一、前言
这个控件取名叫迷你仪表盘,是以为该控件可以缩小到很小很小的区域显示,非常适合小面积区域展示仪表数据使用,还可以手动触摸调节进度,是我个人觉得最漂亮小巧的一个控件。初次看到类似的控件是在一个音乐视频编辑软件中,用来展示左通道右通道音量等,有非常多的类似的迷你仪表盘在整个软件系统中,用户可以直接鼠标滑动调节,以最小的占用区域展示最大的信息,漂亮!
本控件还拓展了可以左右等分显示,比如中间的值是0,左侧就是低于0的值区域,右侧就是大于0的值区域,进度不一样展示,支持左右旋转角度设置以及各种颜色的设置。
二、实现的功能
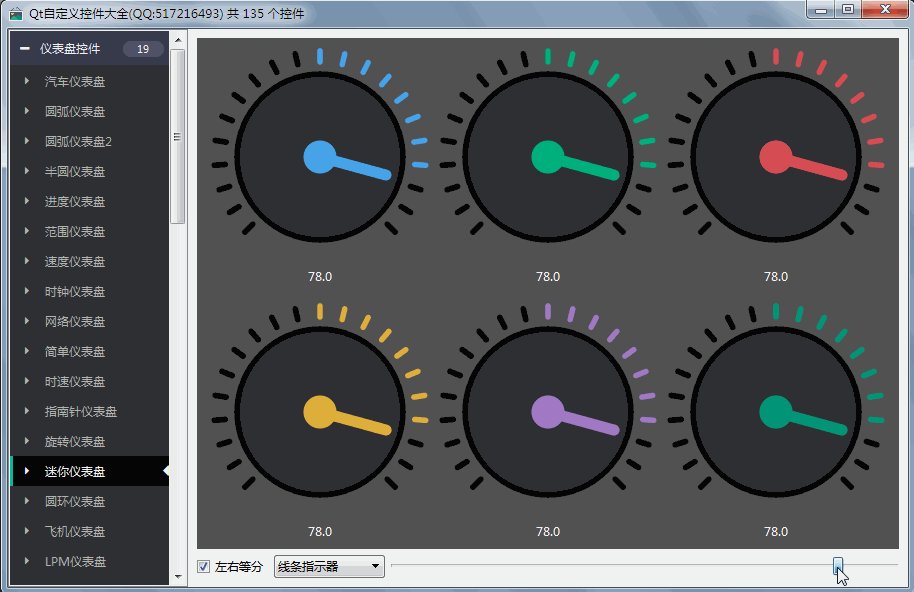
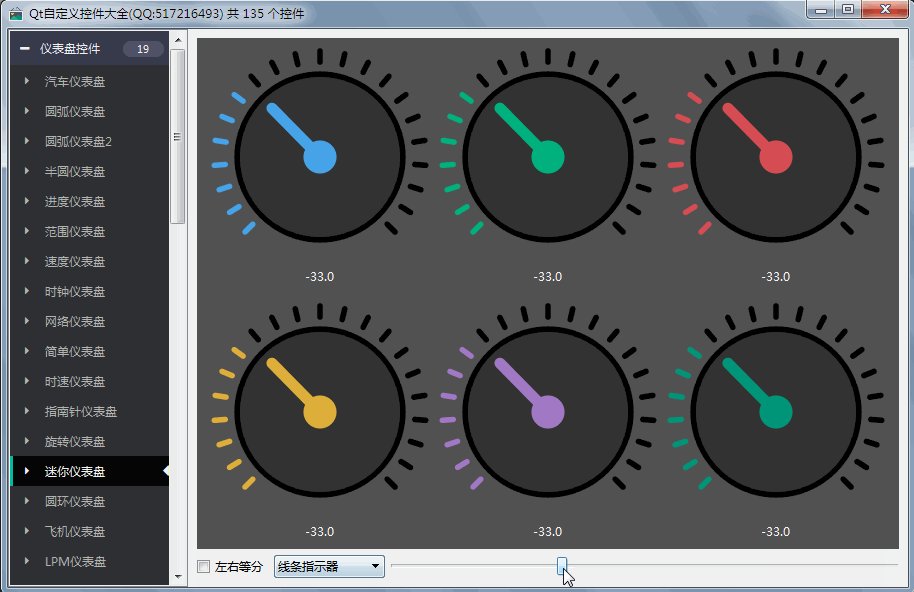
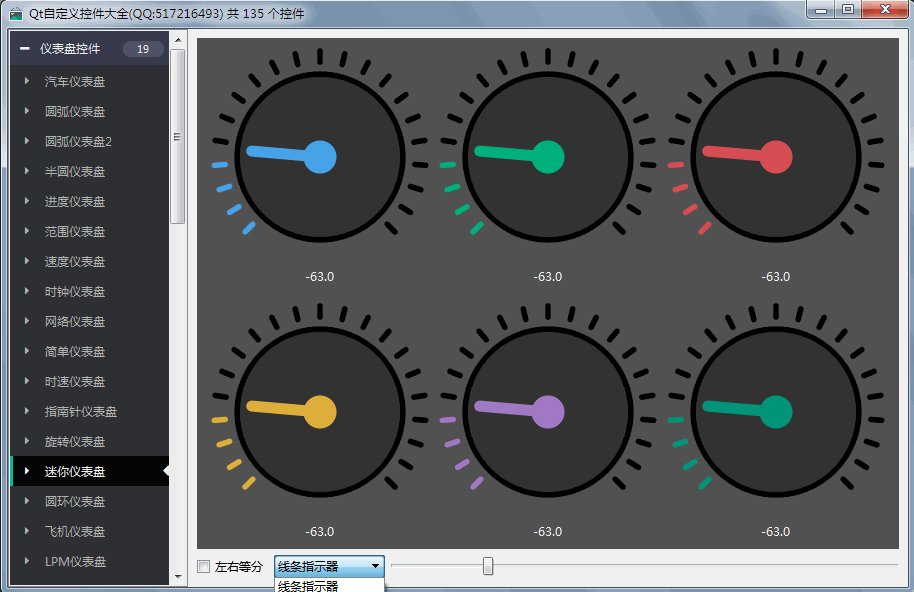
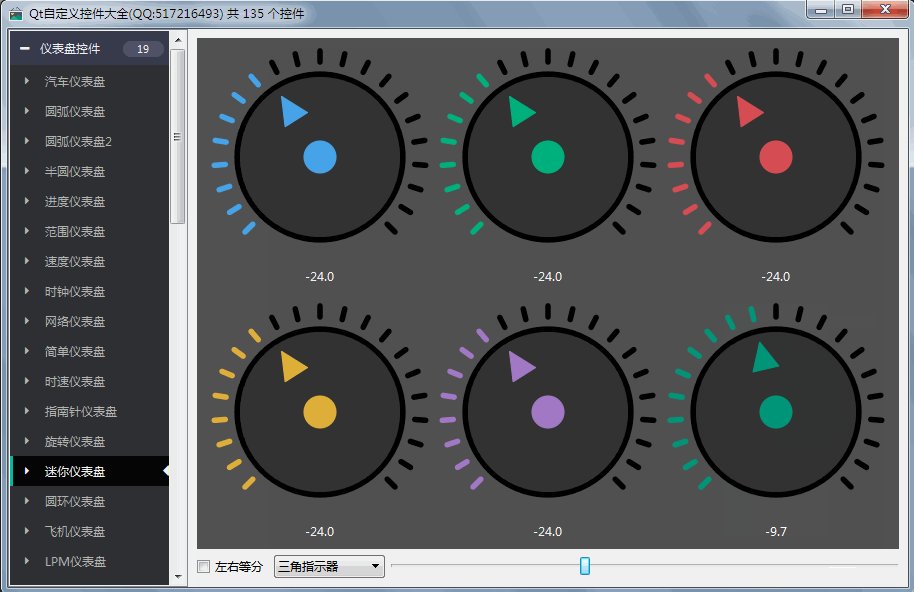
- 1:支持指示器样式选择 线条指示器/指针指示器/圆角指针指示器/三角形指示器
- 2:支持鼠标按下旋转改变值
- 3:支持负数刻度值
- 4:支持设置当前值及范围值
- 5:支持左右旋转角度设置
- 6:支持设置刻度数量
- 7:支持设置边框颜色/背景颜色/文本颜色/进度颜色
- 8:支持设置是否等分显示左右值
三、效果图

四、头文件代码
#ifndef GAUGEMINI_H
#define GAUGEMINI_H
/**
* 迷你仪表盘控件 作者:feiyangqingyun(QQ:517216493) 2017-11-26
* 1:支持指示器样式选择 线条指示器/指针指示器/圆角指针指示器/三角形指示器
* 2:支持鼠标按下旋转改变值
* 3:支持负数刻度值
* 4:支持设置当前值及范围值
* 5:支持左右旋转角度设置
* 6:支持设置刻度数量
* 7:支持设置边框颜色/背景颜色/文本颜色/进度颜色
* 8:支持设置是否等分显示左右值
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT GaugeMini : public QWidget
#else
class GaugeMini : public QWidget
#endif
{
Q_OBJECT
Q_ENUMS(PointerStyle)
Q_PROPERTY(double minValue READ getMinValue WRITE setMinValue)
Q_PROPERTY(double maxValue READ getMaxValue WRITE setMaxValue)
Q_PROPERTY(double value READ getValue WRITE setValue)
Q_PROPERTY(int precision READ getPrecision WRITE setPrecision)
Q_PROPERTY(int step READ getStep WRITE setStep)
Q_PROPERTY(int startAngle READ getStartAngle WRITE setStartAngle)
Q_PROPERTY(int endAngle READ getEndAngle WRITE setEndAngle)
Q_PROPERTY(QColor borderColor READ getBorderColor WRITE setBorderColor)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(QColor percentColor READ getPercentColor WRITE setPercentColor)
Q_PROPERTY(bool doublePercent READ getDoublePercent WRITE setDoublePercent)
Q_PROPERTY(bool showValue READ getShowValue WRITE setShowValue)
Q_PROPERTY(PointerStyle pointerStyle READ getPointerStyle WRITE setPointerStyle)
public:
enum PointerStyle {
PointerStyle_Line = 0, //线条指示器
PointerStyle_Indicator = 1, //指针指示器
PointerStyle_IndicatorR = 2, //圆角指针指示器
PointerStyle_Triangle = 3 //三角形指示器
};
explicit GaugeMini(QWidget *parent = 0);
~GaugeMini();
protected:
void mousePressEvent(QMouseEvent *);
void mouseReleaseEvent(QMouseEvent *);
void mouseMoveEvent(QMouseEvent *);
void paintEvent(QPaintEvent *);
void drawScale(QPainter *painter);
void drawBgCircle(QPainter *painter);
void drawCenterCircle(QPainter *painter);
void drawPointerLine(QPainter *painter);
void drawPointerIndicator(QPainter *painter);
void drawPointerIndicatorR(QPainter *painter);
void drawPointerTriangle(QPainter *painter);
void drawValue(QPainter *painter);
private:
double minValue; //最小值
double maxValue; //最大值
double value; //目标值
int precision; //精确度,小数点后几位
int step; //刻度数量
int startAngle; //开始旋转角度
int endAngle; //结束旋转角度
QColor borderColor; //边框颜色
QColor bgColor; //背景颜色
QColor textColor; //文字颜色
QColor percentColor; //进度颜色
bool doublePercent; //是否对半等分范围值
bool showValue; //是否显示当前值
PointerStyle pointerStyle; //指针样式
private:
//鼠标是否按下
bool pressed;
//根据鼠标按下的坐标设置当前按下坐标处的值
void setPressedValue(QPointF pressedPoint);
public:
double getMinValue() const;
double getMaxValue() const;
double getValue() const;
int getPrecision() const;
int getStep() const;
int getStartAngle() const;
int getEndAngle() const;
QColor getBorderColor() const;
QColor getBgColor() const;
QColor getTextColor() const;
QColor getPercentColor() const;
bool getDoublePercent() const;
bool getShowValue() const;
PointerStyle getPointerStyle() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置范围值
void setRange(double minValue, double maxValue);
void setRange(int minValue, int maxValue);
//设置最大最小值
void setMinValue(double minValue);
void setMaxValue(double maxValue);
//设置目标值
void setValue(double value);
void setValue(int value);
//设置精确度
void setPrecision(int precision);
//设置刻度数量
void setStep(int step);
//设置开始旋转角度
void setStartAngle(int startAngle);
//设置结束旋转角度
void setEndAngle(int endAngle);
//设置边框颜色
void setBorderColor(const QColor &borderColor);
//设置背景颜色
void setBgColor(const QColor &bgColor);
//设置文本颜色
void setTextColor(const QColor &textColor);
//设置进度颜色
void setPercentColor(const QColor &percentColor);
//设置是否对半等分范围值
void setDoublePercent(bool doublePercent);
//设置是否显示当前值
void setShowValue(bool showValue);
//设置指针样式
void setPointerStyle(const PointerStyle &pointerStyle);
Q_SIGNALS:
void valueChanged(double value);
};
#endif // GAUGEMINI_H
五、核心代码
void GaugeMini::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制刻度线
drawScale(&painter);
//绘制背景圆
drawBgCircle(&painter);
//绘制中心圆
drawCenterCircle(&painter);
//根据指示器形状绘制指示器
if (pointerStyle == PointerStyle_Line) {
drawPointerLine(&painter);
} else if (pointerStyle == PointerStyle_Indicator) {
drawPointerIndicator(&painter);
} else if (pointerStyle == PointerStyle_IndicatorR) {
drawPointerIndicatorR(&painter);
} else if (pointerStyle == PointerStyle_Triangle) {
drawPointerTriangle(&painter);
}
//绘制当前值
drawValue(&painter);
}
void GaugeMini::drawScale(QPainter *painter)
{
int radius = 96;
int offset = 10;
painter->save();
painter->rotate(startAngle);
double angleStep = (360.0 - startAngle - endAngle) / step;
double degRotate = (360.0 - startAngle - endAngle) / (maxValue - minValue) * (value - minValue);
QPen pen;
pen.setWidthF(5.0);
pen.setCapStyle(Qt::RoundCap);
double rotate = 0;
for (int i = 0; i <= step; i++) {
if (doublePercent) {
bool right = i >= (step / 2);
if (!right) {
pen.setColor((rotate < degRotate) ? textColor : percentColor);
} else {
pen.setColor((rotate <= degRotate) ? percentColor : textColor);
}
//矫正左侧值为最小值时第一格颜色
if (value == minValue && !right) {
pen.setColor(percentColor);
}
//矫正左侧值时中间格颜色
if (value <= ((maxValue - minValue) / 2 + minValue) && i == (step / 2)) {
pen.setColor(percentColor);
}
//矫正中间值中间格颜色
if (value == ((maxValue - minValue) / 2 + minValue)) {
pen.setColor(textColor);
}
} else {
if (rotate <= degRotate) {
pen.setColor(percentColor);
} else {
pen.setColor(textColor);
}
//矫正左侧值为最小值时第一格颜色
if (value == minValue) {
pen.setColor(textColor);
}
}
painter->setPen(pen);
painter->drawLine(0, radius - offset, 0, radius);
painter->rotate(angleStep);
rotate += angleStep;
}
painter->restore();
}
void GaugeMini::drawBgCircle(QPainter *painter)
{
int radius = 75;
painter->save();
QPen pen;
pen.setWidthF(5.0);
pen.setColor(borderColor);
painter->setPen(pen);
painter->setBrush(bgColor);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugeMini::drawCenterCircle(QPainter *painter)
{
int radius = 15;
painter->save();
QColor color = percentColor;
if (doublePercent) {
bool center = (value == (maxValue - minValue) / 2 + minValue);
color = center ? borderColor : percentColor;
}
painter->setPen(Qt::NoPen);
painter->setBrush(color);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!



![Qt [GC9-16]:液晶仪表盘介绍](https://ucc.alicdn.com/pic/developer-ecology/19462d9a71aa4ef9a2842832fb1e2bbc.png?x-oss-process=image/resize,h_160,m_lfit)