目录
条件判断语句:
if语句:
if条件判断语句是最基本、最常用的流程控制语句,可以根据条件表达式的值执行相应的处理。
简单的if语句的语法格式如下:
if(expression){ statement 1 }
expression:必选项,用于指定条件表达式,可以使用逻辑运算符。
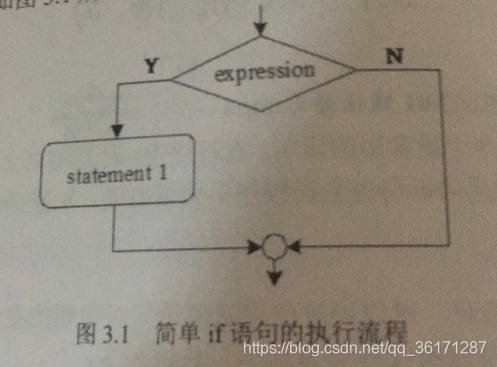
statement 1:用于指定要执行的语句序列。当expression的值为true时,执行该语句序列,简单if语句的执行流程如下图。

if...else语句
if...else语句是if语句的标准形式,在if语句简单形式的基础之上增加一个else从句,当expression的值是false时则执行else从句中的内容。
if...else语句格式如下:
if(expression){ statement 1 }
else{ statement2 }
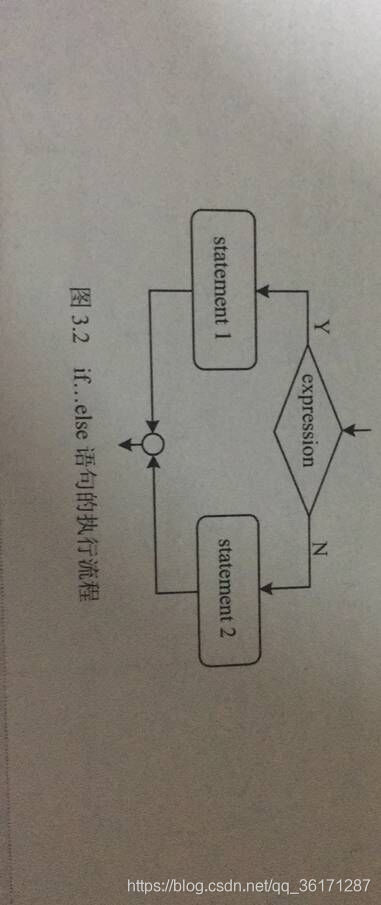
在if语句的标准形式中,首先对expression的值进行判断,如果它的值是true,则执行statement1语句块的内容,否则执行statement2语句块中的内容。

switch语句
switch语句是典型的多路分支语句,其作用与嵌套使用if语句基本相同,但switch语句比if语句更具有可读性,而且switch语句允许在找不到一个匹配条件的情况下执行默认的一组语句。
switch语句语法格式如下:
switch(expression){
case judgement 1; statement 1; break;
case judgement 2; statement 2; break;
case judgement n; statement n; break;....
}
expression:任意的表达式或变量。
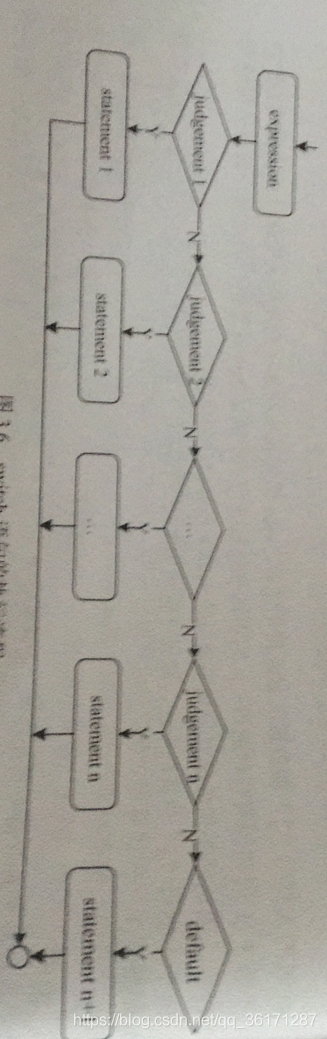
judgement:任意的常数表达式。当expression的值与某个judgement的值相等时,就执行此case后的statement语句。
break:用于结束switch语句,从而使javascript只执行匹配的分支。

while语句
while(expression){ statement }
expression:一个包含比较运算符的条件表达式,用来指定循环条件。
statement:用来指定循环体,在循环条件的结果为true时,重复执行。
do...while语句
do{
statement
}while(expression);
statement:用来指定循环体,循环开始时首先被执行一次,然后在循环条件的结果为true时,重复执行。
expression:一个包含比较运算符的条件表达式,用来指定循环条件。
for循环语句
for(initialize;test;increment){ statement }
initialize:初始化语句,用来对循环变量进行初始化赋值。
test:循环条件,一个包含比较运算符的表达式,用来限定循环变量的边限。如果循环变量超过了该边限,则停止该循环语句的执行。
increment:用来指定循环变量的步幅。
statement:用来指定循环体,在循环条件的结果为true时,重复执行。
跳转语句:
continue语句
continue语句和break语句类似,不同之处在于,break语句退出循环,而continue语句用于中止本次循环,并开始下一次循环。其语法格式如下:
continue;
continue语句只能应用在while,for,do...while语句中。
break语句
break语句用于退出包含在最内层的循环或者退出一个switch语句。break语句语法格式如下:
break;
break语句通常用于for,while,do...while或switch语句中。
