javascript中有两种事件模型:DOM0,DOM2。而对于这两种的时间模型,我一直不是非常的清楚,现在通过网上查阅资料终于明白了一些。
DOM0级事件模型
DOM0级事件模型是早期的事件模型,所有的浏览器都是支持的,而且其实现也是比较简单。代码如下:
<p id = 'click'>click me</p>
<script>
document.getElementById('click').onclick = function(event){
alert(event.target);
}
</script>这种事件模型就是直接在dom对象上注册事件名称,这段代码就是在p标签上注册了一个onclick事件,在这个事件函数内部输出点击的目标。而解除事件则更加简单,就是将null复制给事件函数,如下:
document.getElementById('click'_).onclick = null;由此我们可以知道dom0中,一个dom对象只能注册一个同类型的函数,因为注册多个同类型的函数的话,就会发生覆盖,之前注册的函数就会无效。
var click = document.getElementById('click');
click.onclick = function(){
alert('you click the first function');
};
click.onclick = function(){
alert('you click the second function')
}在这段代码中,我们为dom对象注册了两个onclick函数,但是结果是只执行了第二个注册的函数,前面所注册的函数被覆盖了。
DOM2级事件模型
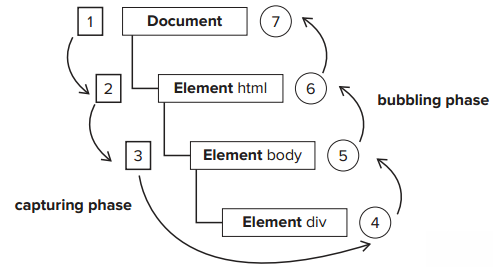
事件捕获和事件冒泡(capture,bubble)
首先,IE8及以下是不支持这种事件模型的。事件捕获和事件冒泡的机制如下图:
如上图所示,123代表事件捕获,4567代表事件冒泡。
DOM2级的注册事件和解除事件
在DOM2级中使用addEventListener和removeEventListener来注册和解除事件(IE8及之前版本不支持)。这种函数较之之前的方法好处是一个dom对象可以注册多个相同类型的事件,不会发生事件的覆盖,会依次的执行各个事件函数。
<html>
<head>
<meta charset="utf-8">
</head>
<body>
<div id = 'outer' style = 'margin: 100px 0 0 100px; width: 200px;height: 200px; background: red;'>
<div id="inner" style = 'margin-left:20px; width: 50px;height:50px; background: green;'></div>
</div>
</body>
<script>
/*var click = document.getElementById('inner');
click.addEventListener('click',function(){
alert('click inner one');
},false);
click.addEventListener('click',function(){
alert('click inner two');
},false);
document.getElementById('outer').addEventListener('click',function(){
alert('click outer');
},false);
document.addEventListener('click',function(){
alert('click document');
},false);
document.getElementsByTagName("html")[0].addEventListener('click',function(){
alert('click html');
},false);*/
/*var click = document.getElementById('inner');
click.addEventListener('click',function(){
alert('click inner one');
},true);
click.addEventListener('click',function(){
alert('click inner two');
},true);
document.getElementById('outer').addEventListener('click',function(){
alert('click outer');
},true);
document.addEventListener('click',function(){
alert('click document');
},true);
document.getElementsByTagName("html")[0].addEventListener('click',function(){
alert('click html');
},true);*/
/*document.addEventListener('click',function(event){
alert('click document');
//event.stopPropagation();
},true);
document.getElementsByTagName("html")[0].addEventListener('click',function(event){
alert('click html');
event.stopPropagation();
},true);
document.getElementById('outer').addEventListener('click',function(event){
alert('click outer');
//event.stopPropagation();
},true);
var click = document.getElementById('inner');
click.addEventListener('click',function(event){
alert('click inner one');
//event.stopPropagation();
},true);
click.addEventListener('click',function(event){
alert('click inner two');
//event.stopPropagation();
},true);*/
//冒泡事件
document.addEventListener('click',function(event){
alert('click document pop');
event.stopPropagation();
},false);
document.getElementsByTagName("html")[0].addEventListener('click',function(event){
alert('click html pop');
event.stopPropagation();
},false);
document.getElementById('outer').addEventListener('click',function(event){
alert('click outer pop');
//event.stopPropagation();
},false);
var click = document.getElementById('inner');
click.addEventListener('click',function(event){
alert('click inner one pop');
event.stopPropagation();
},false);
click.addEventListener('click',function(event){
alert('click inner two pop');
event.stopPropagation();
},false);
</script>
</html>