目前 Redmine 支持的文本格式有 Textile 和 Markdown, 然而两种格式在编辑时都不支持所见即所得,与主流的所见即所得富文本编辑器相比,客户体验较差。而且在 Redmine 中,虽然可以设置选择 Textile 或 Markdown, 但在整个系统中只能选择一种文本格式,且没有两种格式相互转换的功能。这样对于一直使用 Textile 格式的 Redmine 用户,如果要转为更为流行的 Markdown 格式,就意味着原来的数据将出现格式显示混乱。
Easy Redmine 在可用性、界面美观等方面有很大改进。新安装的 Easy Redmine 默认的文本格式是 Html, 使用 CKEditor 进行文本编辑。如果是从 Redmine 升级到 Easy Redmine, 原有文本格式设置和文本数据不变,但 Easy Redmine 提供后台命令将现有文本数据从 Textile 转换为 Html 格式存储,这样管理员可以方便地将文本格式设置为 Html, 而不会影响现有数据的展示。
本文介绍如何在 Easy Redmine 中将文本格式从 Textile 转换为 Html。
文本格式设置的修改
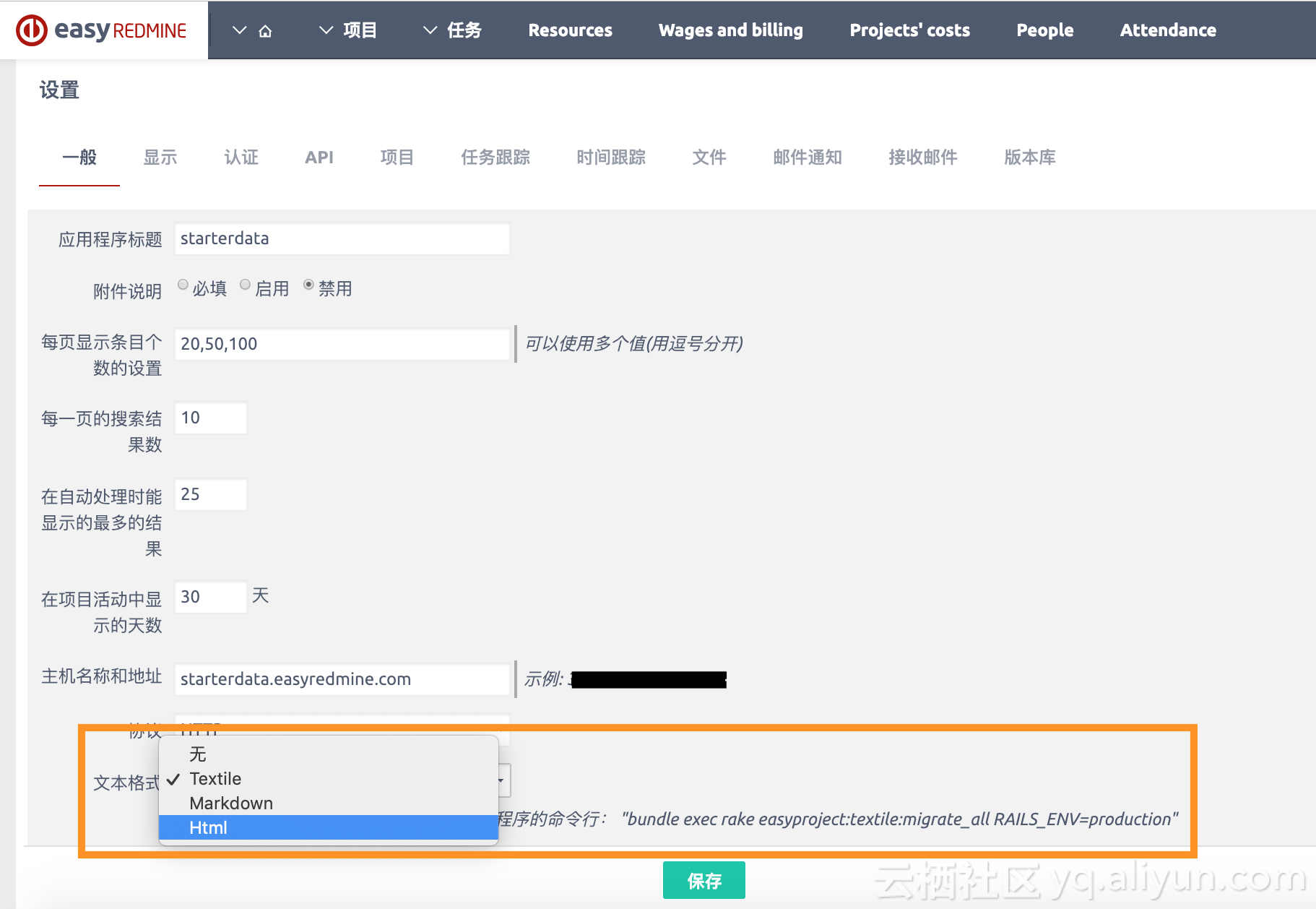
文本格式设置的修改位置在“管理” » “设置” » “一般”标签页中,如图 1 所示,将文本格式从 Textile 修改为 Html, 然后保存即可。

图 1. 文本格式设置的修改
在文本格式设置下可以看到从 Textile 迁移到 Html 需要在后台运行的命令。
如果有需要迁移的数据,在后台 Easy Redmine 安装目录下,复制并执行网页上看到的命令即可。
bundle exec rake easyproject:textile:migrate_all RAILS_ENV=production文本格式修改前后的对比
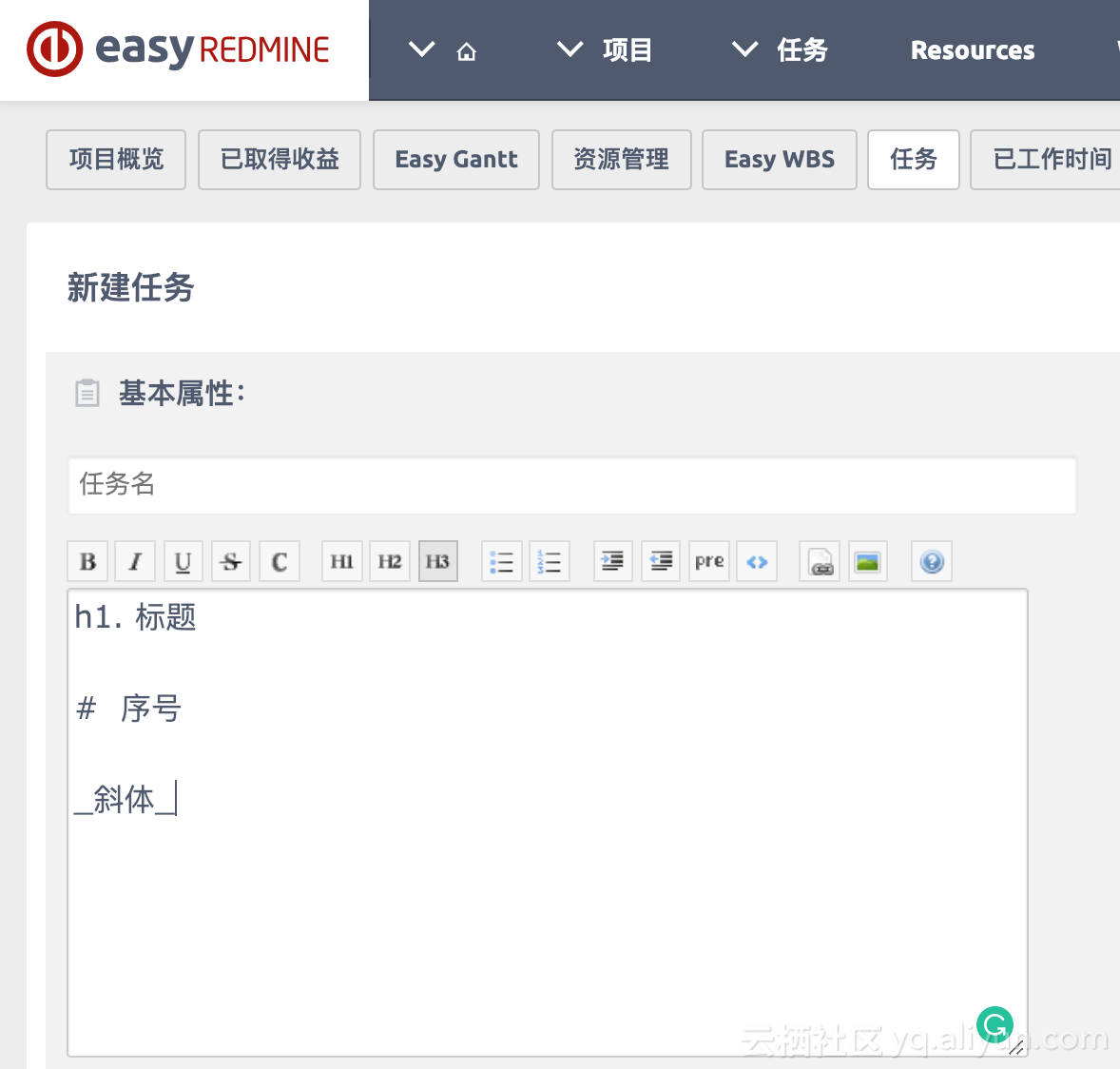
图 2 是修改文本格式设置之前的 Textile 文本编辑器的样例。由图 2 可见, Textile 格式简单,但给用户的选择少,而且用户要了解一些基础的 Textile 语法才能知道完成编辑后显示的效果,一不小心删除某个控制格式的符号,显示结果就完全变了。

图 2. Textile 文本编辑器
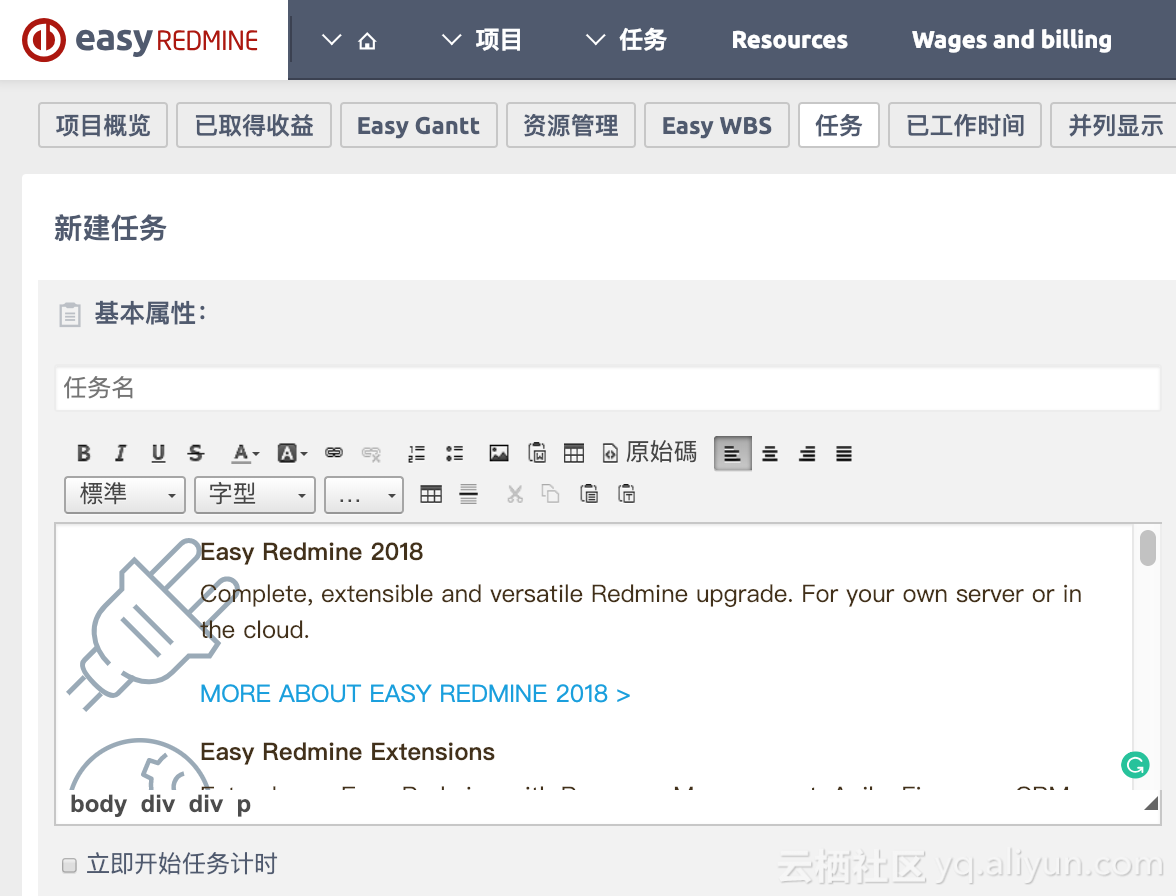
图 3 是 Html 编辑器的样例,编辑的内容是从 Easy Redmine 官网首页上复制的一段 Html 源码(将图片的相对路径改成了绝对路径)。由图 3 可见, Html 文本编辑器可以显示的格式非常丰富,而且既可以所见即所得的方式编辑,又可复制修改 Html 源码。

图 3. Html 编辑器
CKEditor 对图片和表格的支持也很好,甚至还可直接从 Word 中复制内容,即使不懂 Html 语法,也能快速完成复杂显示内容的编辑。
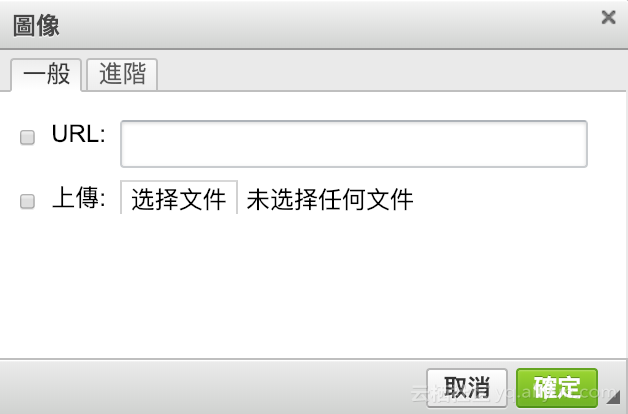
从图 4 可以看出,插入图像支持 URL 或是上传文件。建议尽量选择使用 URL 展示图像,因为上传图像文件后是转换成 base64 保存的,如果图像文件比较大,将占用较大的数据库存储空间,影响系统性能。

图 4. 插入图像
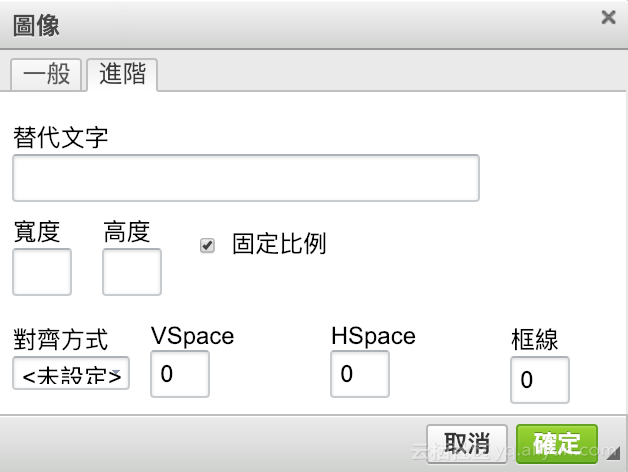
图像可以进一步设置显示大小、位置、边框等格式,如图 5 所示。

图 5. 修改图像高级属性
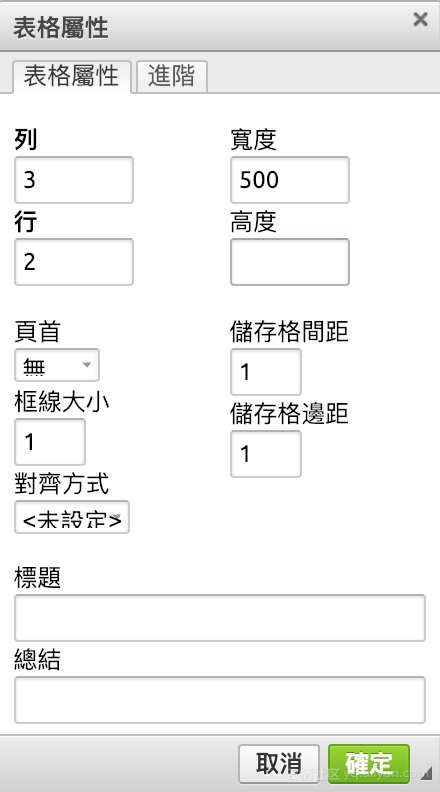
插入表格也非常方便,由图 6 可见,输入基本的行数和列数,以及可选的显示大小、边距、框线、对齐方式等,点击“确定”即可。

图 6. 插入表格
在插入图像或表格后,也可点击鼠标右键修改图像或表格属性,或者插入删除行、列或单元格,如同使用 Word 这样的文本编辑器一样方便。
结论
各种文本格式都有其优缺点。Textile 或 Markdown 的优点是简单,存储占用空间小,但显示样式不够丰富,对不熟悉的用户来说容易出错。Html 的优点是更加易用,显示样式丰富,支持所见即所得。
目前很多网站都支持富文本编辑器,您会因为文本格式升级您的 Redmine 吗?
访问 Easy Redmine 可了解在 Redmine 的基础上还可实现的更多功能。


