不得不承认,作为一名设计师,独特的审美能力是设计的灵感所在,而近期就有很多学员问我,说我想学习UI设计,但是审美不好该怎么办?针对这个问题我就来和大家一起探讨一下,如何提升自己的审美能力。
其实审美,并不是天生就有的,并不是生下来我就会拥有很高的审美能力,那是不存在的。审美全是后天培养的,不管是设计,还是其他的一些事情,对于美与丑,都是后天的学习与指导产生的,也就是说这都是从小就开始养成的,从小就开始培养的,就跟小时候大人教我们那些事物是好的,那些事物是坏的,是一样的道理。
大部分优秀的UI设计师都是靠后期的学习或工作过程中提升而来的,所以不用担心自己审美差,就对UI设计失去信心了。或许有些人会觉得,每个人的审美观都是不一样,而且每个人都有自己的喜欢的东西,没错的确如此,但是审美能力强的人,他的作品往往能够吸引用户眼球,原因在于他的作品不仅色彩好看、搭配合理,更主要是他会根据不同用户的心理去设计。
美这个词是说不尽的,就比如说我们和西方国家,针对美的看法就不一样,我们觉得西方的美女很冷艳,高大,这就造成审美不一样,他们反过来他们也会觉得我们也不一样,这也是环境导致的,从小接受的事物决定的。
那么设计也是一样的道理,刚学习UI设计的零基础学员,应该怎么样提升自己的审美呢?答案就是多看,看大量的好的UI作品,还得坚持看,每天看,自然你的审美就提高了,提升审美就是这么简单,但是要坚持才行。
关于看我来给大家讲讲,到底看什么作品,这个是关键的,我们一定要看大神的作品,也就是行业内高手的作品,毕竟学习一定要跟成功的人去学习,这样你才能得到提升。还有其原因是大神的作品质量高,审美自然也是极高的。如何才能找到UI设计大神的作品呢?
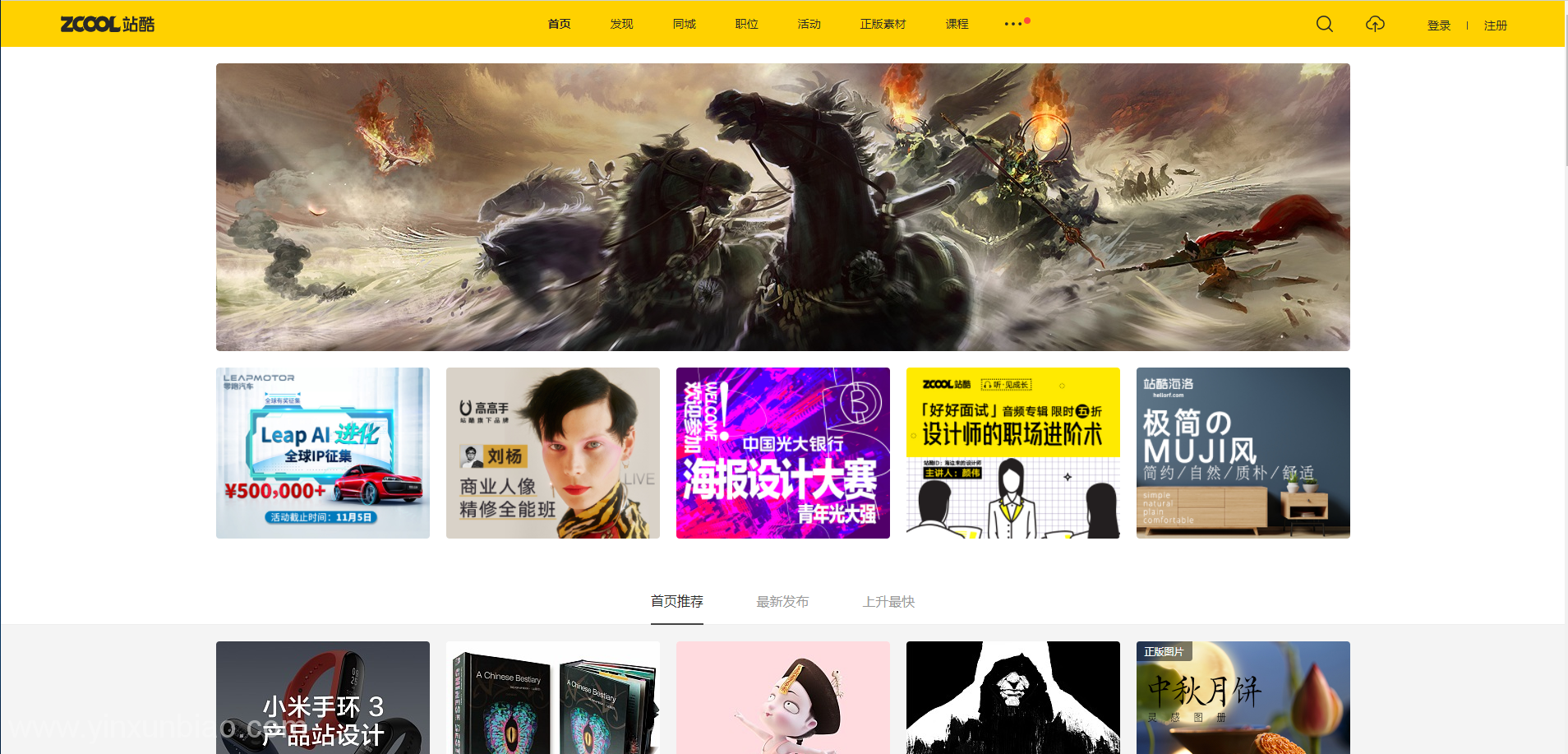
这里我推荐一个网站叫站酷网,大家直接百度站酷网就搜索出来了,这是一个设计师交流的平台,全国最大的。搜索出来之后主页是这样的:

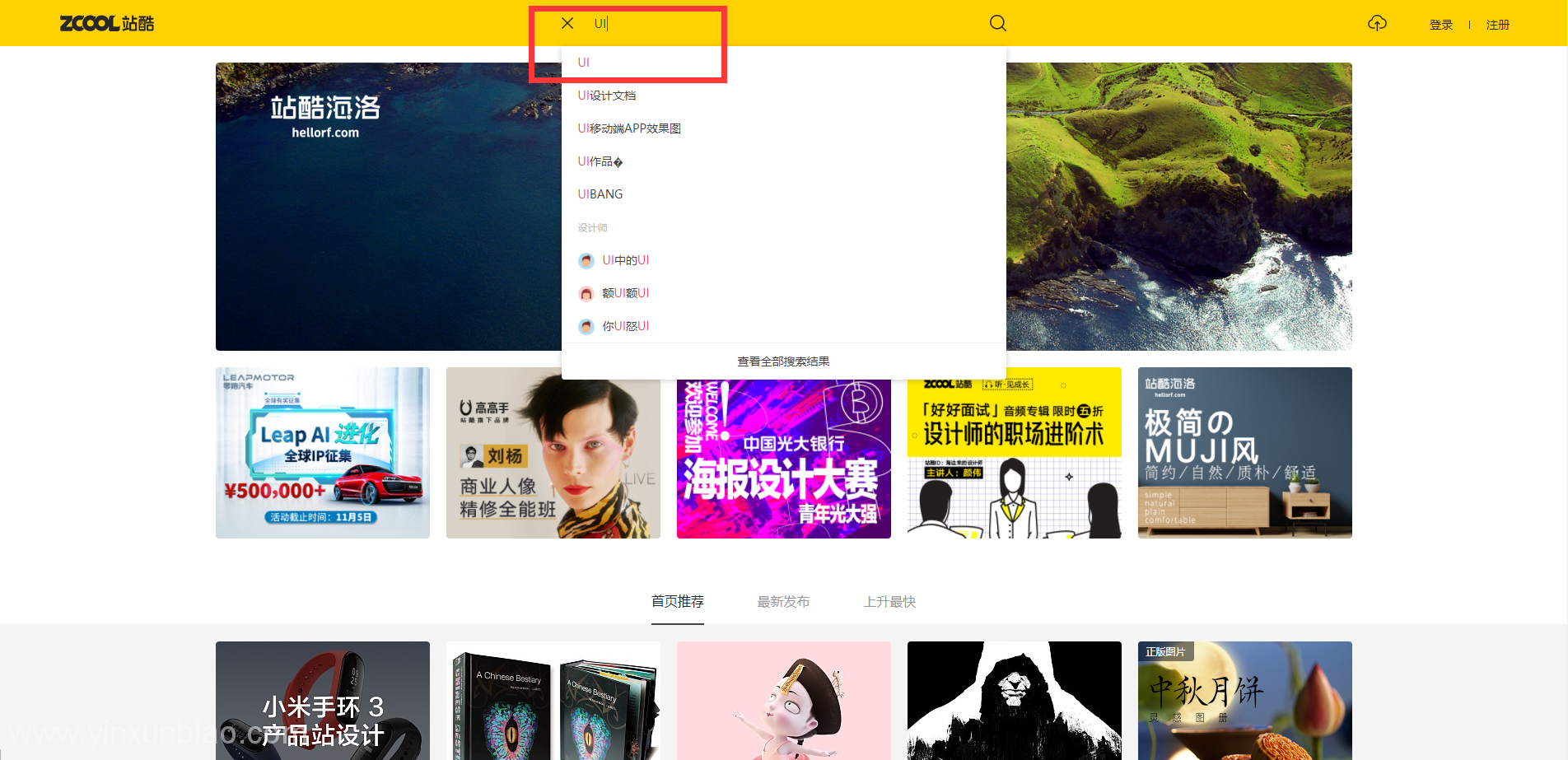
打开主页之后,我们在搜索框里面搜索“UI”两个字。

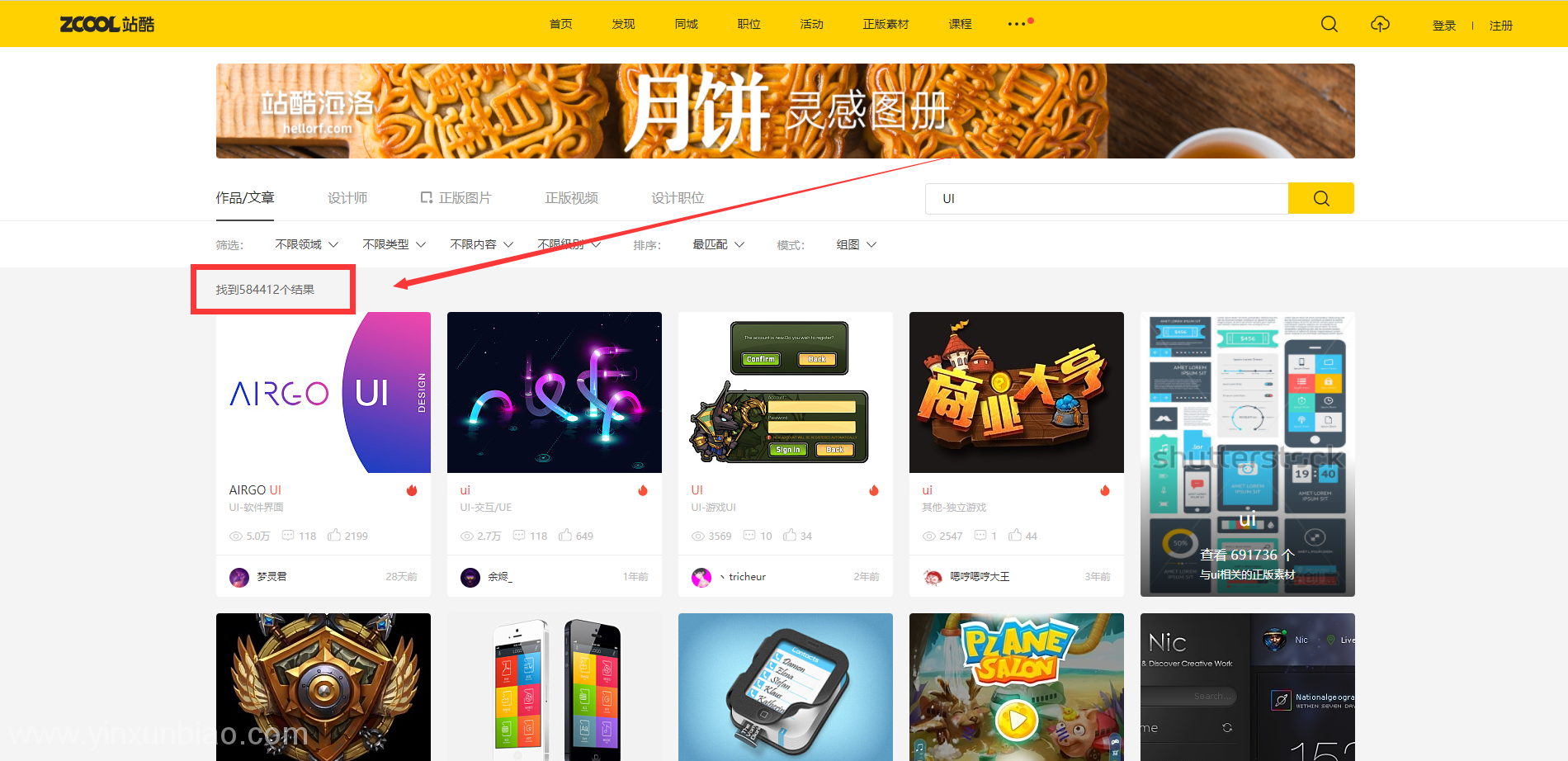
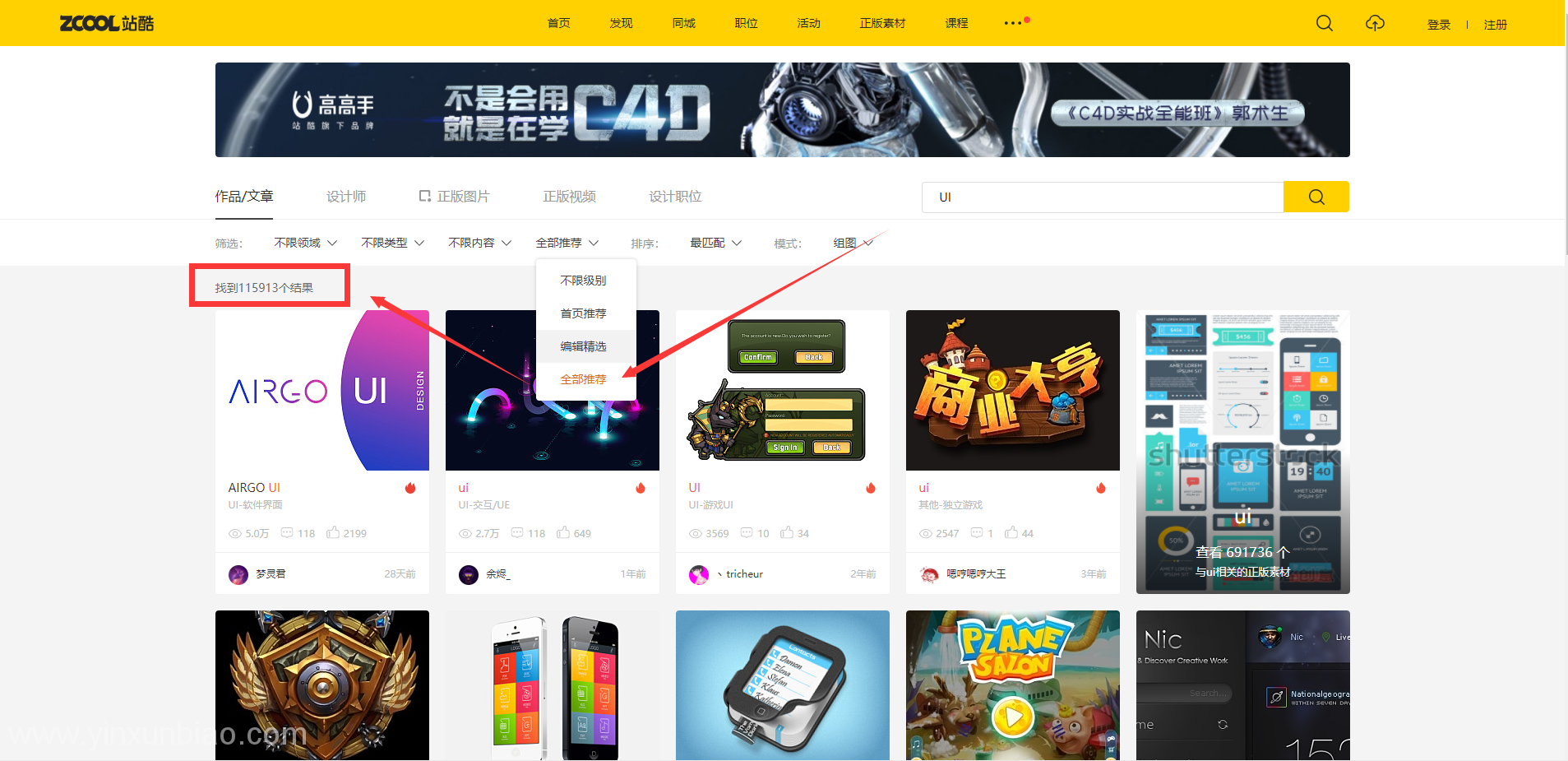
搜索之后,这个时候我们可以看到接近60万个UI设计作品,是接近600000个作品,大家想想是什么概念。但是我们不可能把所有的作品都看完,看完这些作品那得花很长时间,我们也没有必要看全部,我们可以看里面最好的作品。

所以如何才能看到最好的作品,就需要赛选了,下面有一个分类就是选择级别。当我选择全部推荐的时候,这个时候就赛选出11万份作品,就有将近50万的作品就排除掉了,那么这11万份作品都是具备找工作的水平,这些设计师基本都是月薪过万的级别。

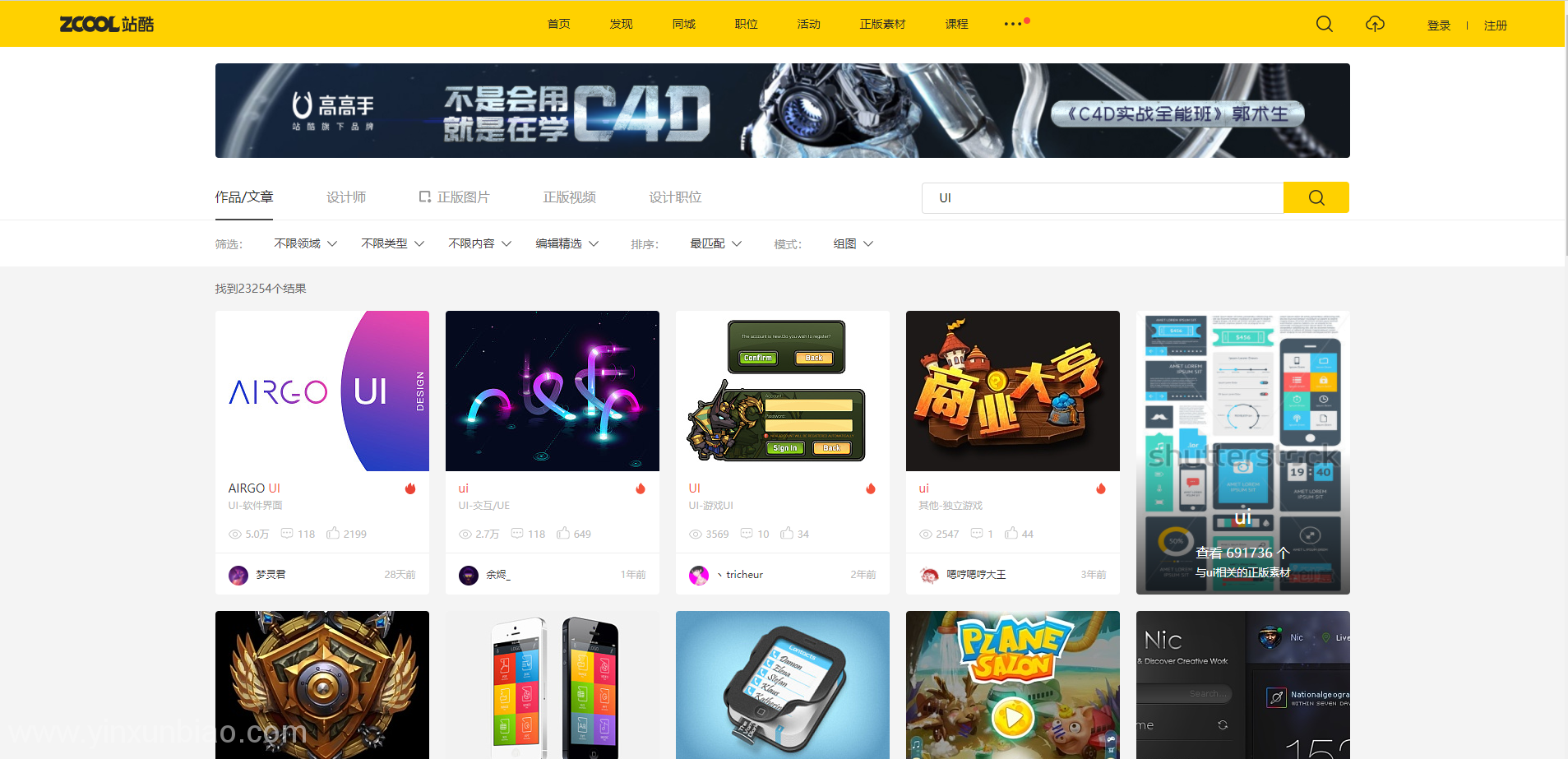
我们在修改成编辑精选,这个时候的作品就只有2万多,近60万中只有2万多作品,这些可以说都是高手,看这些作品是绝对能提升自己的审美能力。而且这些作品的设计师基本都是月薪2万以上,都是从事大型互联网公司。

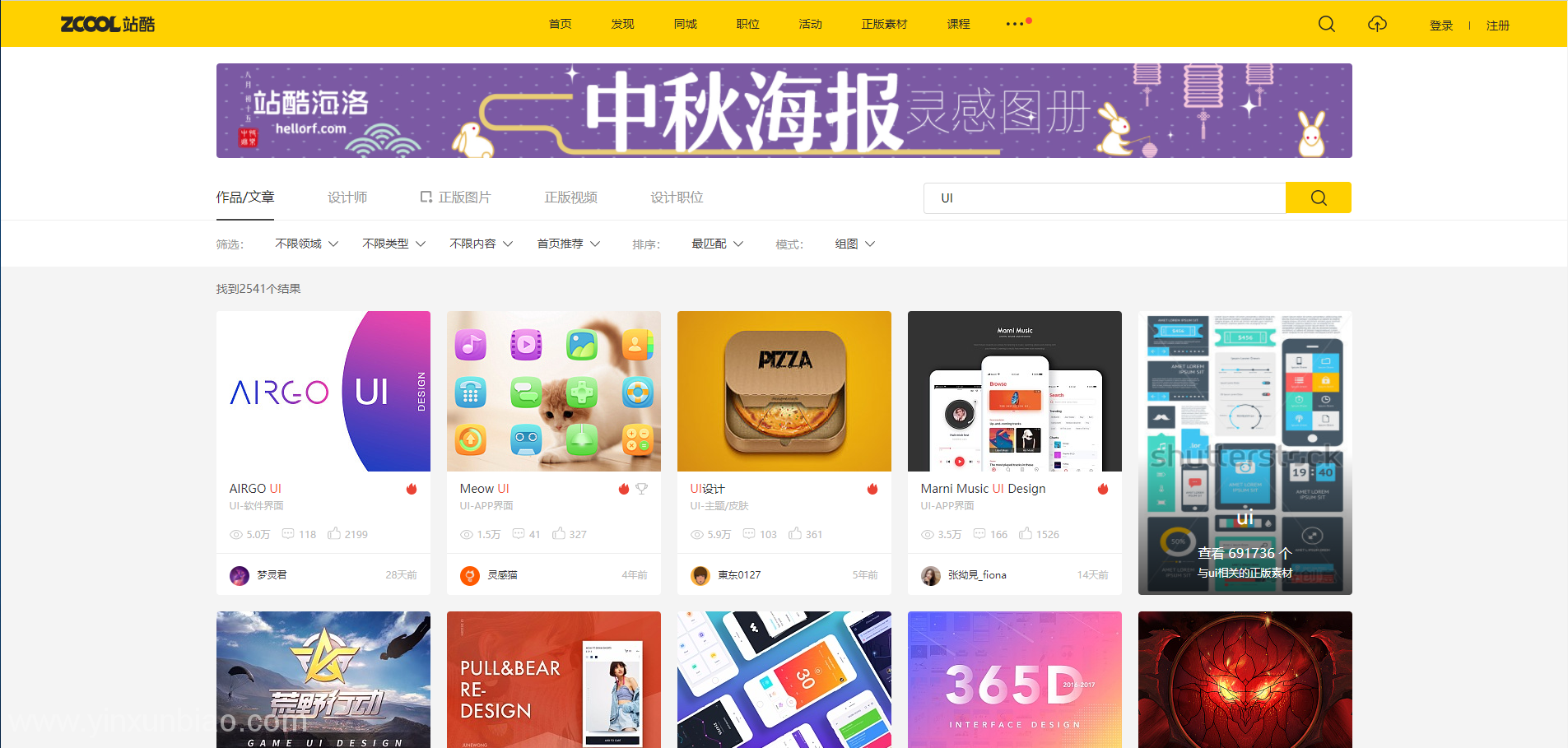
我们在调整为首页推荐,这个时候作品就只有2000多,全中国十多年时间,只有2000多个上了首页,那么这里面的作品皆是大神之作了,看这些高手和大神的作品,审美能力自然就提升上去了。

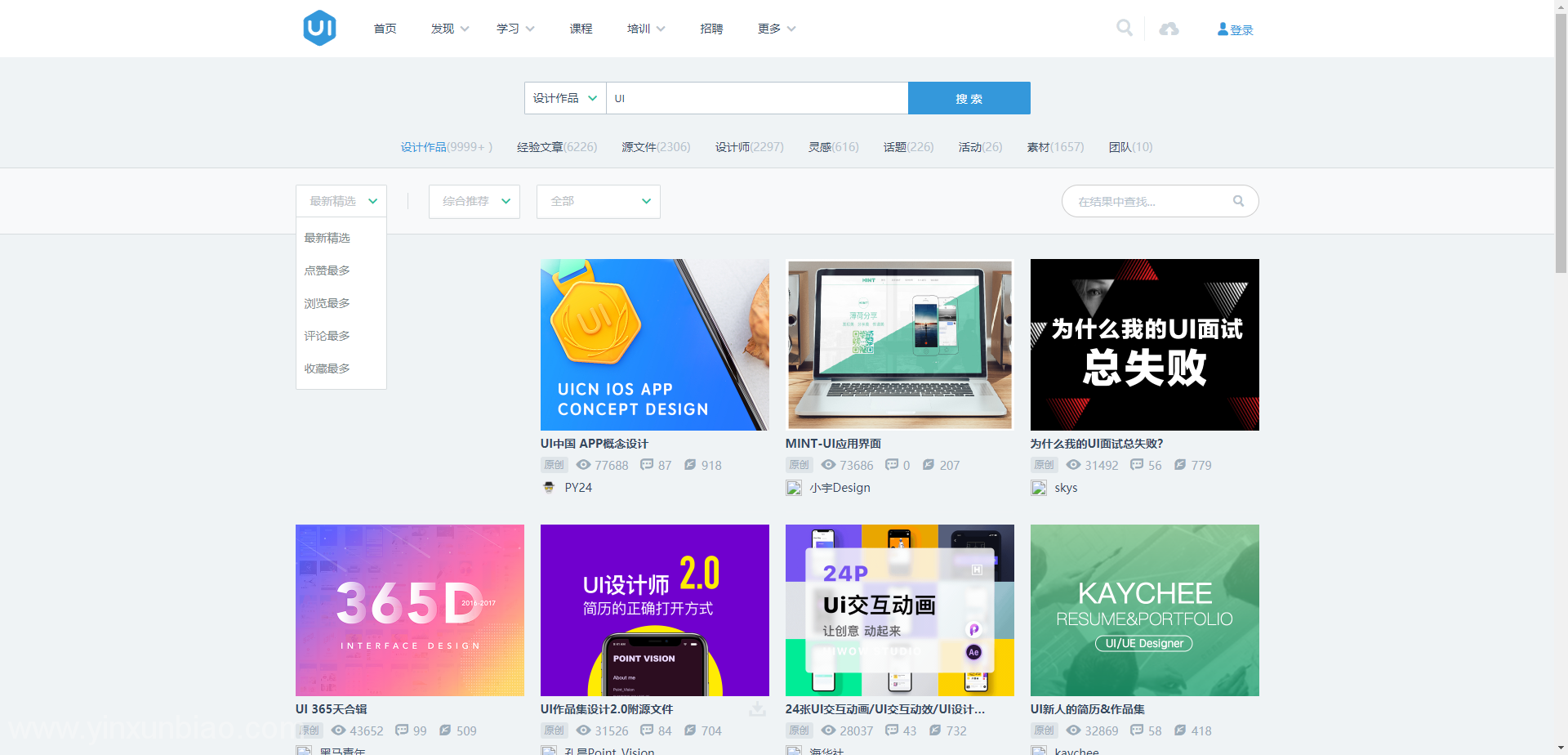
第二个网站我推荐大家看UI中国,直接百度UI中国就有了,和上面我教的方法一样,看大神的作品。

这里给大家一些建议,光看就行了吗?并不是,我建议大家合理安排自己的时间,不说天天去看,至少隔三差五就要去看,从全部推荐,到编辑精选,再到首页推荐,可以反复看,给自己定一个目标,例如半年或者一年的时间去看,把这些看完。
审美是我们日常生活中培养出来的,如果我们审美差,我们就要去刻意去练习,每天抽出半个小时,或者十几分钟,专注的去欣赏看这些作品,时间久了我们的审美能力自然就提升上去了。
想要成为一名专业的设计师,你还需要预览不同行业的设计作品,只看界面设计将使你处于一个独特的设计环境中,与此同时,你还应该查看其他行业设计。如海报、杂志、书籍等等。
通常排版和网格的最佳例子是在杂志、报纸的设计中找到的。多看跨界的设计,如:平面设计字体版式运用,室内设计颜色运用,摄影作品构图运营,这些都有助于帮助您提升审美的多元化,帮助你设计出更多的优秀作品。
现在的设计不比从前了,多元化设计的时代,以前只需要会一个领域专业就行,但是现在不行了,不仅要领域专业,相关的专业知识也要会,即UI的横纵方向发展设计。
那么这里再说一些,对于零基础来说只看也是没有用的,还得看懂,什么叫看懂,例如配色,版式,设计规范等等很多你都能看懂,这才叫吸收,当然对于零基础来说这怎么可以看懂呢,所以你在学习的过程中,边学习边看,只看不学也不行,毕竟审美可以说是伴随我们一生的,主要你还要学懂,学懂之后,再去看大神之后,既能提升技能也能提升审美,这才是一举两得,这才叫学习。
真正的高手也是要不断学习的,不断专研的,他们也会看,看国内的优秀作品,看国外的优秀作品等等,来提升自己,当然这个都是后话,对于我们零基础或者转行人员来说,主要的任务就是先掌握技术,唯有进入这个行业,我们才能往更高的方向发展。
还有对于零基础人员来说,审美能力差并不会影响你去学习,去进入这个行业,这些需要我们后天的慢慢培养即可,说了这么多,关键还是在于大家能不能坚持下来,做到认真,做到用心,毕竟这些才是真正决定你提升审美能力的重要因素。
最后审美是需要我们用一颗真诚,自信的心,去发现去感受美。作为设计师,你需要用心去体会,只有这样才能提高自己的审美能力。日常的生活中,一定要善于观察,因为审美就是我们生活中的点点滴滴。从中我们逐渐去提升审美。保持内心的纯洁,让自己有一颗美好的心灵,注重自然的感觉,追求高雅而又充实的美,不断的完善自己对审美的认知,逐步提升自我审美。
其实,总的来说,设计师想要提升自我审美也并非太大的难事,设计源于灵感,而灵感源于生活中的点点滴滴,生活中的点点滴滴成就审美能力。相信只要你用心,从意识上就重视它,相信你的审美能力终有一天会达到一个不一样的水准。
那么如果大家想要学习UI设计又没有方法,可以参加我们的培训进行全面系统的学习,大家只需要点击文字链接就可以查看全能UI设计师就业班课程,进行报班学习。付费学习,少走弯路,真正帮助到自己,让自己拥有一技之长。