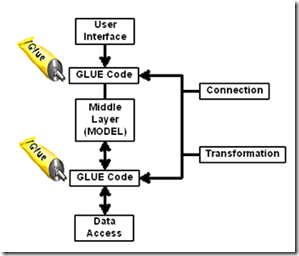
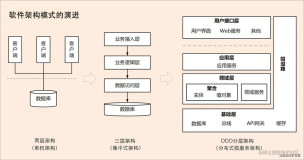
我们第一步就是去了解三层架构和问题然后去看MVVM是怎么去解决这些问题的。
现在,感觉和事实是完全不同的两个东西。当你看到三层架构的框图的时候,你会觉得每层的职责被分配的很好。但是当你你真的去写代码的时候你会发现其实一些层被迫去做本不应该他们做的额外的事情(违反了SOLID原则的S)。
这个额外的工作就是在UI-Model和Model-Data access之间的代码。让我们就把这些代码称为“GLUE”代码。有两种主要的逻辑会造成“GLUE”代码(也许我知道的并不够多,其他的可以自己发现):
1.映射逻辑(绑定逻辑):每一层通过属性,方法,集合来和其他层进行通信。举个例子,一个在UI层的叫做“txtCustomerName”的textbox和customer类的“CustomerName”属性进行关联。
txtCustomerName.text=custobj.CustomerName;//mapping code
现在谁拥有上面的绑定逻辑代码,是UI还是Model层?开发者一般把这个代码推到UI层。
2.转换逻辑:数据格式在不同的层是不一样的。比如,一个“Person”类有一个叫”Gender“的属性又包含“F”和“M”,但是在UI层,我们希望看到一个checkbox,“checked”(true)代表male,“unchecked”(false)代表female。下面是一个转换的示例代码。
if(obj.Gender==”M”)//transformation code chkMale.IsChecked=true;
else
chkMale.Ischecked=false;
大多数的开发者会在UI层写这样的“GLUE”代码。为了把这些代码分的详细一般可以在背后的代码找到答案,比如.cs文件等。因此如果先”xaml”然后”xaml.cs”会有粘合代码,先”aspx”再“aspx.cs”也会有粘合代码等等。
现在有一个问题:粘合代码是UI的职责么?让我们来看一个WPF程序的例子和粘合的代码的细节。
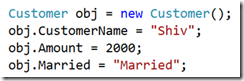
下面是一个简单的”Customer”模型类,有3个属性“CustomerName”,”Amount”和”Married”字段。
但是这个模型在UI层展示的时候,它和下面展示的一样。因此,你能看到它包含模型的所有字段同时也加上了一些额外的东西,看color label 和 married check box。
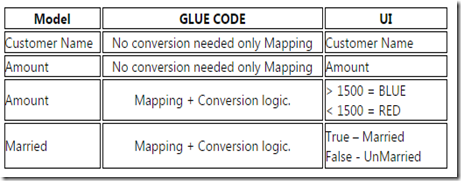
下面是一个简单的图表,左边是模型的字段,右边是UI的字段。中间是关于映射和转换的逻辑的描述。
你可以看到前2个字段我们没有任何的转换逻辑,他们只有映射的逻辑。其他2个字段映射和转换的逻辑都有。
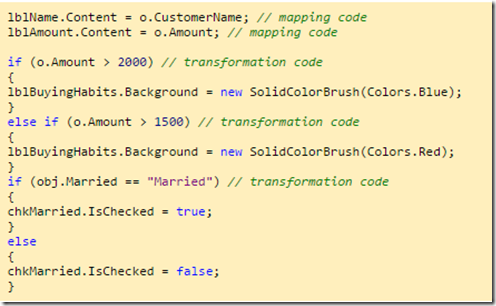
转换和映射的逻辑通常都在后台代码中,就如“XAML.CS”。下面就是上面customer screen的后台代码,你可以看到映射代码,颜色的判断代码和性别格式转换代码。我给代码添加了注释方便你可以看到哪是映射代码,哪是转换代码。
现在围绕GLUE代码有几个问题:
1.违反SRP:这样的GLUE代码是UI的职责么?如果你知道了当时的情况,在amout的值改变的时候,UI的代码也要做出改变。那为什么当数据改变的时候我需要去改变我的UI代码。似乎可以嗅到不良代码的味道。UI应该是只有在我改变styles,colors,positoning等的时候才会要改变。
2.重用性:如果我想把同样的颜色逻辑和性别转换用在下图这样的一个编辑的界面上,我怎么去做呢?我去复制粘贴去创建重复的代码?
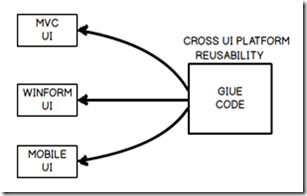
假如我想去领先一步把粘合代码用在不同的UI技术上,像MVC,Windows form 或者mobile。
但是由于UI背后的规范和UI技术关系很紧密,这样跨不同UI技术的重用事实上是不可能的。
例如,下面的代码是继承自“Window”类。”Window”类和WPF UI 技术关系很紧密。因此,如果我们想把这个逻辑用在Web应用或者MVC上时,我们怎样去创建一个这个类的对象并且去消耗它。
public partial class MainWindow:Window {
//behind code is here
}
我们怎么去重用后台代码?我们怎么去遵守SRP?