
作者|鲁佳
出品|阿里巴巴新零售淘系技术部
导读:甘特图是一个非常实用的项目管理工具。在阿里的日常项目工作中,不管是 PD 还是开发同学,大家普遍都会遇到需要规划项目工作安排的情况,这个时候画一个甘特图就非常恰如其时了。但画出一个漂亮、合理的甘特图并不总是那么简单,这里我基于自己的经验总结几种个人用得比较顺手的甘特图画法,并提供自己的甘特图模板,希望能给大家一点参考。

1、几种不同的项目甘特图画法
我的理解,好的项目甘特图需达成的几个目的:
- 方便了解项目计划
- 方便了解项目当前进展
- 清晰项目工作的拆分(WBS)
- 清晰项目里的工作分工
如果你在网络里搜索一下,就会发现有各种不同的甘特图画法,但其实网络上能找到的甘特图画法大部分都比较繁琐复杂,并不一定适用于我们日常软件开发类项目中不同工作场景,接下来我从简单到复杂给大家介绍一下几种不同场景下项目甘特图的画法。
▶ 1.1 线性进度图(里程碑图)
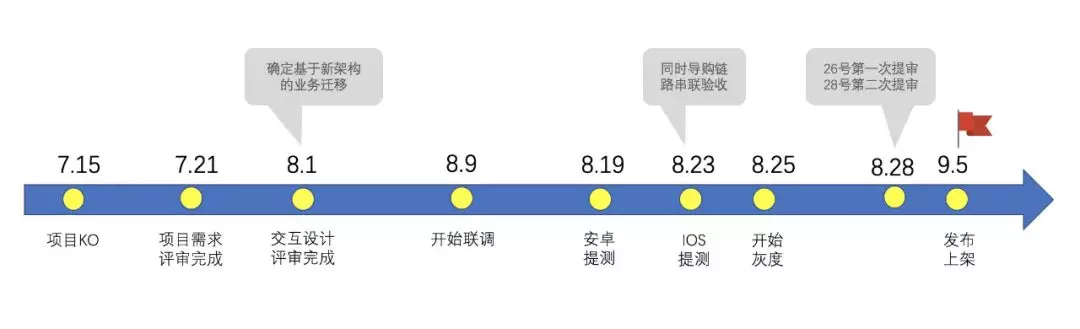
严格来说这种线性进度图不能算是甘特图,更准确的来说是项目的里程碑图,但我们在简化展示项目规划安排的情况下,你也可以用这种图作为甘特图使用。

这种图的好处是简单易懂,能够非常清晰的基于横轴的时间看到项目的关键节点,了解到目前项目的进展程度是否符合预期;但缺点也非常明显,图上只关注于项目本身,而忽视了参与在项目中不同的角色、不同的任务的情况,这个图对于有较多人参与的项目没有太多的项目跟进的价值,参与项目的人看这个图没有太多指导自己工作进度安排的作用。
总结:这种图由于提供的信息比较粗,适合用于向上做项目情况汇报,不适合作为项目组内部用于项目具体工作跟进。
▶ 1.2 按角色甘特图(简易)
分角色的甘特图又是另一种基于传统甘特图的变形(传统甘特图上纵轴往往是基于任务的)。在我们软件开发的项目中会有很多种不同的角色,常见的有产品、UED、后端开发、前端开发、 app 开发、测试、运营等等,在项目中不同的角色往往在不同的阶段对项目有不同程度的参与,基于角色的甘特图能很清楚的体现不同角色在不同时间在项目中的进展情况,让大家相对比较清楚的知道自己角色要做的是什么、进度是否正常。

这种按角色的甘特图也可以转换成按任务的甘特图,但要注意的是任务的数量不能太多(或者说我们要注意控制任务的颗粒度),如果一定要展示细化的小任务,那么就需要参考下面章节的按任务甘特图的方式了。
总结:这种图展示了不同角色在项目中的任务安排和进度,适合用于任务比较简单、参与的人不多的项目(较少跨团队的情况),用于向上汇报和项目组内沟通都相对比较合适。
▶ 1.3 按任务甘特图(正式)
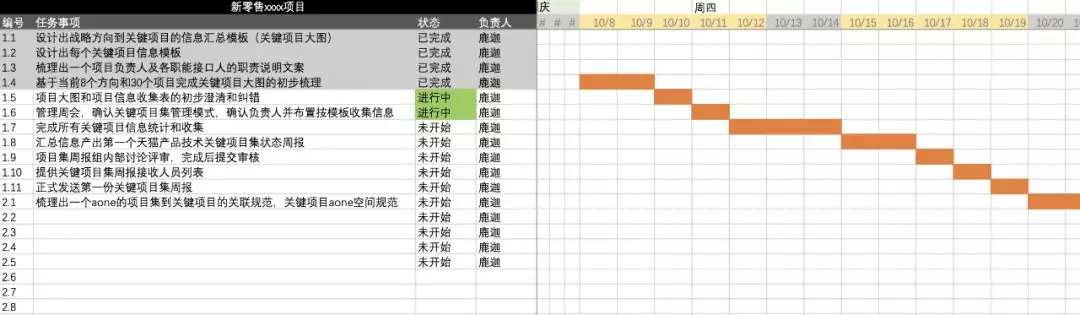
终于到了相对比较正式的甘特图出场了。前面两种简易的甘特图我建议的方式是使用 PPT 的方式来画,简单方便,调整项目安排也直观快捷,那么正式的甘特图我就建议需要使用 excel 来做了,表格的方式能很方便的把复杂众多的任务项管理起来,同时利用表格也能方便的表示日期。

通过上面的例子可以看到,表格式的任务甘特图能容纳包含更多信息,比如任务负责人、任务状态、任务的起始时间、任务的分类。通过 excel 的高级特性的能力,还能控制内容的格式、自动化标记内容的颜色等等,提升甘特图制作的便捷性、内容的易读性。但这种图的问题就是文字相对较多,看起来并不直观,不熟项目情况的人很难一下子抓住当前项目的进展情况,需要一定的理解成本。
总结:这种图表结合的甘特图相对比较重,不合适用于向上汇报,在任务较多的时候用于项目组内传播也相对比较复杂,但用于PM做任务进度管理非常有效,较适合用于相对比较严肃的复杂型项目管理。
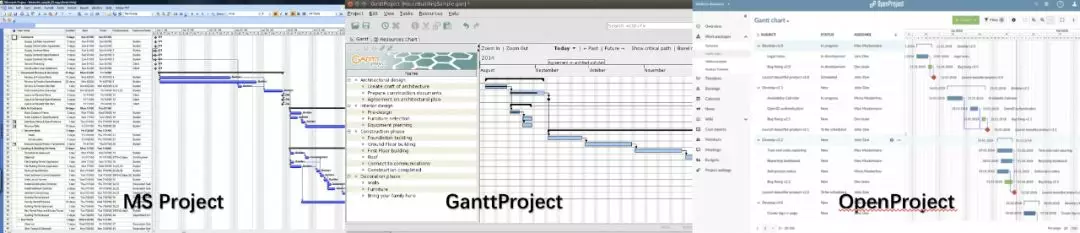
2、常见的甘特图绘制软件
上面我介绍了三种自己在项目中使用的甘特图形式,使用的工具都是大家最常见的 office 软件,全手动来绘制,相对来说都比较简单易用。但其实甘特图领域其实存在很多专业化的工具,下面图里也列举了几个(MS Project,GanttProject,OpenProject),至于你用起来顺不顺手那就仁者见仁智者见智了,有兴趣你可以试试~

3、模板下载
最后,为大家准备了上文介绍的三种甘特图模板下载,可以微信扫面下方二维码关注「淘系技术」,回复「甘特图」即可哦~



