原文作者:Addy Osmani
译者:UC 国际研发 Jothy

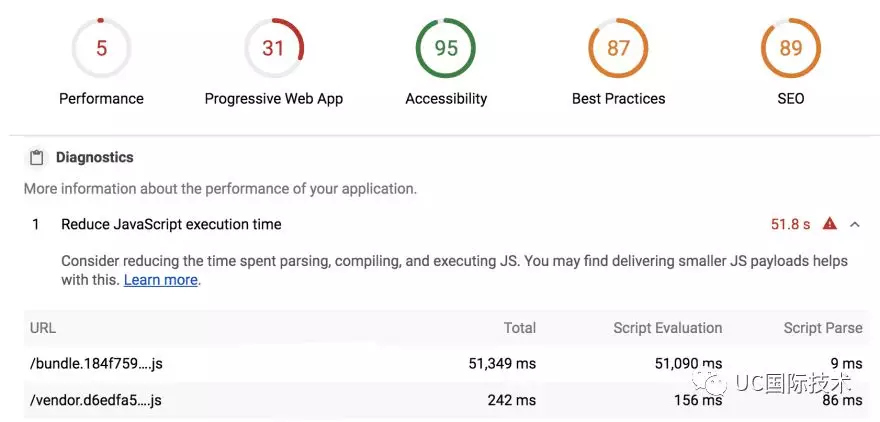
不确定 JavaScript 的开销对你的用户体验影响是否太大了? Lighthouse 有一个 JavaScript 执行时间检测工具,可以测算 JavaScript 对页面加载性能的总体影响:

试试咯。它在 Chrome 开发者工具的 Audits 面板中。也可以通过 WebPageTest 找到它。
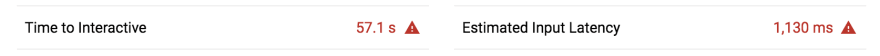
对于上面这个网站,在移动设备上,浏览器只需 51 秒(哇哦)即可处理此网站的核心包。 包括网络传输时间,用户只需等待最多一分钟就能与此页面进行交互⏳

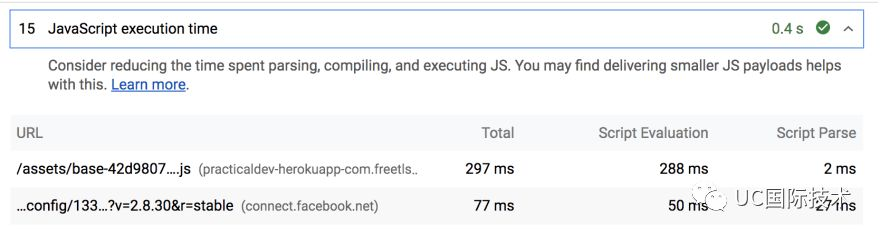
这是花在中等移动设备配置上的时间,包括解析,编译和执行脚本。 dev.to(提供类似的内容体验)能够加载他们的主包,对脚本执行的依赖性最小 ️

我们该如何控制原始网站 JS 的成本呢?
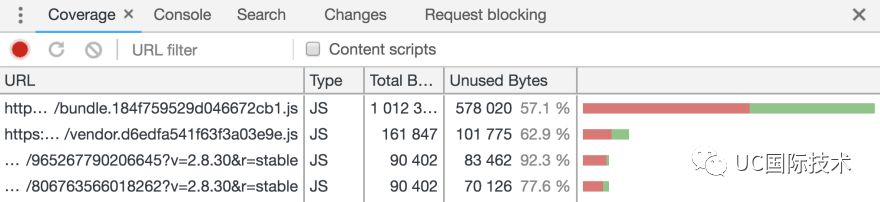
答案是只传输用户真正预先需要的 JavaScript。 我们可以根据需要使用代码分割等技术懒加载其余部分。 我在这里使用了 DevTools Code Coverage 功能。

如果我点击记录并加载上述历史,然后交互一段时间,我们可以看到约 57% 的代码可能并不需要预先加载。 对于可以按需加载的文件来说,这是一个很好的选择。
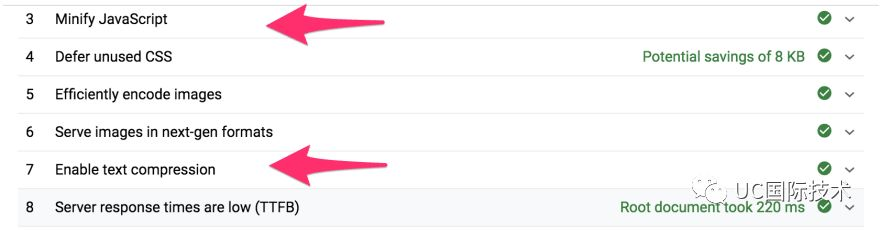
如果你之前没有用过 Lighthouse,那么你会发现它有很多有用的小功能,例如检查你是否正确最小化你的脚本或压缩它们:

如果您使用无头 Chrome(译者注:无 UI 界面)进行自动化,那么 Puppeteer 还有一个好用的代码覆盖示例,它可以在页面加载过程中可视化 JS 代码覆盖率。
结束..
JavaScript 会对你的用户体验产生巨大影响;Lighthouse 可以着重改善这部分体验。 要保持较低的 JavaScript 传输和处理时间:
- 只发送用户需要的代码。
- 缩小和压缩脚本。
- 删除未使用的代码和依赖项。
英文原文:
https://dev.to/addyosmani/shine-a-light-on-javascript-performance-with-lighthouse-1opf