模板样式是Joomla中非常强大的功能。它们允许您将同一模板的不同版本分配给特定页面。
在本教程中,我将向您展示如何分配两种模板样式。我们将为主页分配一种样式,为站点的其余部分分配另一种样式。
第1步.复制模板样式
安装模板时,默认情况下会生成单个模板样式。让我们从这种风格制作一个新的副本:
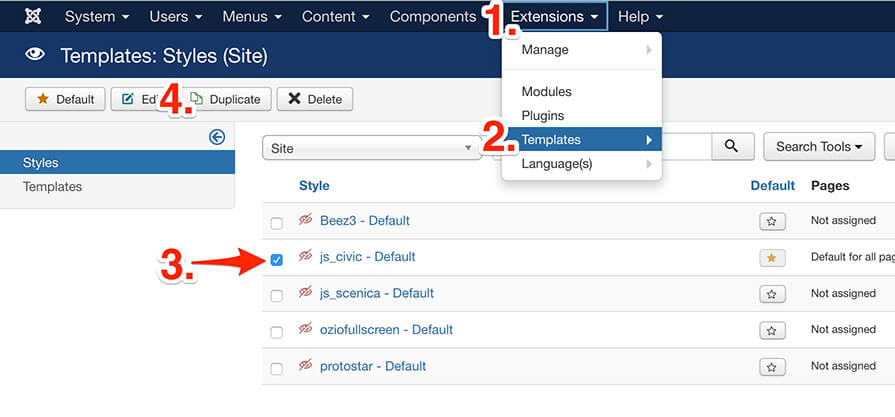
转到扩展程序>模板。
检查要复制的模板样式。
单机复制按钮。

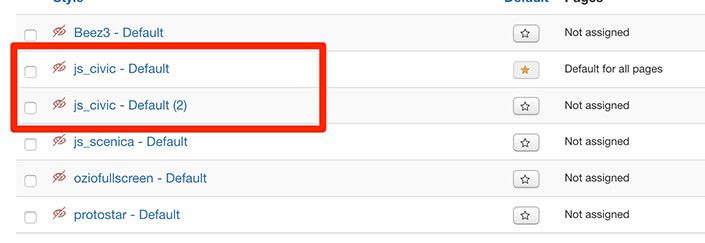
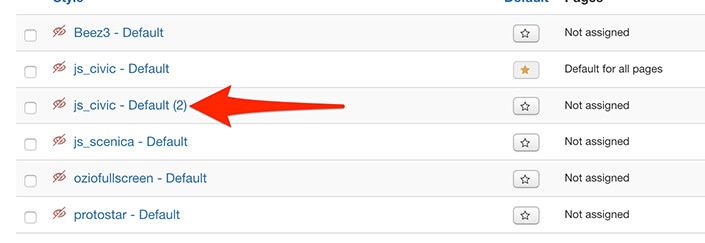
现在您有两个相同模板的实例(又名“默认2”)。

第2步.将新模板样式分配给home
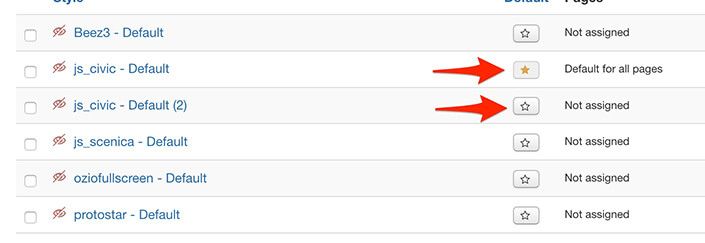
其中一个模板样式分配给所有页面,并使用黄色星标记。
我们刚生成的模板样式尚未“分配”到任何页面。

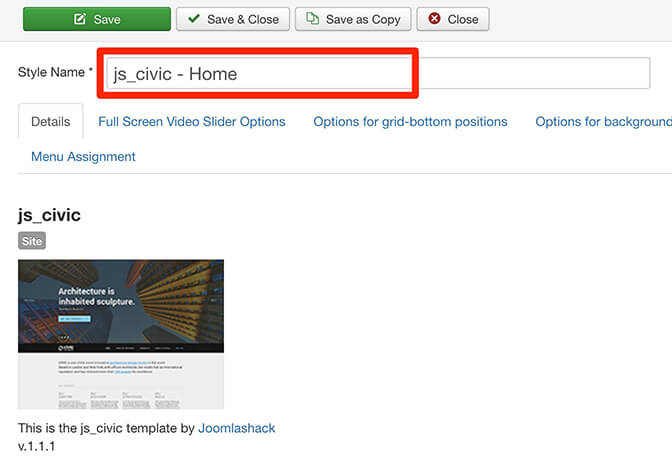
单击新样式的名称。

将此样式重命名为更具描述性的内容,例如“ 你的模板 - Home ”。这清楚表明我们将使用我们网站主页上的风格:

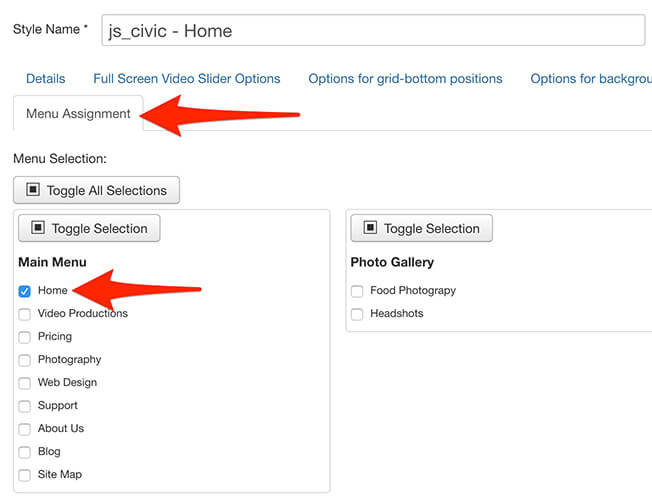
转到“菜单分配”选项卡。
检查要应用此模板样式的页面。在这个例子中,我们只选择“Home”。

根据您的需要更改设置。这可能取决于您正在使用的模板上的可用功能。
假设您只想在主页上显示模板中的内置幻灯片。您可以更改参数以使其成为唯一。
完成后单击“保存并关闭”。
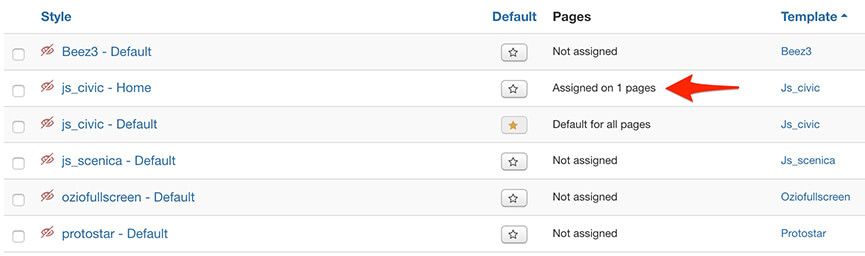
新风格现在说它是“1页分配”:

第3步.检查样式是否正常工作
在此示例中,默认模板样式分配给所有页面,“Home”除外。
转到站点的前面,检查以确保两个模板按您希望的方式工作,并将它们分配到正确的页面。