今天详细说一下vue中router-link,小白耐心看完
vue是目前大部分前端的首选技术框架,原因是封装的功能完善,上手简单,性能良好,主要不用有复杂的DOM操作。
目前有很多移动端也是用vue框架,有如下效果。
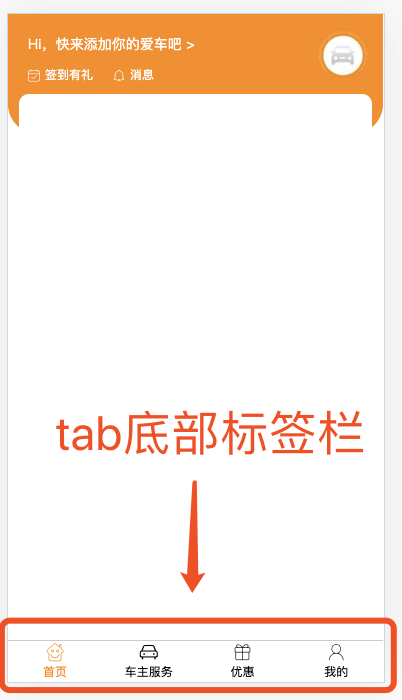
下图是之前自己写的一个底部标签栏,点击高亮变色,并跳转到自己所在的区域模块,这种怎么实现?
首先我们要知道,vue跳转常用有两种方法:
一种叫 编程式导航this.$router.push(),另一种是 声明式导航< router-link :to="..." >
这两种方法都可以实现路由跳转页面。
今天说一下router-link方法:
标签,它表示目标路由的链接。简单说,这个标签可以直接跳转到对应的路由页面,不用使用this.$router方法跳转;并且身为标签,是带有样式的,也就是说,点击跳转页面,并且可以高亮显示,例如下图,tab的实现。

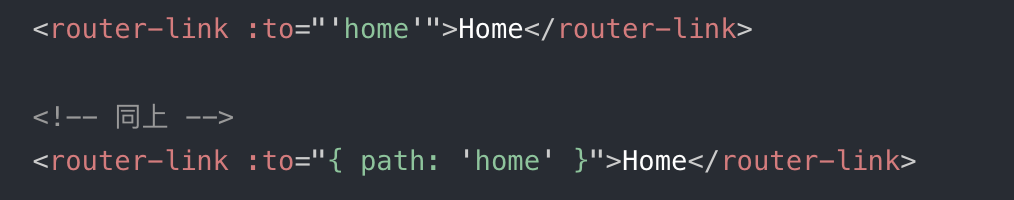
router-link为# 双标签,有一个参数为to,后边有两种写法,一种是直接放你要跳转的页面名称,一种是花括号中加入path路径,如下图

这两种是一样的。
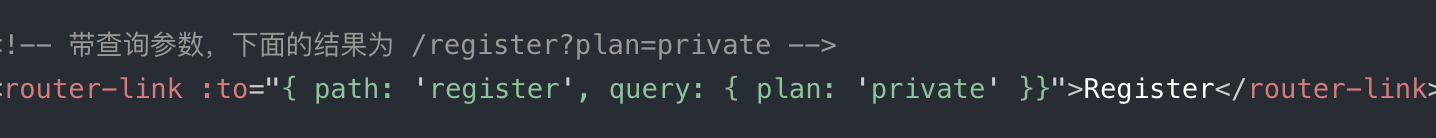
如果想跳转页面带入参数,如下图,加上query

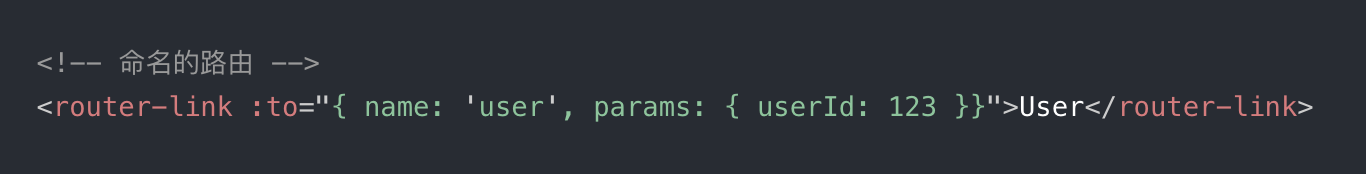
当然,也可以把这两种结合起来,写在一起,不过将query改为params,路径写上name名称

以上是官方给出的几种书写方法,很简单,to指向跳转的位置,params携带参数传递。好几种写法,这时你可能会乱,需要注意的是,如果我们写的路径用的是path,那么params会被忽略,后边要使用query来携带参数。如果用的是路径名称name,后边就用params来携带参数。
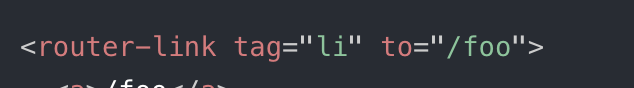
router-link也提供了tag属性,可以将自身转换成你想要用的标签,如果让router-link成为li标签,如下图

这个时候,我们再次查看元素,会发现,已经转换成了li标签,这样外边可以嵌套ul标签,内部多个router-link,写下样式,就成了上图的案例。
那点击高亮提示怎么做,router-link当中携带了active-class,这个相当于class名,但不同的是:几个router-link中要有相同的active-class名,这样,才能实现跳转某一页,某一个标签高亮显示的问题。下图为样例源码:

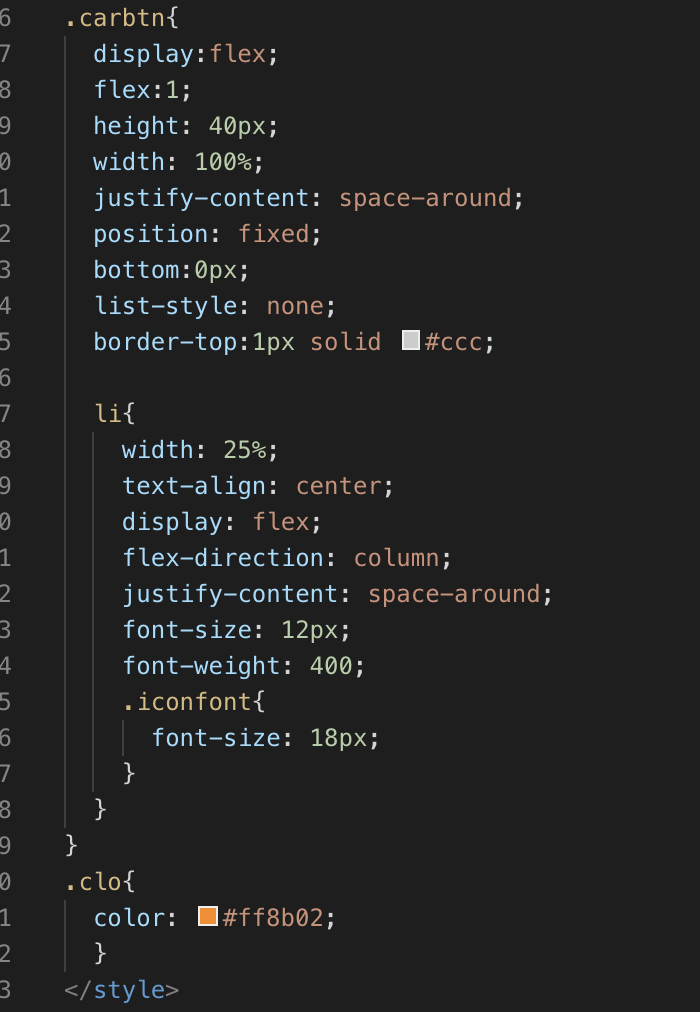
css样式:

avillin笔记:
1. 跳转两种导航方式:声明式导航和编程式导航。
2. 声明式导航router-link,携带自己的标签属性:"to","tag","active-class",当然不仅仅是这几个。
3. 当to中使用path作为路径时,应使用query进行传参。
4. 当to中使用name作为路径时,应使用params进行传参。
5. 使用active-class时,class值应一致,当点击跳转某一页时,激活当下的样式,实现了点击高亮显示。
祝早日成为大佬。
