谢谢大家对我上一篇Blend的支持:通通玩blend美工(1)——荧光Button 再接再厉再来一篇~~!
这篇是建立在已经看得懂上一篇为基础来写的,有些细节我就不说了,截了这么多张图....写起来很累的....
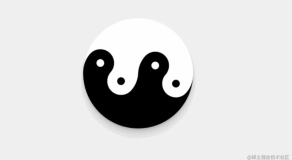
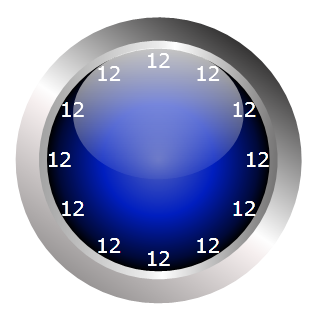
最终效果如下:
哇居然这么大...有点刷屏的嫌疑..
1.总体思路
分析上面效果--表盘+环形数字+时针+阴影各种logo装饰
表盘:由一些同心圆叠在一起,不同的圆用不同的渐变来填充背景以造成层次效果。
环形数字:画个圆,根据它创建布局路径,再往路径里添加数字。
时针:用钢笔工具画出来的尖三角形和直线。把其中心点设置到线的一端并和表盘中心点重合,这样就可以圆周运动了。
阴影和logo:阴影凸显其立体感,让其更真实。 logo起到装饰,讨好女朋友等作用。
2.设计过程
我们如何才能画出同心圆呢??
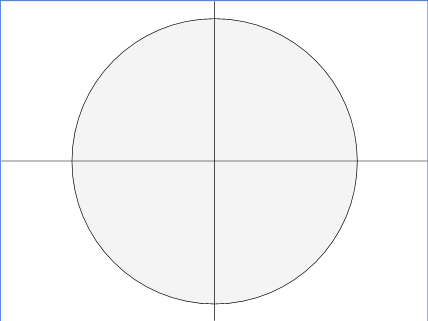
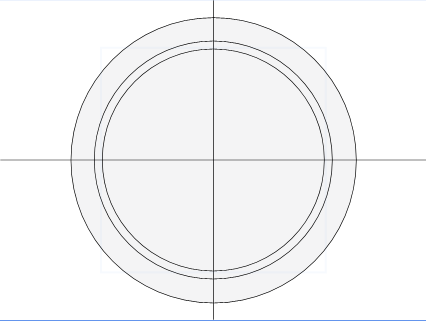
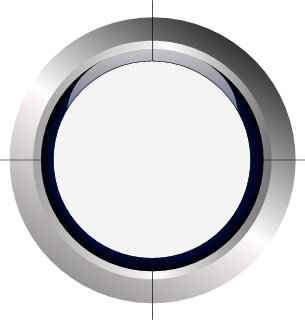
首先我们建个坐标系,就两个交叉的直线,分别设置水平居中和垂直居中,如下图:(一定要把Margin里的属性全设置为0,这样才能居中于整个画布)

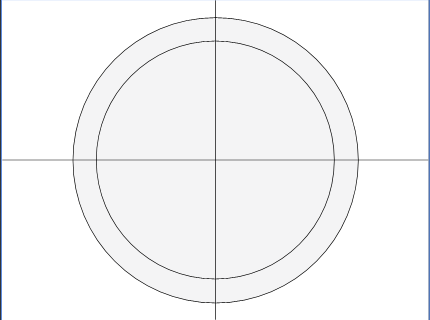
我们选择圆圈工具,鼠标的小十字和坐标系的圆点重合,按住Alt+Shift画圆,就可以画出以鼠标初始坐标为圆心的圆形,这点和PS是一样的。依次画出同心圆。



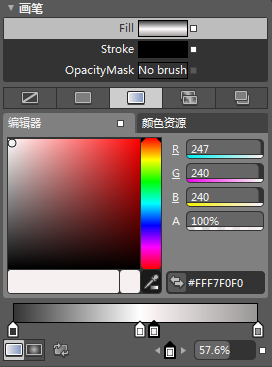
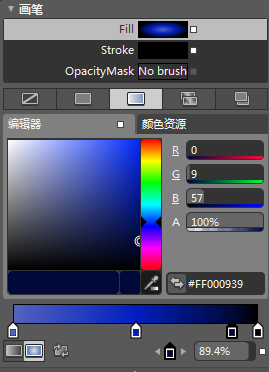
为第一个圆设置背景为渐变,颜色按照自己喜欢设置。

设置好后,再旋转轮盘,让其高光斜着点,这样更真实。

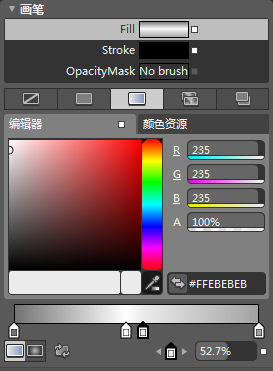
再设置第二个圈的背景色,我的喜好如下图。

也是旋转,让其自然。

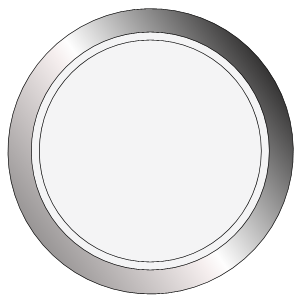
制作表盘,注意最下面,我们这里用的是径向渐变。

调到自己满意的效果如下图。

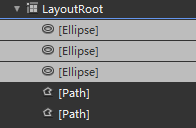
看上去有点卡通的感觉...我们同事选中3个圈,把其边框颜色设置为无。


这样看起来就真实多了。

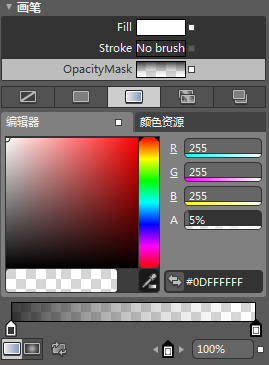
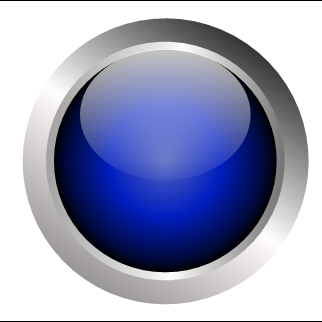
接下来我们制作高光,让其看起来更漂亮,干净。如下图,画一个椭圆,以白色来填充。

我们这里要加一个蒙板,让其自然地过渡透明。设置如下。这里的蒙板和PS里稍有不同,我们都知道PS里是白色是要的,黑色是不要的,而Blend里是透明度为100的是完全存在,透明度为0的是完全不要。我这里做了个渐变,就从0-100的过渡透明度。对比下上图,是不是感觉从地摊货变金格货了?haha~


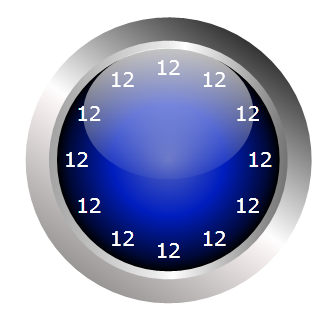
接下来,我门制作表盘上的那一圈数字。数字是排列成一个圆的,我们先画它排列的路径。先画个圆如下图

右键点击该圆,路径→创建布局路径。

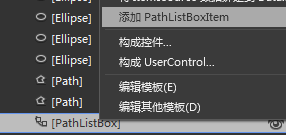
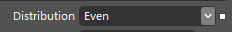
这样就生成路径了,右键路径 添加PathListItem,添加路径上的项。再设置路径的Distribution属性为Even这样项目就均匀的围满路径了



数字有点太靠外了,我们选择路径依赖的那个圆(注意不是路径,而是那个圆,这里看下代码很容易理解了),调节它的大小,调节时也要按住Alt+Shift,效果不言而喻


我们设置如下属性,数字就会安不同的方向来排布了,如下图


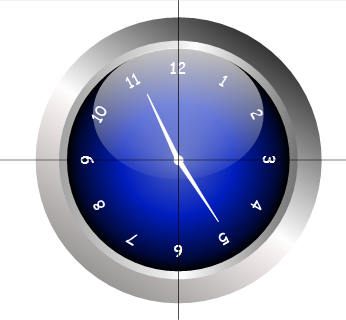
接下来我们来做指针。用线工具还是钢笔工具随意了。如下图(也要依赖坐标圆心来画)


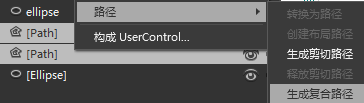
画好后选择两根线,生成复合路径,并设置填充(fill)为白色。为什么是空心的呢??因为路径没有闭合,我们用钢笔工具让他们闭合


这样画出时针,分针可以复制时针出来,变换一下就好。

制作秒针圆心,指针就画根线就行


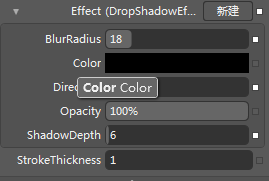
最后再来调整一下让其更真实。先制作时钟的阴影。为最开始画的那个圆添加一个阴影效果,如下图。

然后再添加添加上各种喜欢的元素,让其看起来不单调。

3.动起来吧时钟~~
利用DateTime.Now来获取但前的时间,然后再根据时间分别设置时针、分针、秒针的角度,定义一个Timer来实时跟新角度,就可以让时钟跑起来啦~~
double secAngle;//初始归零角度
double minAngle;
double hourAngle;
private void UserControl_Loaded(object sender, RoutedEventArgs e)
{
secAngle = secRot.Rotation;//设置初始化角度
minAngle = minRot.Rotation;
hourAngle = hourRot.Rotation;
DispatcherTimer timer = new DispatcherTimer();//定义时间触发器
timer.Interval = TimeSpan.FromMilliseconds(1000);//触发间隔时间
timer.Tick+=new EventHandler(timer_Tick);//时间到触发的方法
timer.Start();
}
private void timer_Tick(object sender, EventArgs e)
{
secRot.Rotation = secAngle + DateTime.Now.Second * 6;//每秒转360/60=6度
minRot.Rotation = minAngle + DateTime.Now.Minute * 6;//每分钟转360/60=6度
hourRot.Rotation = hourAngle + DateTime.Now.Hour * 30 + DateTime.Now.Minute * 0.5;//每分钟转360/12+30/60*分钟数
}
前台代码:
<Path x:Name="min" Data="M60.196362,92 L4.6963625,0.5 C4.6963625,0.5 0.50000006,6.3115358 0.50000006,6.3115358 C20.324205,35.02882 40.148411,63.746101 59.972618,92.463387">
<Path.RenderTransform>
<CompositeTransform x:Name="minRot" Rotation="-148"/>
</Path.RenderTransform>
</Path>
<Path x:Name="hour" Data="M60.196362,92 L4.6963625,0.5 C4.6963625,0.5 0.50000006,6.3115358 0.50000006,6.3115358 C20.324205,35.02882 40.148411,63.746101 59.972618,92.463387">
<Path.RenderTransform>
<CompositeTransform x:Name="hourRot" Rotation="-148"/>
</Path.RenderTransform>
</Path>
<Path x:Name="sec" Data="M319.5,239.5 L436,305.33334">
<Path.RenderTransform>
<CompositeTransform x:Name="secRot" Rotation="-148"/>
</Path.RenderTransform>
</Path>
F5运行看看你的成果吧~~!
程序是不是比UI简单多了,同样完成个时钟,程序就这么点代码.....
源码下载:http://files.cnblogs.com/tong-tong/SilverlightApplication2.rar
终于画好了,UI和程序不同,交互性设计也是一门学科,那种色感,什么的只能靠感觉来掌握,貌似还只能来自经验,不然无乱怎么做都感觉就是不好看。这点我深有体会,和大家共同进步。
北京也没传说中的这么冷,我都没穿毛衣呢~~只是室内外温差比较有创意。谢谢大家支持~~~
转载请注明原始地址:http://www.cnblogs.com/tong-tong/archive/2011/12/09/2282551.html
(最近发现居然有人转载我得文章了,高兴~~不过居然没说明作者.....这次在图片里加logo应该不会错了,哈哈~~)