续前文: 在线代码离线翻译Chrome插件"一马"v0.0.8. 主要改进如下.
项目源码库: program-in-chinese/webextension_github_code_translator
添加基本词库
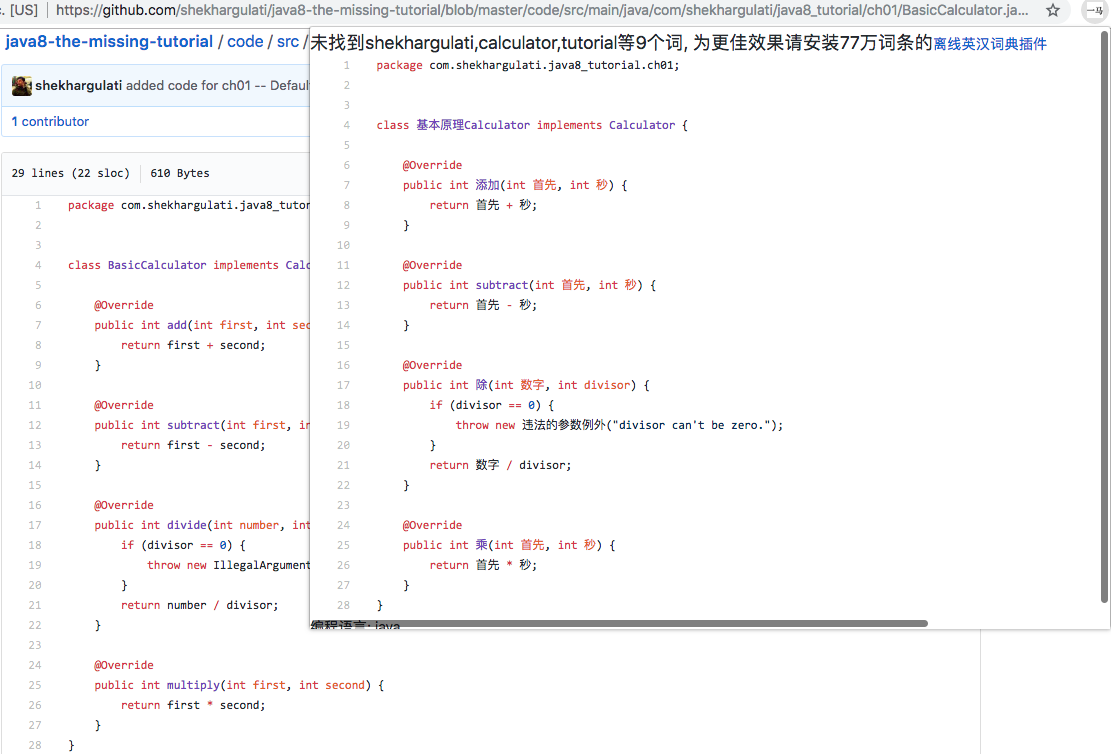
发现部分用户安装了"一马"但未安装离线英汉词典插件, 这将导致翻译完全无法进行, 弹窗将显示相同代码段, 用户也许会误认为插件无效. 于是在0.0.14版中添加基本词库(牛津核心三千词), 以避免单独安装无法进行任何翻译的情况. 在部分词汇无法翻译时改进提示信息如下:
默认不翻译关键词和核心API
提供用户选项是否翻译:
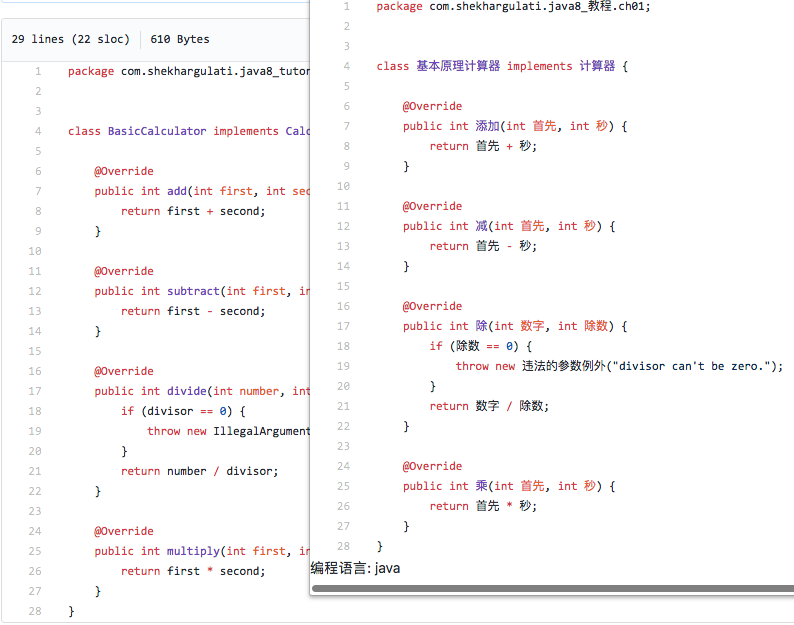
默认不翻译(例程地址):
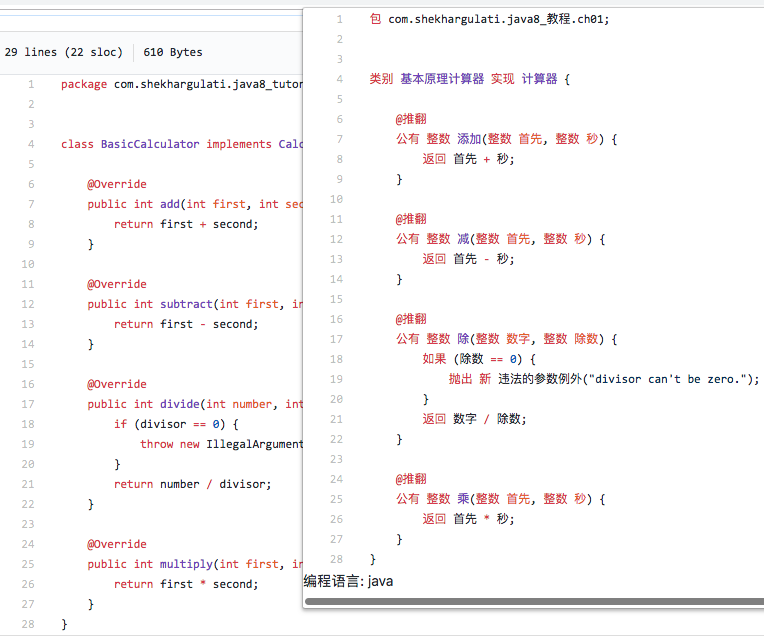
勾选翻译后的效果与0.0.8版接近:
复数词汇采用原型词汇的释义
比如"Minutes"的词典释义是"n. 会议记录", "Seconds"是"n. 次级品, 二等品". 0.0.10中改为取原型释义("分", "秒).
添加常用命名/缩写的手工翻译
仅前30个高频词, 之后将逐渐增加. 部分词汇不予翻译(to, of, bean). 常用缩写如'util'的词典释义是"跑龙套", 手工翻译为"功用". 详见常用命名/缩写的手工翻译 · Issue #17 · program-in-chinese/webextension_github_code_translator
计划
昨日收到用户详尽反馈: 请添加火狐插件吧 · Issue #19 · program-in-chinese/webextension_github_code_translator. 这是下一个主要目标.
附上Chrome插件商店地址: 链接
2018-11-04