作者:UC 国际研发 何惧

在实际工作场景中,我们经常会遇到这种需求:需要提示用户下载 App,而如果用户已经安装,我们希望是直接打开 App。
实际上,JS 是没有判断 App 是否安装的方法的,那么我们只能想办法来解决这个问题了。
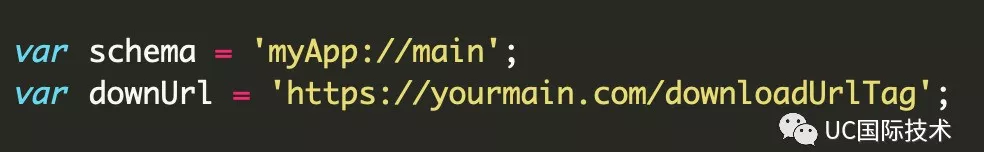
首先,我们需要有 call 起 App 的 schema 以及下载地址,比如:

接着,便是考虑 JS 与 App 间通信的问题,这里我们使用 WebSocket 来实现。
使用 WebSocket 实现页端和 App 的通信
我们的思路如下:
Android App 需要实现 WebSocket 的连接功能,开放一个特定的端口,如:8899;
页端 JS 建立 WebSocket连接;

当点击下载按钮的时候,调用 download(schema,downUrl) 方法即可。
P.S.: 但是这种方法存在一个严重的问题:当 App 不在进程中存活时,我们是无法成功 call 起的。因此我们需要在客户端做一些工作,让你的 App 一直存活在进程中。此处不做深入讨论。
判断是否需要调用下载
实现了页端与 App 的通信之后,我们开始判断是否需要调用下载。
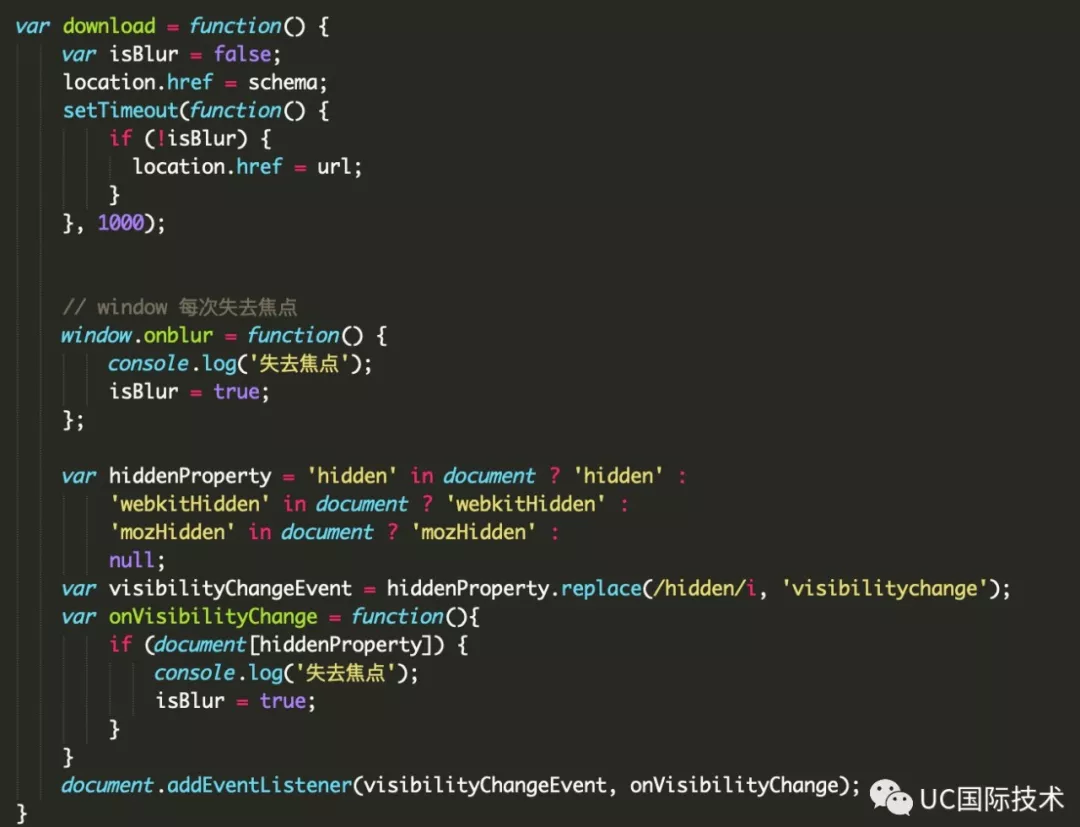
首先,我们的想法是,当用户点击下载后,先尝试 call 起 App,使用 setTimeout 做延时处理,在延时中判断是否 call 起成功。如果不成功,则直接下载。那我们如何认为 call 起成功呢?
这里我用到了一个小 trick:当成功调起另一个应用时,浏览器会被隐藏,那么当前页面会失去焦点,以此来进行判断。

那么如何来设置 isBlur 的值呢,这里提供两种方法:
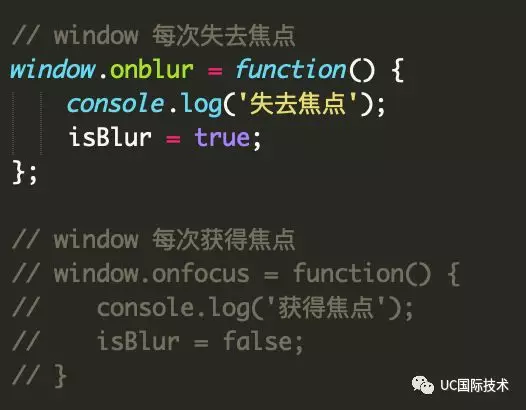
1.监听 window 的 blur 事件

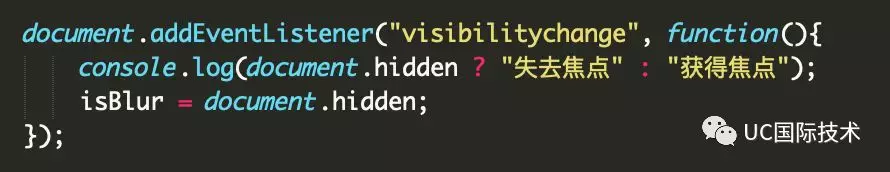
监听 document 的 visibilityChange 事件,来判断 document 的 hidden 属性
【简单写法】

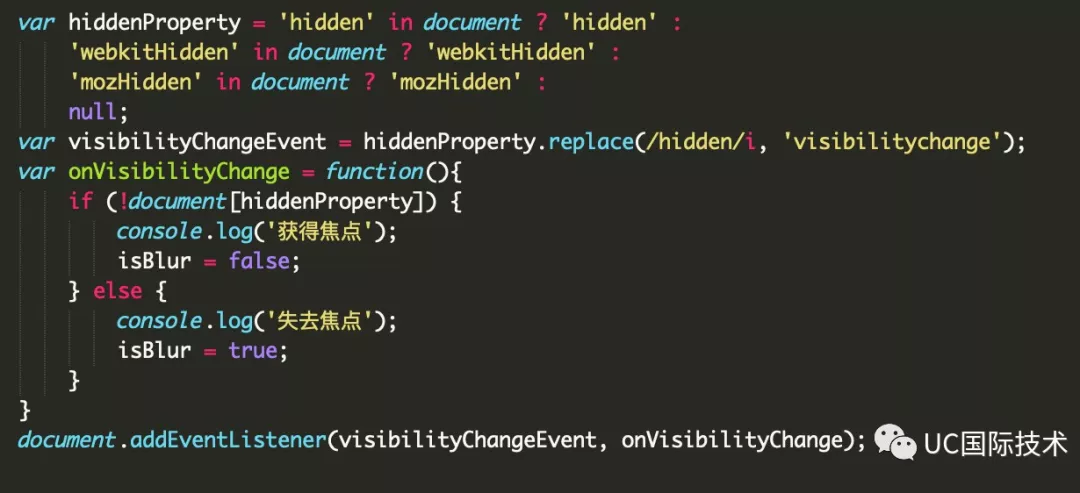
【兼容写法】

这里我使用将两者配合使用的方案,代码如下。
这样,当用户点击下载按钮,如果 call 起 App 成功,浏览器不会继续下载。如果没有成功 call 起 App, 浏览器会继续下载流程。