前言
前期团队一直在搭建与云端服务器对接的事情,近期终于落地,数据采集中心实现了服务端与可视化编辑器的融合,整个案例中脚本就两百行左右,基本通过可视化平台配置完成,体现了,我们平台的高效性。今天通过本案例讲解下服务端接口搭建、服务端与可视化编辑器是如何配合使用的
看板效果图

可视化端实现的交互效果分别有三点:1、报警滚动展示,2、表格翻页显示,3、设备故障三角形动画
设备数据上报阿里云

如基于海创边缘计算网关如上图设置好,设备参数就会以队列的形式上报阿里云平台
服务端接口搭建
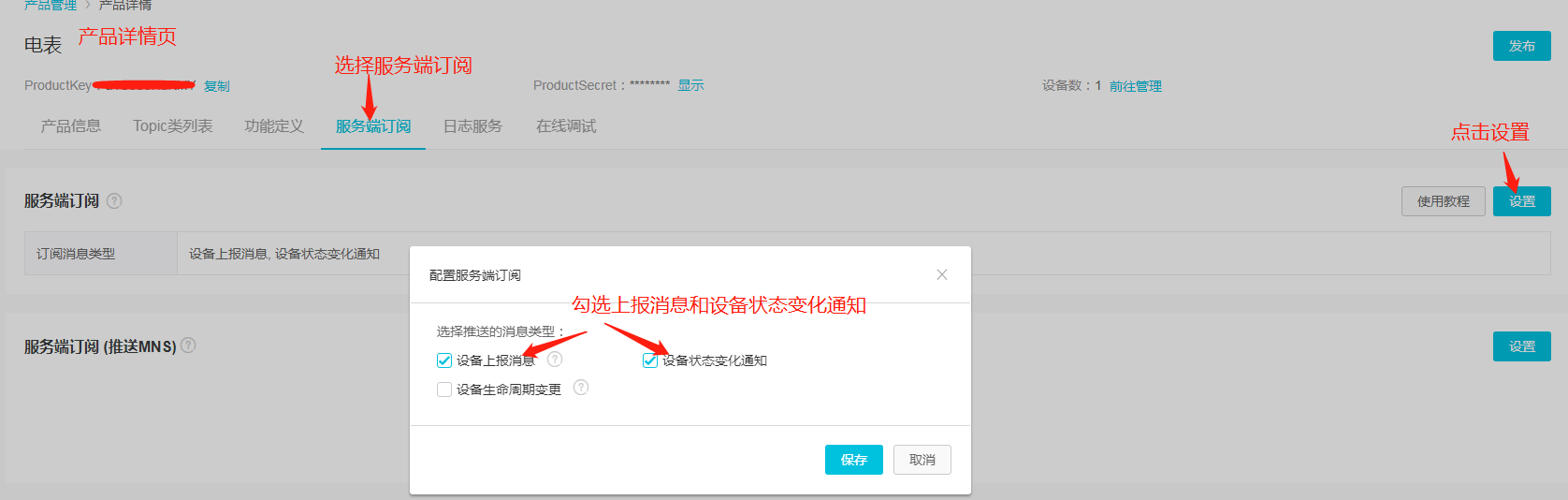
前期准备,服务端上传设备到阿里云端,完成后,我们打开上图阿里云平台具体要对接的产品数据,按下列骤订阅消息

按以上设置保存后消息订阅完成
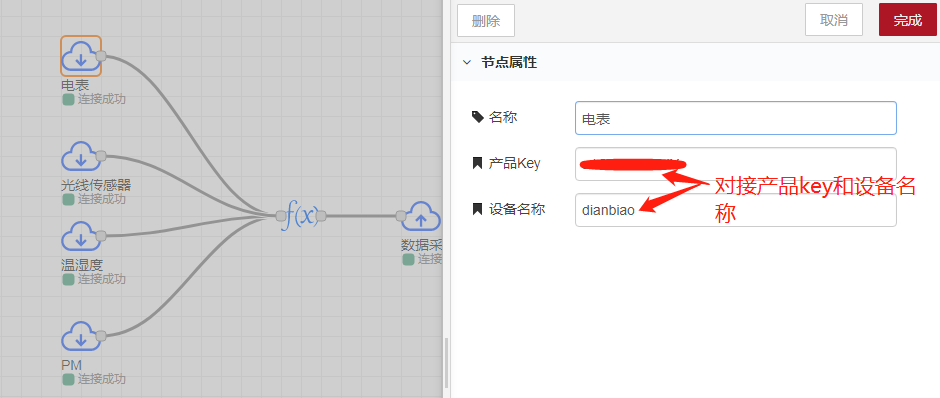
数据上报后,如何把数据从阿里云拉取下来呢,请看下图

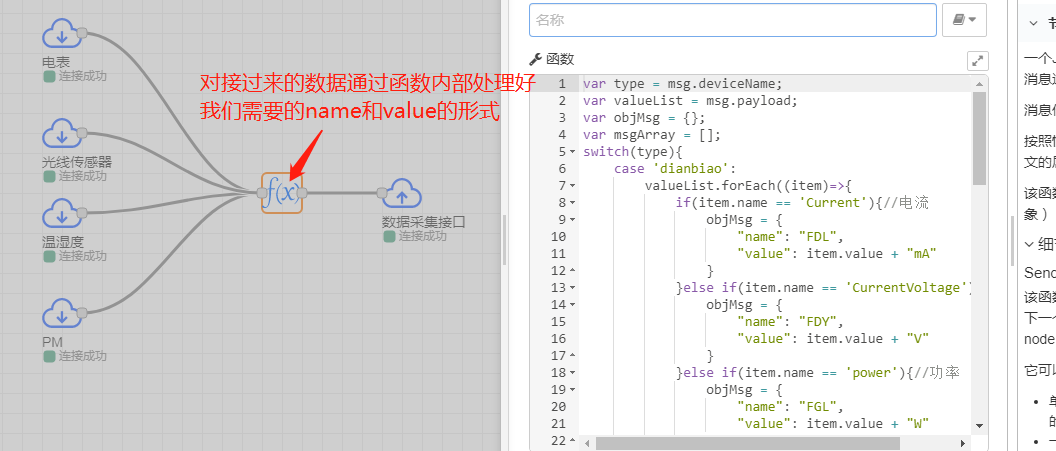
通过上图对接好阿里云上的信息后,数据就接入到我们的平台,在函数体内根据自己实际业务需求做相应处理后,就可以输出到可视化平台了,以上数据接口已全部搭建完成
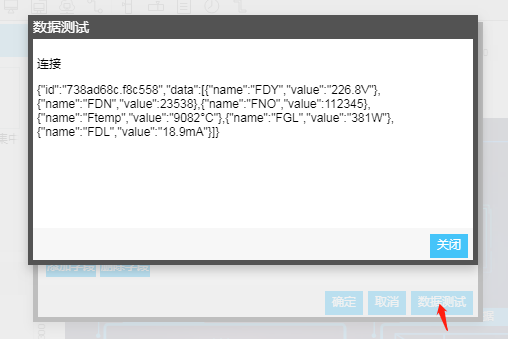
注:图中的name即我们要绑定的字段名,value为绑定位置接收到的数据
数据集准备

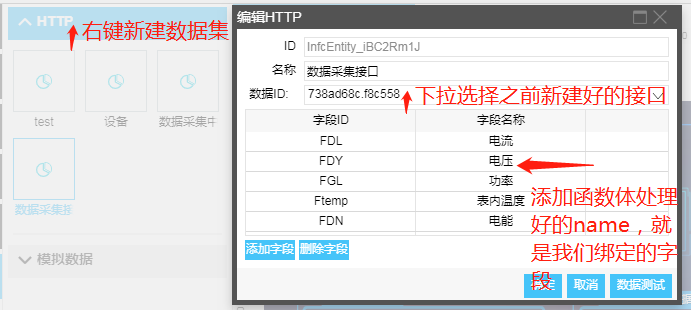
新建数据集,对接好相应字段,确定后重新打开,点击数据测试,就可以看到接口过来的数据
可视化端操作步骤
以下介绍两种处理方式
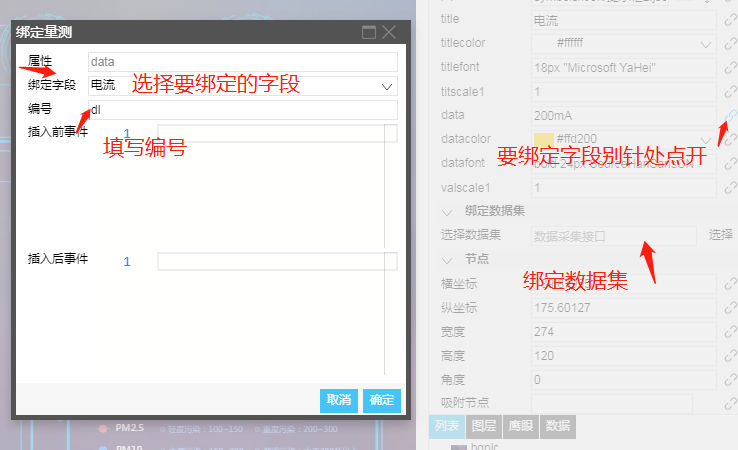
方式一,直接字段绑定
如上图步骤,直接绑定即可
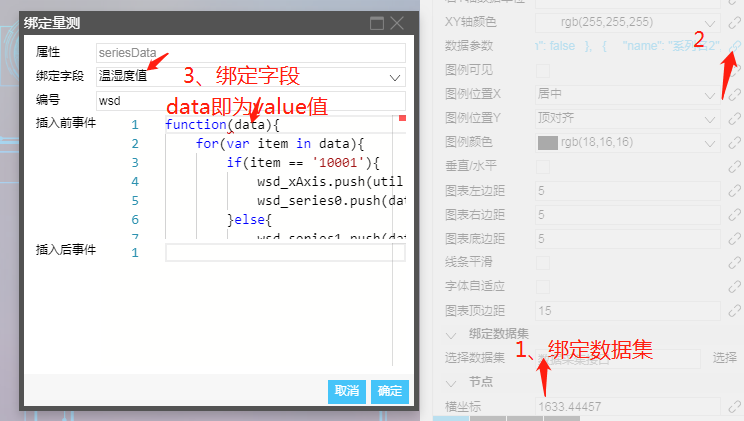
方式二,函数处理后输出,按需处理
根据上图步骤,接口数据在参数data中,在函数体内,可以根据自己需求处理完后push到容器中
注:对接数据不会自动累加,如果数据逐条过来,但是所有数据都要展示,就需要自己存在容器中,按需取容器数据