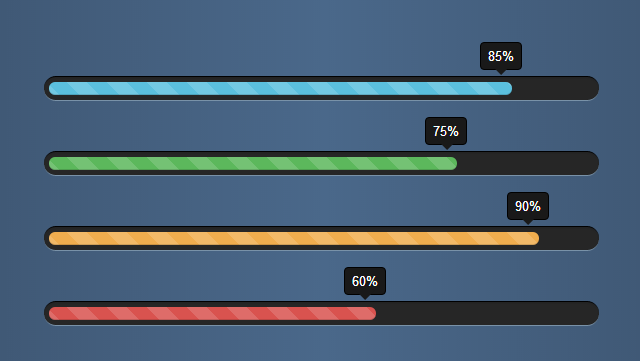
CSS3彩色进度条加载动画 带进度百分比
2018-11-19
1730
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
在线演示 本地下载
目录
相关文章
|
1月前
|
前端开发
内存技术
|
1月前
|
资源调度
前端开发
CDN
|
16天前
|
前端开发
|
1月前
|
前端开发
|
1月前
|
1月前
|
前端开发
UED
|
1月前
|
前端开发
JavaScript
UED
前端开发的魔法:CSS动画与JavaScript的完美结合
本文将探讨如何利用CSS动画和JavaScript的结合,为前端页面增添生动的效果。我们将通过实例展示如何使用这两种技术为网页元素创建吸引人的动画效果,并讨论它们的优缺点和适用场景。
27
0
0
|
1月前
|
前端开发
JavaScript
热门文章
最新文章
1
《手把手教你》系列技巧篇(十八)-java+ selenium自动化测试-元素定位大法之By css中卷(详细教程)
2
【CSS进阶】使用CSS gradient制作绚丽渐变纹理背景效果(下)
3
《手把手教你》系列技巧篇(十七)-java+ selenium自动化测试-元素定位大法之By css上卷(详细教程)
4
前端代码整洁与规范之CSS篇
5
《手把手教你》系列技巧篇(十九)-java+ selenium自动化测试-元素定位大法之By css下卷(详细教程)
6
Tailwind CSS如何在vue项目中使用
7
【掰开揉碎】详解 CSS3 Grid 布局
8
【前端设计】HTML+CSS+JavaScript基本特性
9
CSS 中BFC是什么?
10
解密CSS单位:px、em、vh的区别与应用