原文作者:Eric
译者:UC 国际研发 Jothy
----
目前 Apple Watch 预装了一款浏览器。 Apple 在这方面有一些经验,它创造了一类在 web 中通用的极小视图窗口。 iPhone WebKit 给我们带来了; 而 Watch WebKit 创造了 。
2018 年的 -magic 与 2007 年的功能相同。 除非你告诉 Apple 你考虑的是一英寸宽的屏幕,否则他们会假设你是一个更大,更常见的视口,并缩小视图。
我很好奇实现细节及其对响应式图像的影响,所以我进行了一个测试。 最近,我终于说服某人(我的老板,hi Colin)运行 WatchOS 5 测试,结果很有意思。
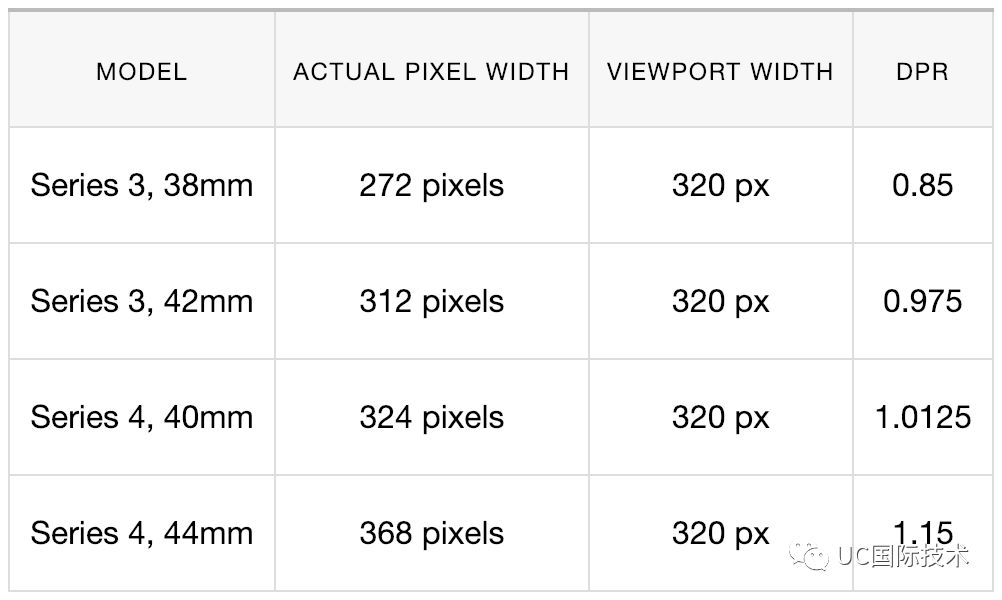
我希望即使没有新的 meta 声明,Apple Watch 也能响应式地准确报告 DPR。 我希望他们能像这样报告 DPR:

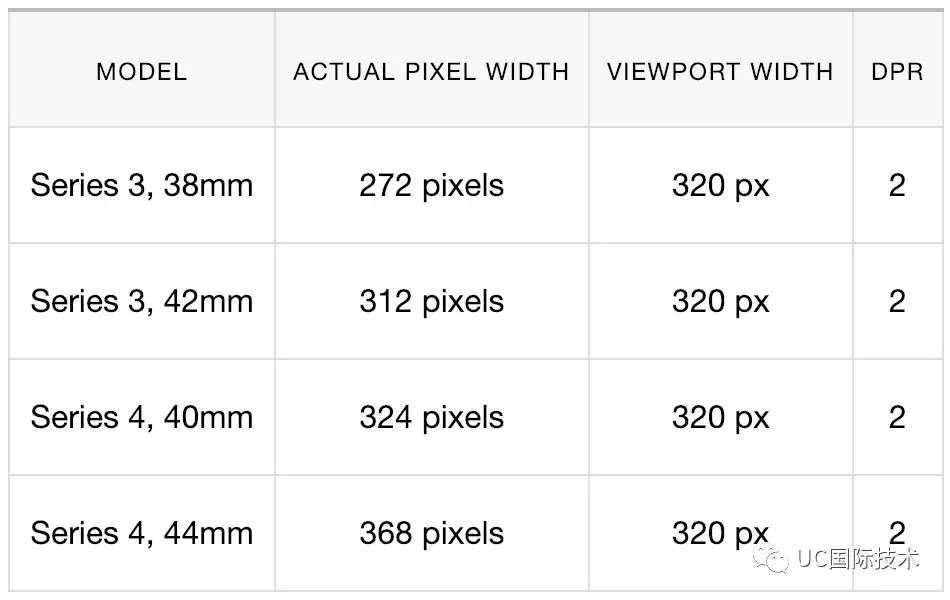
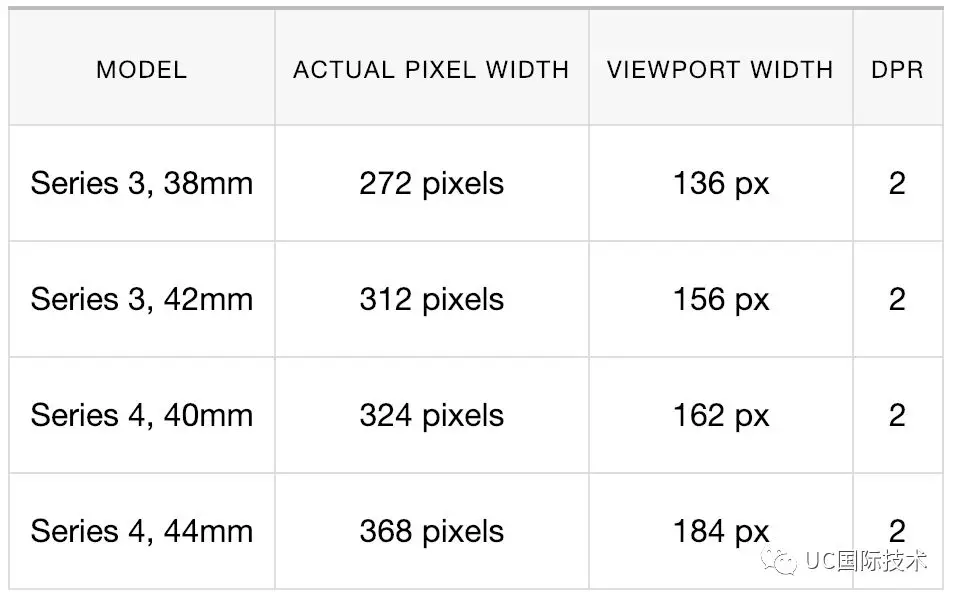
但是他们没有。 这才是现实:

每块手表都模拟 320 像素 x 2 = 640 实际像素宽的视图窗口 - 精确的物理像素!- 并缩小其它的东西以适应该窗口。
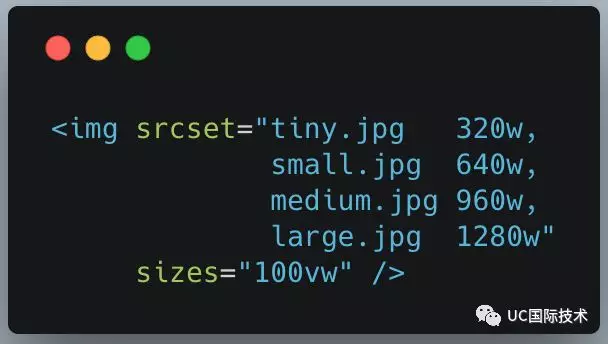
响应式图像的实际意义是什么? 拿这个 来说:

默认情况下,Apple Watches 会选择 small.jpg,即使他们只需要 tiny.jpg 的分辨率。 好烧流量啊!
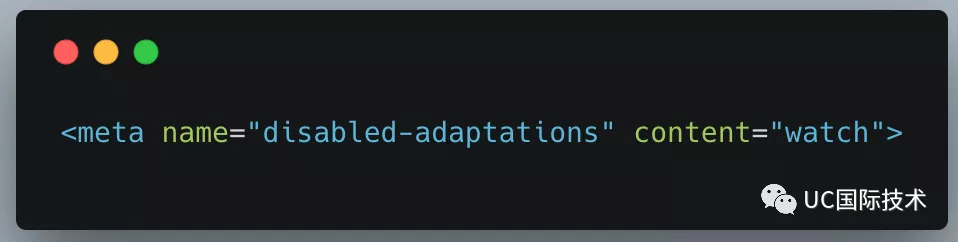
除非,你在
中加上这段神奇的文字:
加上之后,DPR 是这样的:

这将使响应式图像更高效地做选择,并且强制你确保布局保持在 136 像素宽的视图窗口上。
艺术感
我猜大多数响应式布局在 136 像素时表现不佳。 你知道还有什么可能经不起这种收缩吗? 图片内容! 在很小的物理尺寸下,许多东西将变得非常小,以至于它们变得不怎么清晰:

因此,在设计小屏幕时,请考虑一下艺术感。

…像这样 。 对了! 你可以使用 Cloudinary 等工具自动进行图像识别和放大。
小贴士
我认为(?)Apple Watch WebKit 的 uasge 数据目前仅仅只是一个舍入错误,但如果每天叫醒你的是推动响应式设计的极限,Apple Watch 会给出一个这么做的理由。 总结:
试着把你的布局调整为 136 像素宽
在你的 的 src 集合中使用 300w-ish 的资源
考虑艺术感以保持图像清晰可辨
使用神奇的
⌚️
英文原文: