一、前言
飞行仪表是测定和表示飞机数据的工具,飞机中必不可少的一部分,飞行员根据飞行仪表表示的数据才能正确地做出判断。一般飞机仪表包括高度表+空速表+垂直速率表+姿态仪+航向指示表+转弯协调表。
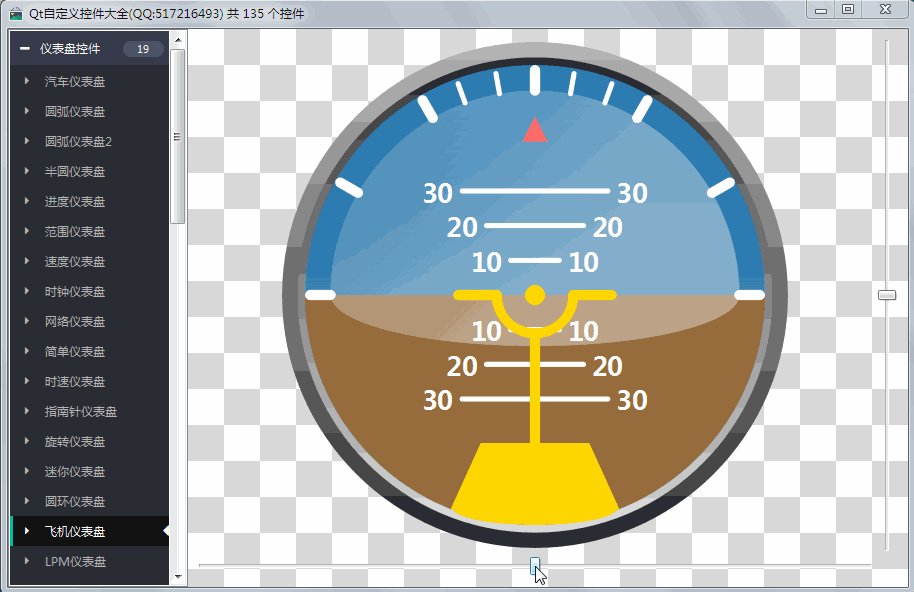
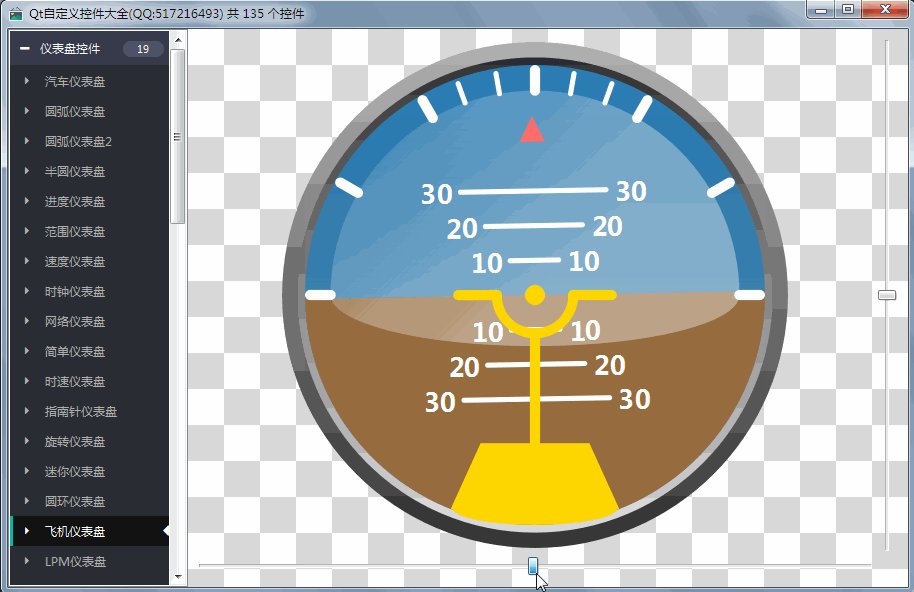
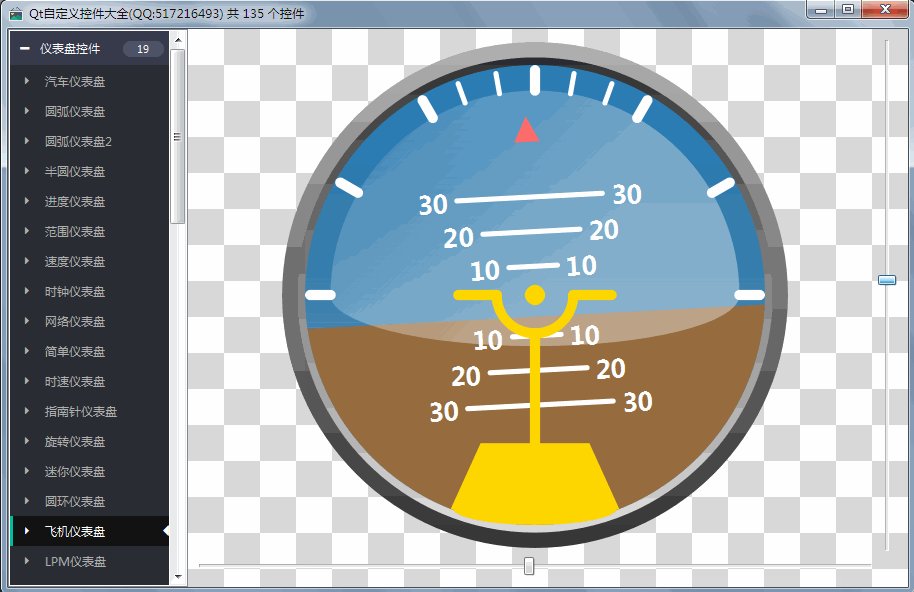
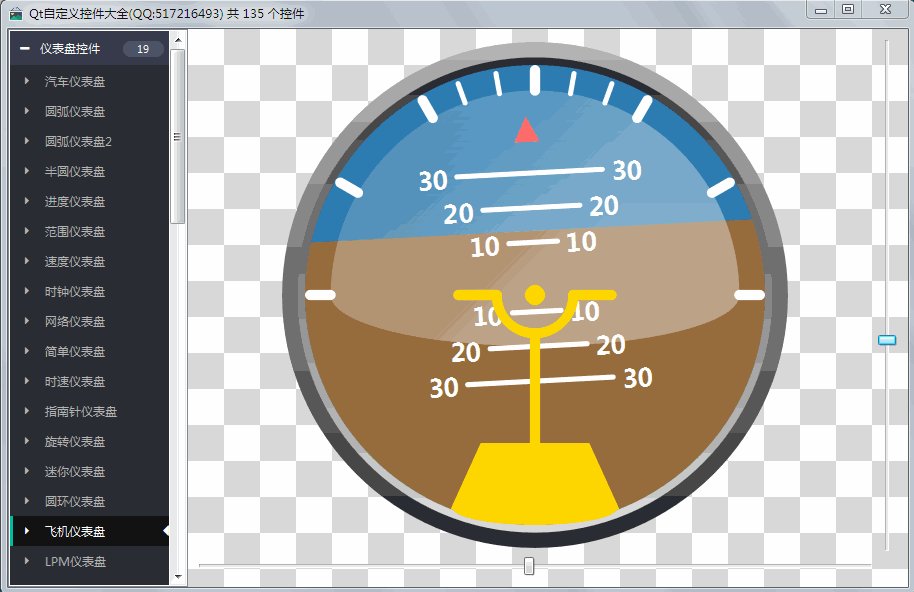
这次要绘制的是其中的姿势仪,显示飞机相对于地平线的姿态,看姿态仪,飞行员能判断飞机姿态为偏左偏右,及偏上和偏下。姿态仪作用原理为一高度旋转的陀螺,不论飞机的姿态如何变化,此陀螺的定轴性在空间保持相同,因而能显示出飞机的俯仰及偏左偏右的姿态。姿态仪是仪表飞行时的重要仪表,在能见度差的飞行天气中,失去或不相信姿态仪,飞行员极易进入空间迷失。
二、实现的功能
- 1:可设置外边框渐变颜色
- 2:可设置里边框渐变颜色
- 3:可设置主背景颜色+遮罩层颜色+刻度尺颜色
- 4:可设置线条颜色+文字颜色+指针颜色+遥感句柄颜色
- 5:可设置旋转角度
- 6:可设置滚动值
三、效果图

四、头文件代码
#ifndef GAUGEPLANE_H
#define GAUGEPLANE_H
/**
* 飞机姿势仪表盘控件 作者:feiyangqingyun(QQ:517216493) 2017-12-21
* 1:可设置外边框渐变颜色
* 2:可设置里边框渐变颜色
* 3:可设置主背景颜色+遮罩层颜色+刻度尺颜色
* 4:可设置线条颜色+文字颜色+指针颜色+遥感句柄颜色
* 5:可设置旋转角度
* 6:可设置滚动值
*/
#include <QWidget>
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT GaugePlane : public QWidget
#else
class GaugePlane : public QWidget
#endif
{
Q_OBJECT
Q_PROPERTY(QColor borderOutColorStart READ getBorderOutColorStart WRITE setBorderOutColorStart)
Q_PROPERTY(QColor borderOutColorEnd READ getBorderOutColorEnd WRITE setBorderOutColorEnd)
Q_PROPERTY(QColor borderInColorStart READ getBorderInColorStart WRITE setBorderInColorStart)
Q_PROPERTY(QColor borderInColorEnd READ getBorderInColorEnd WRITE setBorderInColorEnd)
Q_PROPERTY(QColor bgColor READ getBgColor WRITE setBgColor)
Q_PROPERTY(QColor planeColor READ getPlaneColor WRITE setPlaneColor)
Q_PROPERTY(QColor glassColor READ getGlassColor WRITE setGlassColor)
Q_PROPERTY(QColor scaleColor READ getScaleColor WRITE setScaleColor)
Q_PROPERTY(QColor lineColor READ getLineColor WRITE setLineColor)
Q_PROPERTY(QColor textColor READ getTextColor WRITE setTextColor)
Q_PROPERTY(QColor pointerColor READ getPointerColor WRITE setPointerColor)
Q_PROPERTY(QColor handleColor READ getHandleColor WRITE setHandleColor)
Q_PROPERTY(int degValue READ getDegValue WRITE setDegValue)
Q_PROPERTY(int rollValue READ getRollValue WRITE setRollValue)
public:
explicit GaugePlane(QWidget *parent = 0);
protected:
void paintEvent(QPaintEvent *);
void drawBorderOut(QPainter *painter);
void drawBorderIn(QPainter *painter);
void drawBg(QPainter *painter);
void drawPlane(QPainter *painter);
void drawGlass(QPainter *painter);
void drawScale(QPainter *painter);
void drawLine(QPainter *painter);
void drawPointer(QPainter *painter);
void drawHandle(QPainter *painter);
private:
QColor borderOutColorStart; //外边框渐变开始颜色
QColor borderOutColorEnd; //外边框渐变结束颜色
QColor borderInColorStart; //里边框渐变开始颜色
QColor borderInColorEnd; //里边框渐变结束颜色
QColor bgColor; //背景颜色
QColor planeColor; //姿态仪背景
QColor glassColor; //遮罩层颜色
QColor scaleColor; //刻度尺颜色
QColor lineColor; //线条颜色
QColor textColor; //文字颜色
QColor pointerColor; //指针颜色
QColor handleColor; //手柄颜色
int degValue; //旋转角度
int rollValue; //滚动值
public:
QColor getBorderOutColorStart() const;
QColor getBorderOutColorEnd() const;
QColor getBorderInColorStart() const;
QColor getBorderInColorEnd() const;
QColor getBgColor() const;
QColor getPlaneColor() const;
QColor getGlassColor() const;
QColor getScaleColor() const;
QColor getLineColor() const;
QColor getTextColor() const;
QColor getPointerColor() const;
QColor getHandleColor() const;
int getDegValue() const;
int getRollValue() const;
QSize sizeHint() const;
QSize minimumSizeHint() const;
public Q_SLOTS:
//设置外边框渐变颜色
void setBorderOutColorStart(const QColor &borderOutColorStart);
void setBorderOutColorEnd(const QColor &borderOutColorEnd);
//设置里边框渐变颜色
void setBorderInColorStart(const QColor &borderInColorStart);
void setBorderInColorEnd(const QColor &borderInColorEnd);
//设置背景色
void setBgColor(const QColor &bgColor);
//设置姿态仪背景
void setPlaneColor(const QColor &planeColor);
//设置遮罩层颜色
void setGlassColor(const QColor &glassColor);
//设置刻度尺颜色
void setScaleColor(const QColor &scaleColor);
//设置线条颜色
void setLineColor(const QColor &lineColor);
//设置文字颜色
void setTextColor(const QColor &textColor);
//设置指针颜色
void setPointerColor(const QColor &pointerColor);
//设置手柄颜色
void setHandleColor(const QColor &handleColor);
//设置旋转角度值
void setDegValue(int degValue);
//设置前进旋转值
void setRollValue(int rollValue);
};
#endif // GAUGEPLANE_H
五、核心代码
void GaugePlane::paintEvent(QPaintEvent *)
{
int width = this->width();
int height = this->height();
int side = qMin(width, height);
//绘制准备工作,启用反锯齿,平移坐标轴中心,等比例缩放
QPainter painter(this);
painter.setRenderHints(QPainter::Antialiasing | QPainter::TextAntialiasing);
painter.translate(width / 2, height / 2);
painter.scale(side / 200.0, side / 200.0);
//绘制外边框
drawBorderOut(&painter);
//绘制内边框
drawBorderIn(&painter);
//绘制背景
drawBg(&painter);
//绘制姿势仪背景
drawPlane(&painter);
//绘制玻璃遮罩层
drawGlass(&painter);
//绘制刻度尺
drawScale(&painter);
//绘制线条
drawLine(&painter);
//绘制指针
drawPointer(&painter);
//绘制手柄
drawHandle(&painter);
}
void GaugePlane::drawBorderOut(QPainter *painter)
{
int radius = 99;
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient borderGradient(0, -radius, 0, radius);
borderGradient.setColorAt(0, borderOutColorStart);
borderGradient.setColorAt(1, borderOutColorEnd);
painter->setBrush(borderGradient);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugePlane::drawBorderIn(QPainter *painter)
{
int radius = 93;
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient borderGradient(0, -radius, 0, radius);
borderGradient.setColorAt(0, borderInColorStart);
borderGradient.setColorAt(1, borderInColorEnd);
painter->setBrush(borderGradient);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugePlane::drawBg(QPainter *painter)
{
int radius = 90;
painter->save();
painter->setPen(Qt::NoPen);
QLinearGradient borderGradient(0, -radius, 0, radius);
bgColor.setAlpha(255);
borderGradient.setColorAt(0, bgColor);
bgColor.setAlpha(150);
borderGradient.setColorAt(1, bgColor);
painter->setBrush(borderGradient);
painter->drawEllipse(-radius, -radius, radius * 2, radius * 2);
painter->restore();
}
void GaugePlane::drawPlane(QPainter *painter)
{
double radius = 90;
painter->save();
painter->rotate(degValue);
painter->setPen(Qt::NoPen);
painter->setBrush(planeColor);
QRect rect(-radius, -radius, radius * 2, radius * 2);
#if 0
painter->drawPie(rect, 0, -16 * 180);
#else
float offset = -(rollValue * radius / 100);
float startAngle = 180 + offset;
float endAngle = offset;
float span = endAngle + startAngle;
painter->drawChord(rect, -16 * startAngle, 16 * span);
#endif
painter->restore();
}
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个动态库文件(dll或者so等),可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
- 自定义控件插件开放动态库使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!



![Qt [GC9-16]:液晶仪表盘介绍](https://ucc.alicdn.com/pic/developer-ecology/19462d9a71aa4ef9a2842832fb1e2bbc.png?x-oss-process=image/resize,h_160,m_lfit)