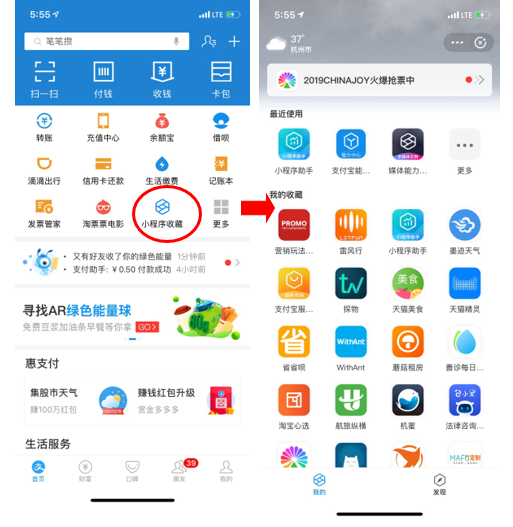
不少支付宝开发者都很关心如何在支付宝客户端得到更多的曝光和提升用户的复访,收藏入口十分的关键,如果在收藏页面的小程序加入角标和相应的露出,可以有效提高小程序的访问。
现在机会来了,近期支付宝官方运营团队开放了相应的官方活动,申请的话,将有机会得到相应的露出。

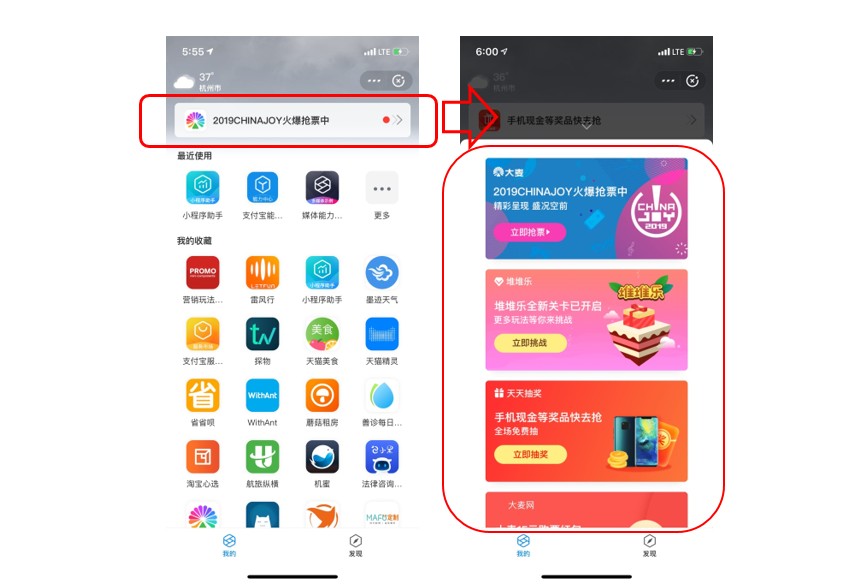
动态卡片

角标与动态卡片投放时间:8月1日至8月7日
申请截止时间:7月29日18:00(以邮件发送时间为准)
入选反馈时间:7月30日18:00
查看反馈结果的方法:7月30日18:00之后刷新本文档
申请方法:填写表格,发送至邮箱miniappzdyy@aliexpress.com
邮件要求:
(1)标题:如申请「角标」,请将标题写为:XXX小程序申请收藏阵地角标;
如申请「活动卡片」,请将标题写为:XXX小程序申请活动卡片
(2)正文:
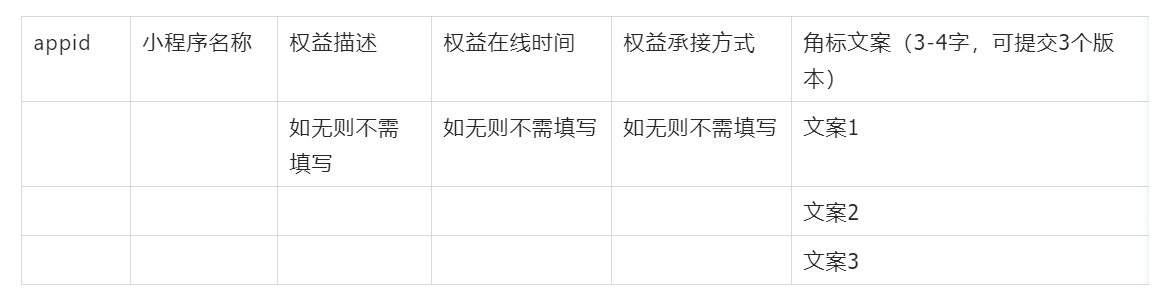
如申请「角标」,请填写以下表格

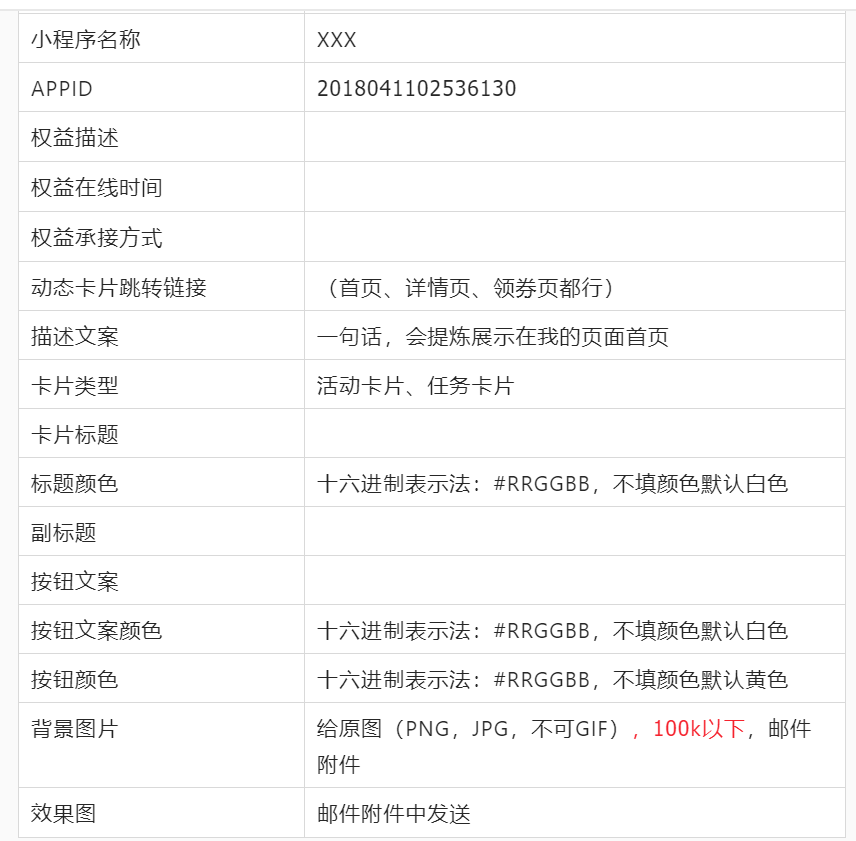
如申请「活动卡片」,请填写以下表格

动态卡片设计参考:

背景图片指上图除文字、按钮外的所有元素,即背景底色+右边的图片元素,请严格按照标准设计,如不符合设计标准,将不予以通过。
注意事项:
(1)如同时申请角标与动态卡片,请分开发送2封邮件,不要合并;
(2)请将表格直接粘贴于邮件正文,不要放在附件;
(3)如以附件发送表格或邮件标题格式错误或未分开发送2封邮件,将导致申请失败;
(4)所有申请均以邮件为准,请勿通过其它方式发送;
(5)如有问题可以加入支付宝开发者钉钉群



