原文:
C# 实现生成带二维码的专属微信公众号推广海报
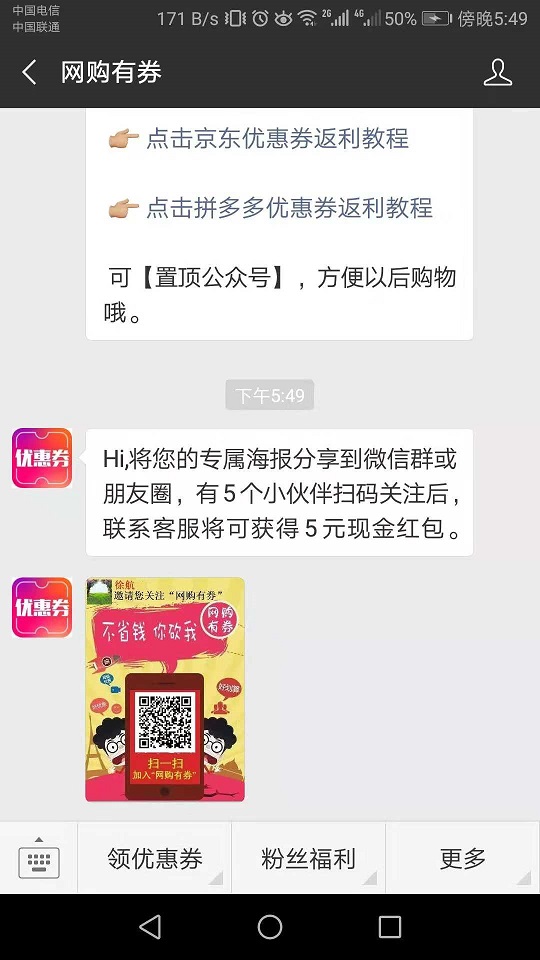
很多微信公众号中需要生成推广海报的功能,粉丝获得专属海报后可以分享到朋友圈或发给朋友,为公众号代言邀请好友即可获取奖励的。海报自带渠道二维码,粉丝长按二维码即可关注微信公众号,从而达到吸粉的目的。
效果如下:

代码实现:
1.获取临时二维码ticket
/// <summary>
/// 获取临时二维码ticket
/// </summary>
/// <param name="scene_str">场景值ID openid做场景值ID</param>
/// <returns></returns>
public static string CreateTempQRCode(string scene_str,string access_token)
{
var result = HttpUtility.SendPostHttpRequest($"https://api.weixin.qq.com/cgi-bin/qrcode/create?access_token={access_token}", "application/json", "{\"expire_seconds\": 2592000, \"action_name\": \"QR_STR_SCENE\", \"action_info\": {\"scene\": {\"scene_str\": \"" + scene_str + "\"}}}");
JObject jobect = (JObject)JsonConvert.DeserializeObject(result);
string ticket = (string)jobect["ticket"];
if (string.IsNullOrEmpty(ticket))
{
LogHelper.WriteLog(typeof(WeixinHelper), "获取临时二维码ticket失败" + result);
return null;
}
return ticket;
}使用openid作为场景值的好处是通过扫A推广的二维码关注用户的场景值便是A的openid。
2. 生成带二维码的专属推广图片
/// <summary>
/// 生成带二维码的专属推广图片
/// </summary>
/// <param name="user"></param>
/// <returns></returns>
public string Draw(WxUser user)
{
//背景图片
string path = Server.MapPath("/Content/images/tg.jpg");
System.Drawing.Image imgSrc = System.Drawing.Image.FromFile(path);
//处理二维码图片大小 240*240px
System.Drawing.Image qrCodeImage = ReduceImage("https://mp.weixin.qq.com/cgi-bin/showqrcode?ticket="+user.ticket, 240, 240);
//处理头像图片大小 100*100px
Image titleImage = ReduceImage(user.headimgurl, 100, 100);
using (Graphics g = Graphics.FromImage(imgSrc))
{
//画专属推广二维码
g.DrawImage(qrCodeImage, new Rectangle(imgSrc.Width - qrCodeImage.Width - 200,
imgSrc.Height - qrCodeImage.Height - 200,
qrCodeImage.Width,
qrCodeImage.Height),
0, 0, qrCodeImage.Width, qrCodeImage.Height, GraphicsUnit.Pixel);
//画头像
g.DrawImage(titleImage, 8, 8, titleImage.Width, titleImage.Height);
Font font = new Font("宋体", 30, FontStyle.Bold);
g.DrawString(user.nickname, font, new SolidBrush(Color.Red), 110, 10);
}
string newpath = Server.MapPath(@"/Content/images/newtg_" + Guid.NewGuid().ToString() + ".jpg");
imgSrc.Save(newpath, System.Drawing.Imaging.ImageFormat.Jpeg);
return newpath;
}
/// <summary>
/// 缩小/放大图片
/// </summary>
/// <param name="url">图片网络地址</param>
/// <param name="toWidth">缩小/放大宽度</param>
/// <param name="toHeight">缩小/放大高度</param>
/// <returns></returns>
public Image ReduceImage(string url, int toWidth, int toHeight)
{
WebRequest request = WebRequest.Create(url);
WebResponse response = request.GetResponse();
Stream responseStream = response.GetResponseStream();
Image originalImage = Image.FromStream(responseStream);
if (toWidth <= 0 && toHeight <= 0)
{
return originalImage;
}
else if (toWidth > 0 && toHeight > 0)
{
if (originalImage.Width < toWidth && originalImage.Height < toHeight)
return originalImage;
}
else if (toWidth <= 0 && toHeight > 0)
{
if (originalImage.Height < toHeight)
return originalImage;
toWidth = originalImage.Width * toHeight / originalImage.Height;
}
else if (toHeight <= 0 && toWidth > 0)
{
if (originalImage.Width < toWidth)
return originalImage;
toHeight = originalImage.Height * toWidth / originalImage.Width;
}
Image toBitmap = new Bitmap(toWidth, toHeight);
using (Graphics g = Graphics.FromImage(toBitmap))
{
g.InterpolationMode = System.Drawing.Drawing2D.InterpolationMode.High;
g.SmoothingMode = System.Drawing.Drawing2D.SmoothingMode.HighQuality;
g.Clear(Color.Transparent);
g.DrawImage(originalImage,
new Rectangle(0, 0, toWidth, toHeight),
new Rectangle(0, 0, originalImage.Width, originalImage.Height),
GraphicsUnit.Pixel);
originalImage.Dispose();
return toBitmap;
}
}
3.将图片上传微信服务器,并发送给用户
string imagePath = Draw(user);
string result = HttpUtility.UploadFile($"https://api.weixin.qq.com/cgi-bin/material/add_material?access_token={access_token}&type=image", imagePath);
JObject jObject = (JObject)JsonConvert.DeserializeObject(result);
string media_id = (string)jObject["media_id"];
if (!string.IsNullOrEmpty(media_id))
{
string resxml = "<xml><ToUserName><![CDATA[" + xmlMsg.FromUserName + "]]></ToUserName><FromUserName><![CDATA[" + xmlMsg.ToUserName + "]]></FromUserName><CreateTime>" + nowtime + "</CreateTime><MsgType><![CDATA[image]]></MsgType><Image><MediaId><![CDATA[" + media_id + "]]></MediaId></Image></xml>";
return resxml;}
LogHelper.WriteLog(typeof(WechatController), "上传专属推广图片素材失败" + result);
