背景:客户的服务在线下IDC,访问服务器通过VPN连接到IDC,
但VPN连接后只放行了特性端口比如80,服务器部署了grafana系统之后不想与现有的80共用一个端口。比如grafana应用监听除80之外的3000端口,在不通过客户邮件申请其他端口的情况下,是否有其他办法呢?
本文基于SH隧道+chrome插件SwitchyOmega访问IDC的3000端口
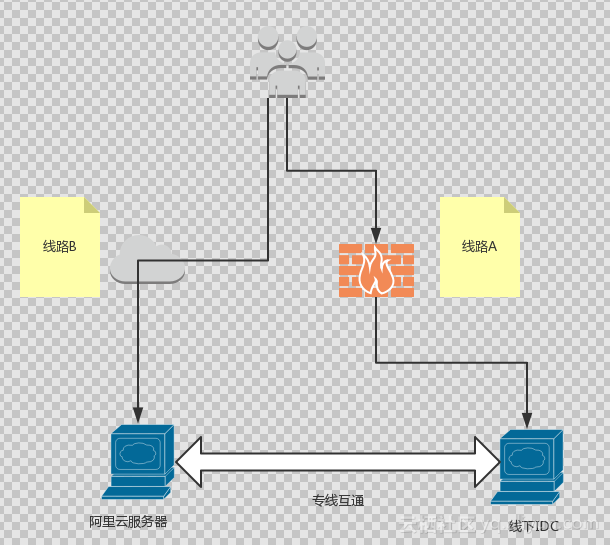
画了架构图便于理解,如下图所示
正常访问路线A,但由于防火墙的限制无法访问除允许的端口,所以我们想通过阿里云的服务器做ssh隧道(阿里云与IDC机器通过专线连接,端口未做限制),也就是图中的线路B。
准备工作 :
1) 准备一台与IDC互通的阿里云服务器.
2) SwitchyOmega插件,官方下载地址:https://www.switchyomega.com/download/
配置步奏:
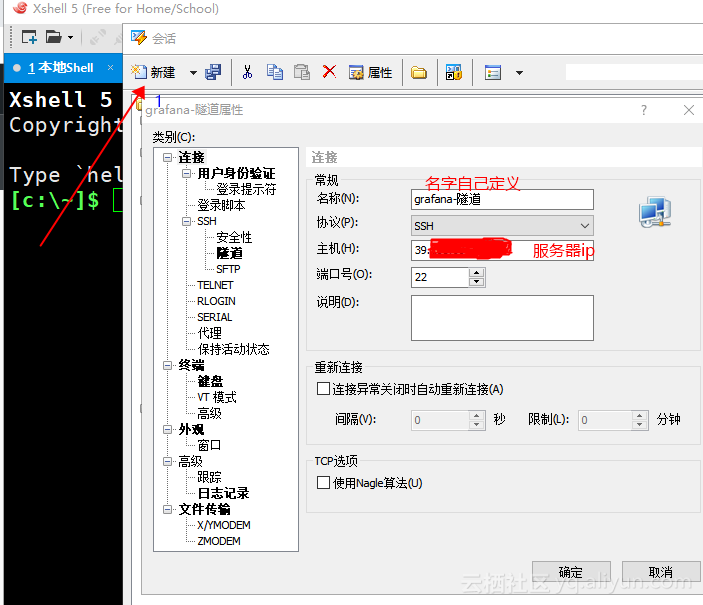
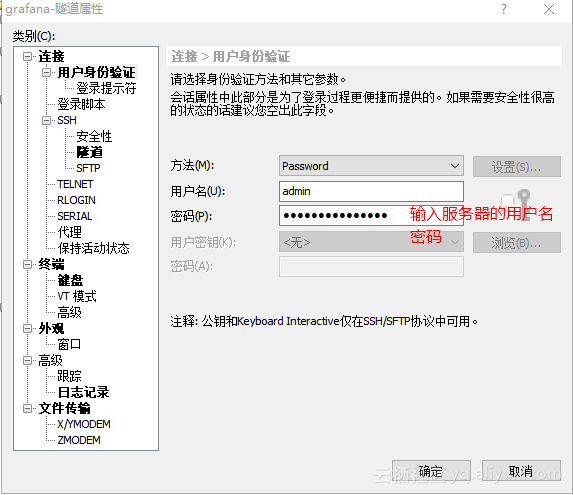
1) 配置ssh隧道(本文基于xshell实现)
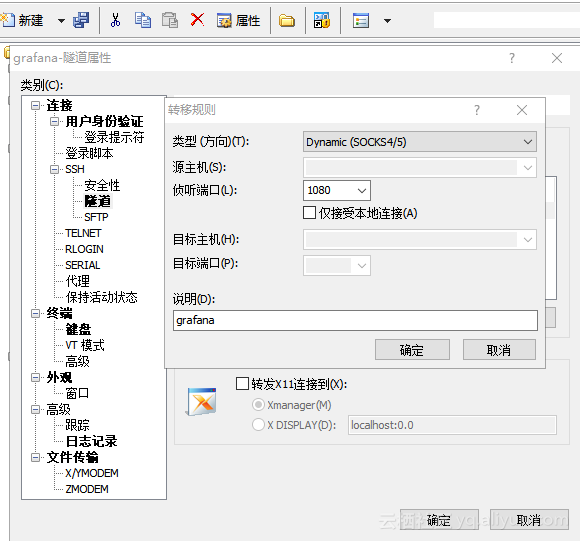
点击新建连接--填写服务器信息如下图


隧道的配置端口可自定义。记住配置SwitchyOmega的时候要对应上。点击确定之后ssh隧道配置完毕
2) 安装SwitchyOmega插件
在 Chrome 地址栏输入 chrome://extensions 打开扩展程序,拖动 .crx 后缀的 SwitchyOmega 安装文件到扩展程序中进行安装。安装完毕后在谷歌浏览器右上角有下图标志
点击鼠标左键--选项--创建情景默认如下图
注意代理端口与配置SSH隧道时保持一致。
点击auto_swith按照如下截图进行配置
配置的目的是当访问192.168.1.14*的所有地址都被代理到本地的1080端口,通过SSH隧道本地监听的1080端口将请求转发到服务器上
3) 在服务器上配置代理转发规则
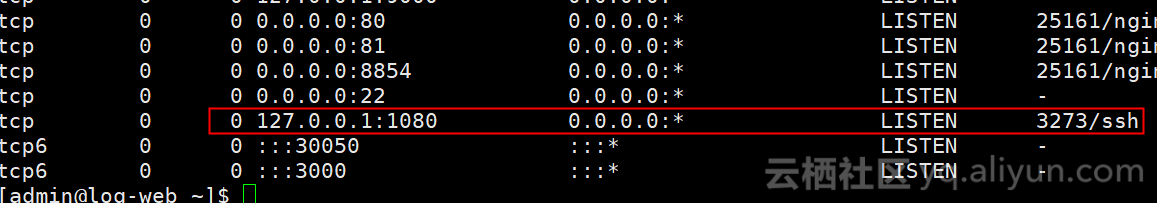
ssh -qtfnN -D 127.0.0.1:1080 admin@39.xx.xx.xx
执行完毕后会看到如下起了一个进程监听在1080端口
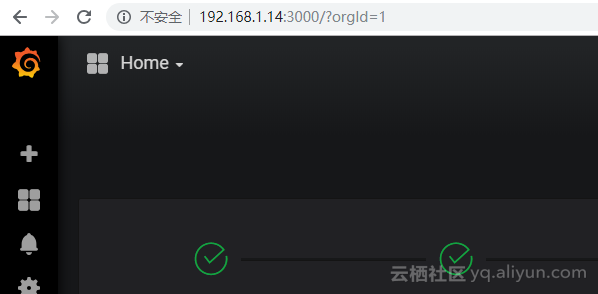
到此配置完毕,如下图。
即使本地无法telnet 对应的端口,但可以通过web访问192.168.1.14的3000端口的grafana。