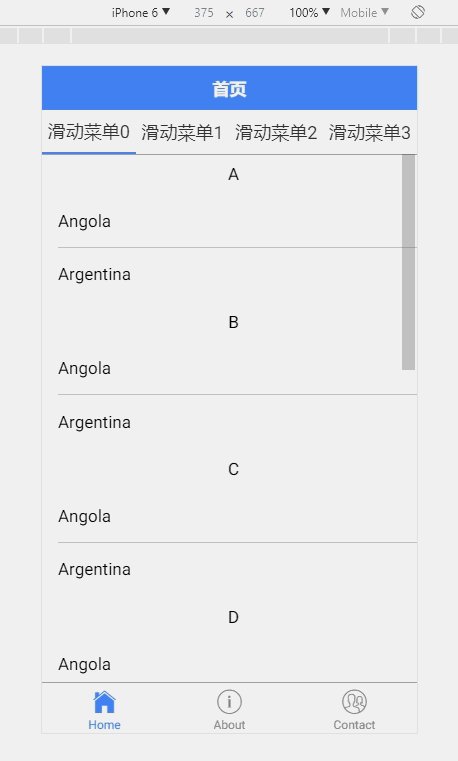
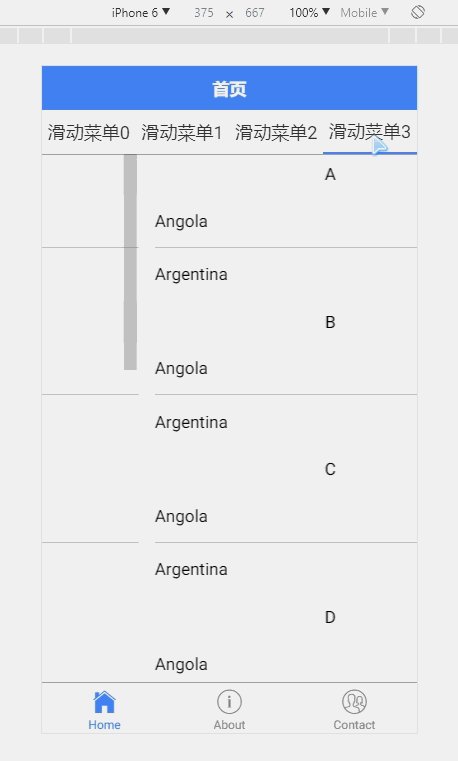
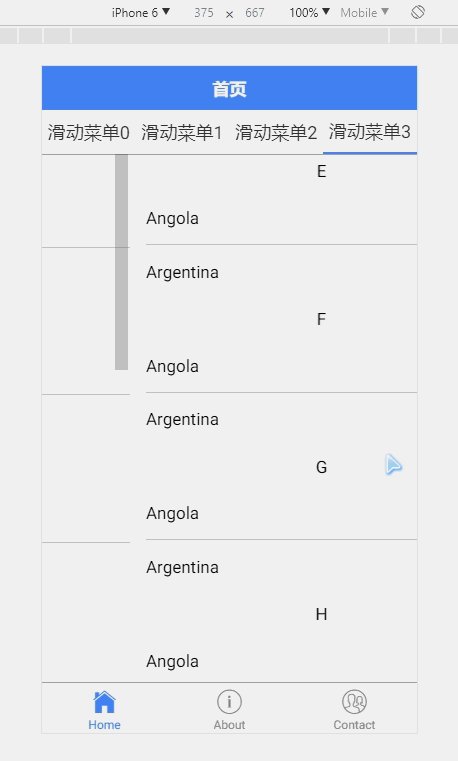
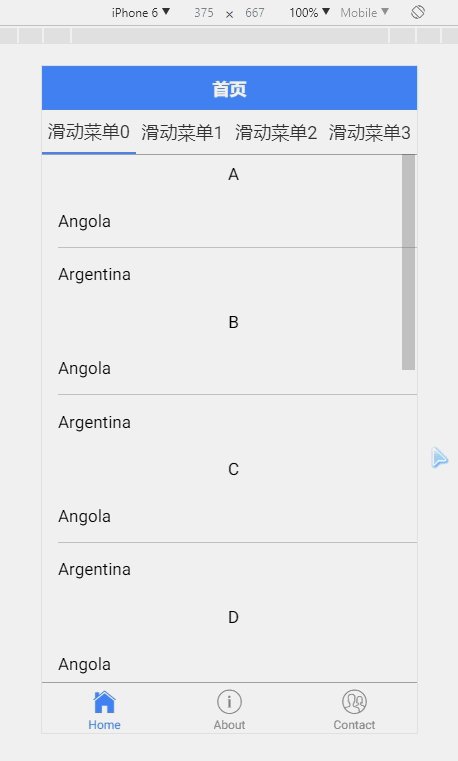
ionic3左右滑动菜单的实现swiper+slides
2017-09-20
1358
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
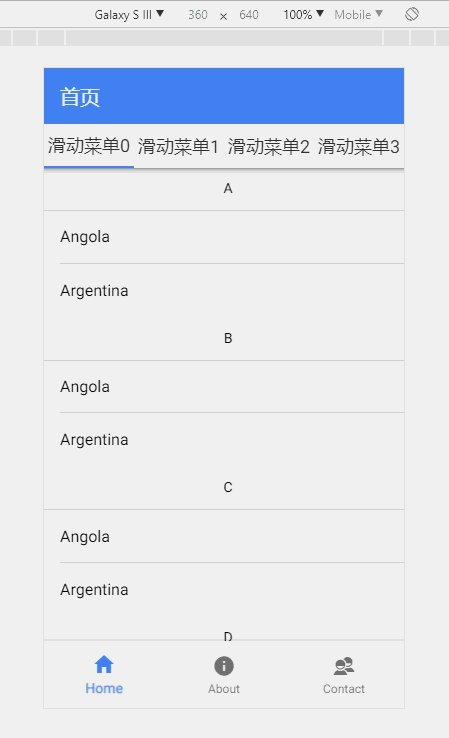
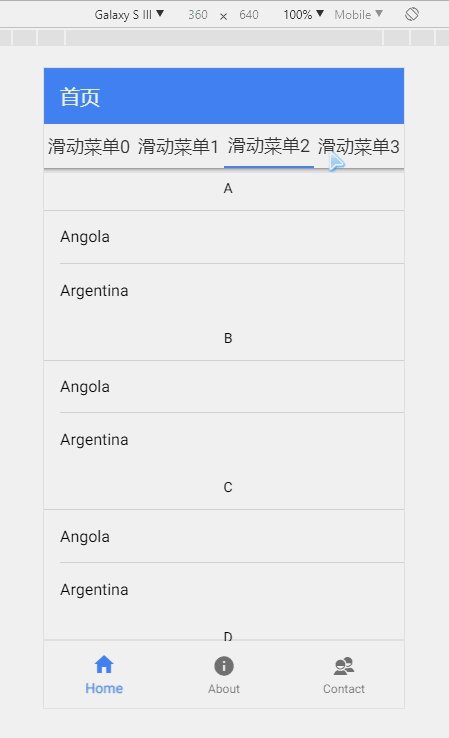
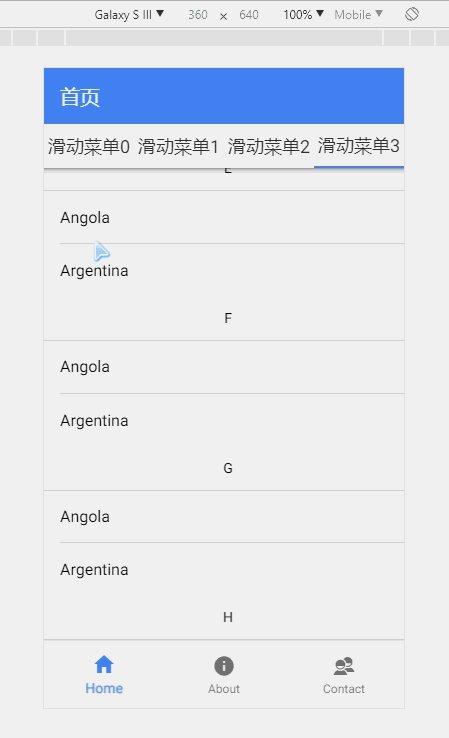
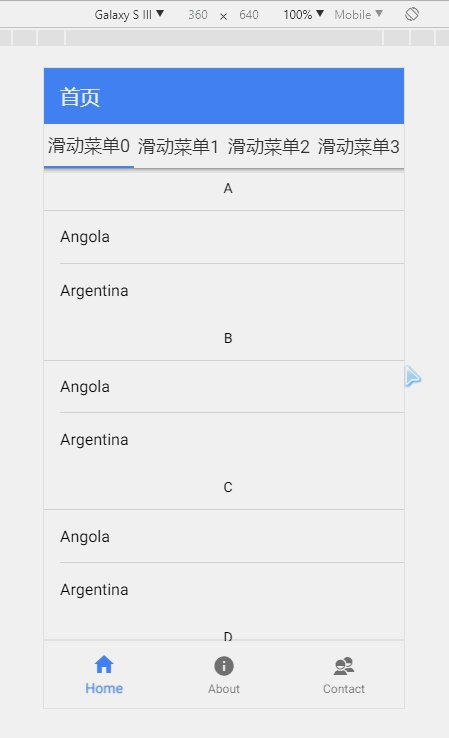
githubhttps://github.com/IonicBlog/ionic3-pagemenu效果图:androidandroid.gifiOSios.gif
目录
相关文章
|
19天前
|
移动开发
JavaScript
小程序
|
8月前
|
19天前
|
移动开发
JavaScript
小程序
|
2月前
|
JSON
JavaScript
数据格式
|
6月前
|
JavaScript
|
8月前
|
JavaScript
前端开发
|
存储
JavaScript
前端开发
|
前端开发
JavaScript
uniapp使用scroll-view与swiper组件实现tab滑动切换页面需要注意的问题
ab栏可以滑动,切换页面跟随tab栏同步滑动。这里需要注意的是使用swiper组件时,它会有一个默认的高度,你必须动态的获取数据列表的高度覆盖原来的默认高度。
1211
0
0
|
.NET
开发框架
前端开发