版权声明:本文为博主原创文章,未经博主允许不得转载。 https://blog.csdn.net/inforstack/article/details/77097720
如果你想在一个包含黑名单中GPU的设备上使用WebGL测试一个应用,这里存在一个可用的变通方法:
将--ignore-gpu-blacklist命令行选项传递到xwalk 二进制文件即可。
但是如果Crosswalk被当做本地库直接嵌入到应用中(例如:使用Crosswalk Cordova, Crosswalk Android工具包,或者使用嵌入式的API),你便不可以直接这样做。
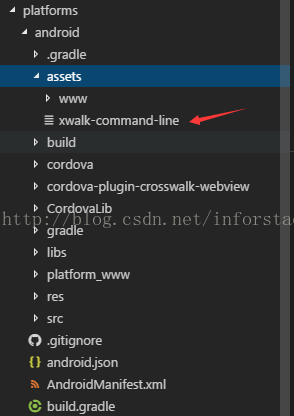
然而,你可以通过在你的Androidapk包的assets/目录下添加一个叫做xwalk-command-line的文件来使用一个自定义的命令行(Crosswalk 6 或者更高版本)。
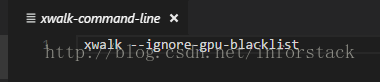
这个文件应该包含单独的一行来代表xwalk命令行执行;这种情况下,这一行应该写:
xwalk --ignore-gpu-blacklist