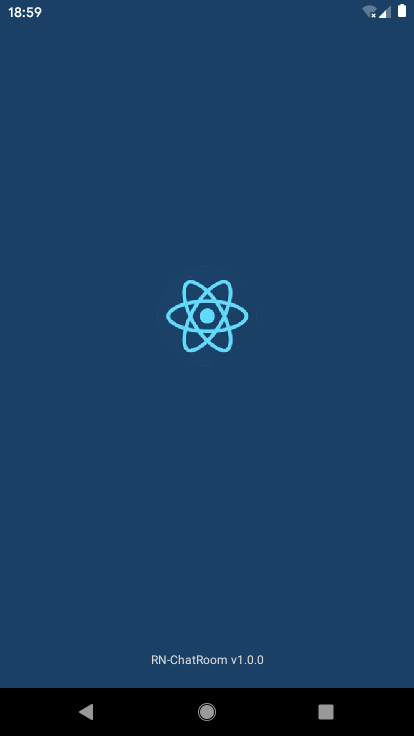
}react-native实现全屏启动动画
/**
* @desc 启动页面
*/
import React, { Component } from 'react'
import { StatusBar, Animated, View, Text, Image } from 'react-native'
export default class Splash extends Component{
constructor(props){
super(props)
this.state = {
animFadeIn: new Animated.Value(0),
animFadeOut: new Animated.Value(1),
}
}
render(){
return (
<Animated.View style={[GStyle.flex1DC_a_j, {backgroundColor: '#1a4065', opacity: this.state.animFadeOut}]}>
<StatusBar backgroundColor='transparent' barStyle='light-content' translucent={true} />
<View style={GStyle.flex1_a_j}>
<Image source={require('../assets/img/ic_default.jpg')} style={{borderRadius: 100, width: 100, height: 100}} />
</View>
<View style={[GStyle.align_c, {paddingVertical: 20}]}>
<Text style={{color: '#dbdbdb', fontSize: 12, textAlign: 'center',}}>RN-ChatRoom v1.0.0</Text>
</View>
</Animated.View>
)
}
componentDidMount(){
// 判断是否登录
storage.get('hasLogin', (err, object) => {
setTimeout(() => {
Animated.timing(
this.state.animFadeOut, {duration: 300, toValue: 0}
).start(()=>{
// 跳转页面
util.navigationReset(this.props.navigation, (!err && object && object.hasLogin) ? 'Index' : 'Login')
})
}, 1500);
})
}
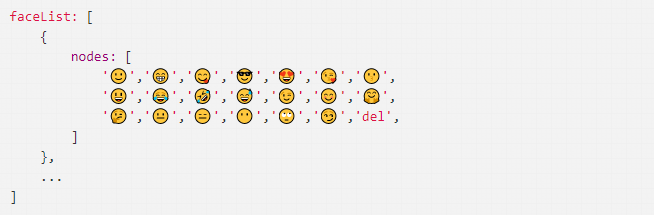
}表情则是使用的emoj表情符
附上最近两个项目实例,希望能喜欢 ~~~
Vue网页版聊天室:https://cloud.tencent.com/developer/article/1420150
angular聊天室:https://cloud.tencent.com/developer/article/1464674
