JavaScript面向对象--继承 (超简单易懂,小白专属)
一、继承的概念
子类共享父类的数据和方法的行为,就叫继承。
二、E55如何实现继承?探索JavaScript继承的本质
2.1构造函数之间的“复制粘贴”
第一条路是通过构造函数来继承,这可以理解为子类直接复制了父类构造函数的代码,然后按照一定的规矩“粘贴”在自己的构造函数中,为己所用。举个例子:

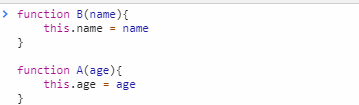
如果A要继承B的属性,是不是直接把this.name = name复制粘贴到A函数就可以了?简单粗暴。
所以在A中,直接执行B函数,不就等于执行了this.name = name吗。

直接这样尝试下,发现是不行的,这是因为B中的this指向B的实例化对象,A中的this指向A的实例化对象,所以要统一this的指向。

这样,就完成了一次合乎规范的构造函数之间的“代码复制粘贴”,也就是继承。这其实也是后面ES6中super关键字的实现原理。
2.2原型链上要“挤进一位来客”
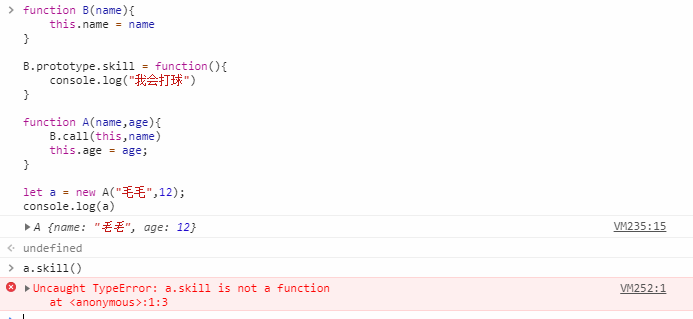
当然,这还是不够的,因为在实际情况中,B这个构造函数还可以拓展一些方法和属性到原型链上,比如:

我们在构造函数B中拓展了一个skill方法,发现上面那种“复制粘贴”的方法不好使了对吗?这是因为A的原型链和B的原型链还没有“建立联系”,我们需要在A和B之间搭一座桥,把他们联系起来。
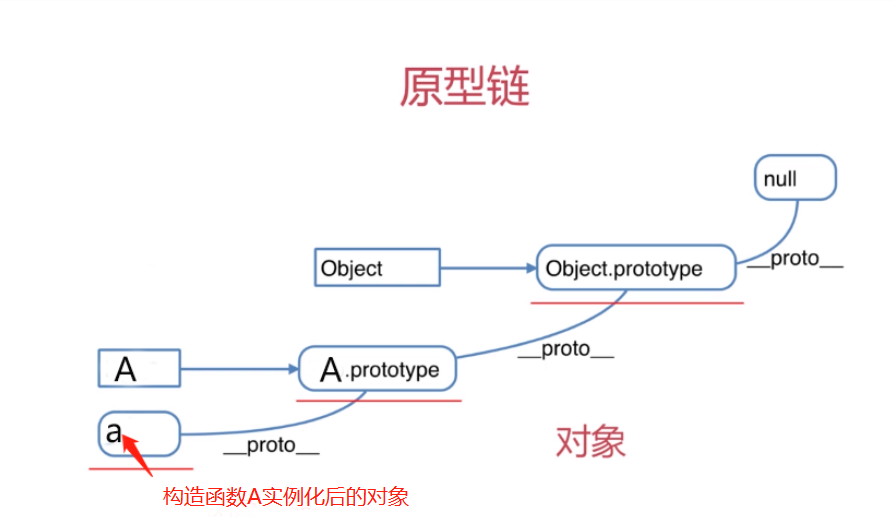
熟悉基本原型链的同学都知道,原型链的“通信”是通过隐式原型(__proto__)来实现的。所以基本原型链是这样的:

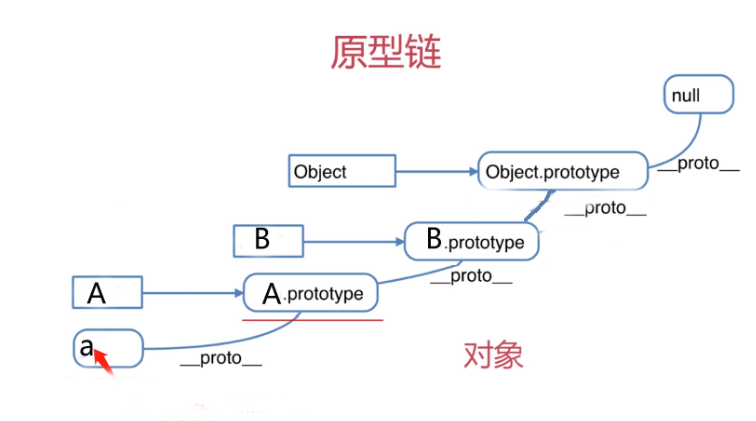
这就是基本的原型链,现在的情况是,A要继承B的属性和方法,所以B得加入到原型链中,并且,B要在A的上面,所以理想的情况是不是应该像下面这样:

实际上我们也确实是这么做的,也就是令A.prototype.__proto__ = B.prototype。
控制台试一下,成功了。

总结一下:ES5实现继承需要两步,第一:合乎规范的“代码复制粘贴”;第二,原型链上“搭座桥”。
三,ES6实现继承,其实只是换了种叫法
首先,要明确JavaScript是没有真正“类”的概念的,ES6中的类,就是ES5中构造函数。

这件事是很容易验证的,类A的类型打印出来,就是function。
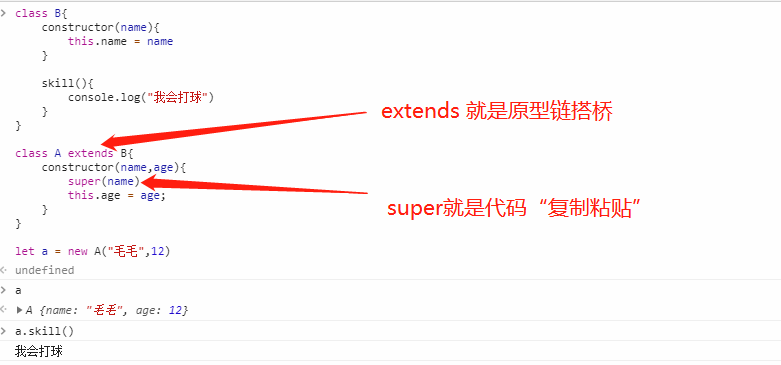
ES6实现类的继承,是不是也要“两步走”呢?答案是肯定的,看看ES6的继承如何实现:

其实原理是完全一样的,extends相当于做了A.prototype.__proto__ = B.prototype这件事,而super则相当于执行了ES5中的B.call(this,name)这个操作,只是换个操作的名字向Java靠拢而已。