上篇文章地址:C#开发移动应用系列(1.环境搭建)
嗯..一周了 本来打算2天一更的 - - ,结果 出差了..请各位原谅..
今天我们来讲一下使用WebView搭建WebApp应用.
说明一下为何要用WebApp的形式,因为首先..易于更新,其次学习成本又会降低一个档次
因为不需要去很深入的了解各种安卓的界面布局,我们直接全屏覆盖一个WebView就好了.(当然,实际应用中还是需要加入一部分原生控件来提高用户体验)
确定一下本篇的学习目标:
1.学会使用WebView基础功能
2.通过WebView调用页面中的JS代码
3.通过WebView让页面中的JS代码调用后台的C#代码
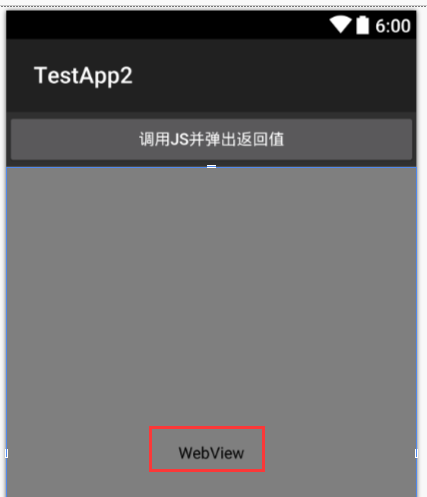
效果图:

1.使用WebView构建基础框架
我们首先打开上一篇我们只放了一个button的界面.
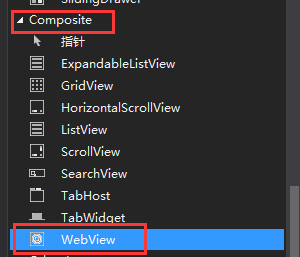
从左侧工具栏中找到WebView并拖到我们的界面中,并放大到覆盖整个页面.位置如图:


然后编写MainActivity.cs文件,在OnCreate()方法中获取我们的webView并进行基础设置
代码如下:
//获取WebView对象 var webView = FindViewById<WebView>(Resource.Id.webView1); //申明WebView的配置 WebSettings settings = webView.Settings; //设置允许执行JS settings.JavaScriptEnabled = true; //设置可以通过JS打开窗口 settings.JavaScriptCanOpenWindowsAutomatically = true; //这里是自己创建的WebView客户端类 var webc = new MyCommWebClient(); //设置自己的WebView客户端 webView.SetWebViewClient(webc);
说明都已经在注释里了.
下面我们来讲一下倒数第二行的MyCommWebClient是怎么来的.
这里是我们自己申明的一个客户端类,用来拦截页面的跳转连接(不然会调用安卓原生游览器加载新页面),并在本页面中加载用的,代码如下:
class MyCommWebClient: WebViewClient { //重写页面加载的方法 public override bool ShouldOverrideUrlLoading(WebView view, String url) { //使用本控件加载 view.LoadUrl(url); //并返回true return true; } }
这样,当页面中有A标签连接跳转的时候就不会调用安卓的原生游览器加载了.
最后,我们在MainActivity.cs文件加上一句代码
webView.LoadUrl("你的地址");
就会跳转到你设定的页面中了.
至此就完成了基本的WebView设置
我们进入下一个阶段...
2.通过WebView调用页面中的JS代码
既然是要进行webAPP的开发 那么通过WebView来调用JS,肯定是少不了的..
下面我们就开始讲解如何调用.
首先我们要创建一个Web项目..我这里的例子创建的ASP.NET Core的..
至于怎么让你的Web项目可以局域网访问..我就不多说了..自行百度
修改我们的前端HTML页面
<body ontouchstart=""> <button onclick="showmessage('页面按钮点击')" type="button" class="mui-btn mui-btn-primary mui-btn-outlined">弹出</button> <script src="~/js/js/mui.js"></script> <script src="~/js/examples/hello-mui/js/mui.js"></script> <script> //定义一个JS方法,并返回一个字符串 function showmessage(message) { mui.alert(message) return "JS反馈" } </script> </body>
如果我们不需要获取这个JS的返回值
那么很简单,代码如下:
webView.LoadUrl("javascript:" + "showmessage('安卓按钮点击')");
就这样,一句即可..
如果你要获取返回值.那就请往下看..
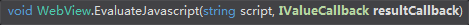
我们需要使用到WebView的EvaluateJavascript函数
这个函数有两个参数,一个是你要调用的JS,另一个则是IValueCallback
如图:
我们要创建一个类,来继承这个IValueCallback并提供返回值
代码如下:
public class ValueCall : Java.Lang.Object, IValueCallback {//定义delegate public delegate void TestEventHandler(string message); //用event 关键字声明事件对象 public event TestEventHandler TestEvent; public void Dispose() { } //重写方法,获取返回值 public void OnReceiveValue(Java.Lang.Object value) { string a = value.ToString(); TestEvent(a); } }
这里我们采用事件回调的方式,来返回我们获取的Value,(注:细心的朋友肯定发现了,我们还继承了Java.Lang.Object,因为这个接口是Java的对象..所以..我们需要继承一下JAVA基类..不然会报类型转换错误)
然后我们回到MainActivity.cs
在里面定义ShowMessage()的函数如下:
public void ShowMessage(string message) { //很简单就是弹出返回值 Toast.MakeText(this.ApplicationContext, message, ToastLength.Short).Show(); }
编写OnCreate函数中的代码如下:
//获取按钮 var btn = FindViewById<Button>(Resource.Id.button1);//添加点击事件 btn.Click += delegate { ValueCall vc = new ValueCall(); //添加弹出返回值事件 vc.TestEvent += ShowMessage; //调用JS webView.EvaluateJavascript("showmessage('安卓按钮点击')", vc); };
这样,我们就完成了整个C#调用JS代码并获取返回值的过程
3.通过WebView让页面中的JS代码调用后台的C#代码
下面我们就来讲如何使用JS来调用C#代码.
首先,我们申明一个类如下:
public class MyJSInterface : Java.Lang.Object { Context context; //因为要弹出内容..所以构造函数需要一个当前的上下文对象 public MyJSInterface(Context context) { this.context = context; } //注意,这里需要加两个特性 [Export] [JavascriptInterface] public void SayHello(string message) { Toast.MakeText(context, message, ToastLength.Short).Show(); } }
其实很简单,就是创建一个函数,然后添加两个特性,代表着JS可以调用(有点类似WebAPI).
这里需要注意的是Java.Interop.ExportAttribute这个特性.
需要项目引用Mono.Android.Export
注意这里的项目引用..的意思..就是 右键项目-->选择添加引用..而不是只Using
回到我们的MainActivity.cs文件中的OnCreate方法.给我们webview继续添加代码如下:
//添加我们刚创建的类,并命名为wv webView.AddJavascriptInterface(new MyJSInterface(this), "wv"); //加载测试页面 webView.LoadUrl("http://192.168.14.134:57870/");
修改我们测试页面的代码如下:
<body ontouchstart=""> <button onclick="showmessage('页面按钮点击')" type="button" class="mui-btn mui-btn-primary mui-btn-outlined">弹出</button> <button onclick="ShowAdMessage()" type="button" class="mui-btn mui-btn-primary mui-btn-outlined">调用后台C#</button> <script src="~/js/js/mui.js"></script> <script src="~/js/examples/hello-mui/js/mui.js"></script> <script> function showmessage(message) { mui.alert(message) return "JS反馈" } function ShowAdMessage() { // alert(wv); wv.SayHello("这里是JS调用后台的C#代码"); } </script> </body>
我们添加了一个按钮,并直接通过wv对象来调用后台的函数...
信息弹出成功.到此.我们的JS调用C#代码就调用结束了
代码虽然不多,但是很实用.
基本了解这些内容 我们就可开始我们的WebApp基础开发了.
当然,这些只是基础,我们要做一个商业应用..肯定是需要调用到机器的硬件设备,比如陀螺仪..摄像头什么之类的..
这个我们留待后面讲解..敬请期待.. ...
顺便说一句..各位大哥 - -,期待更新的..是不是应该点个推荐加个关注?..(滑稽)