版权声明:本文为博主原创文章,转载请注明出处。 https://blog.csdn.net/twilight_karl/article/details/53967791
表格
结构
<table>…</table>定义表格
<tr>…</tr>定义表行
<td>…</td> 定义表列(单元格)
<th>…</th>
table属性:
width: 表格的宽度
bgcolor: 背景色
background:
border: 设置边框的宽度,默认值为0
cellpadding: 设置单元格与其内容之间的空间大小
cellspaceing:设置单元格之间的距离,默认值为2
bordercolor: 设置表格边框的颜色
align: left/right/center表格对齐
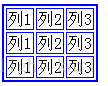
<!--表格边框、颜色-->
<table border='2' bordercolor='blue'>
<tr>
<td>列1</td>
<td>列2</td>
<td>列3</td>
</tr>
<tr>
<td>列1</td>
<td>列2</td>
<td>列3</td>
</tr>
<tr>
<td>列1</td>
<td>列2</td>
<td>列3</td>
</tr>
</table>
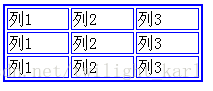
加上width=200后的效果:
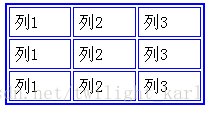
指定cellpadding=5后的效果:
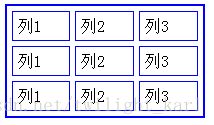
指定cellspacing=5后的效果:
加上背景后的效果: