
verificationcode.gif
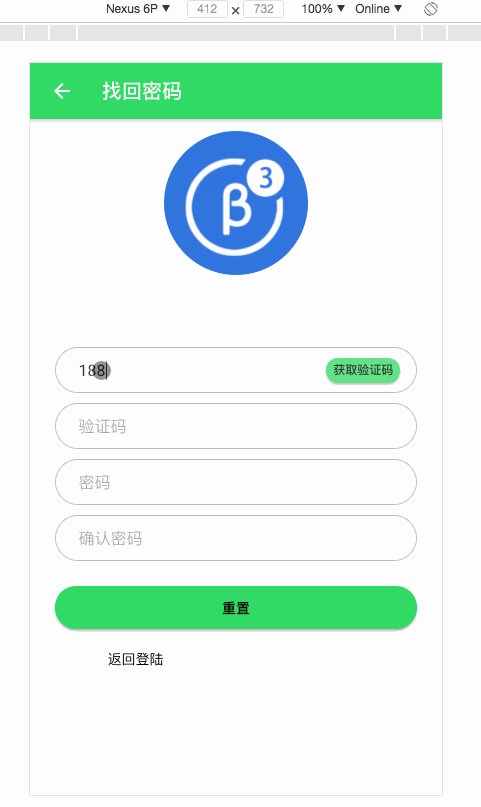
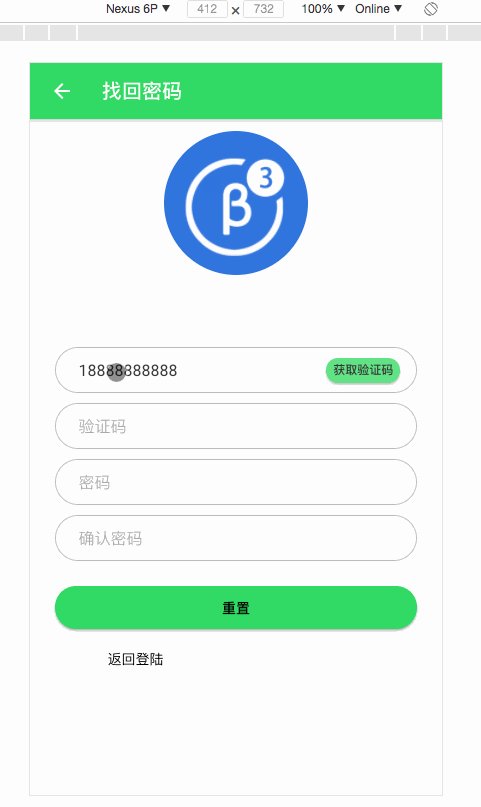
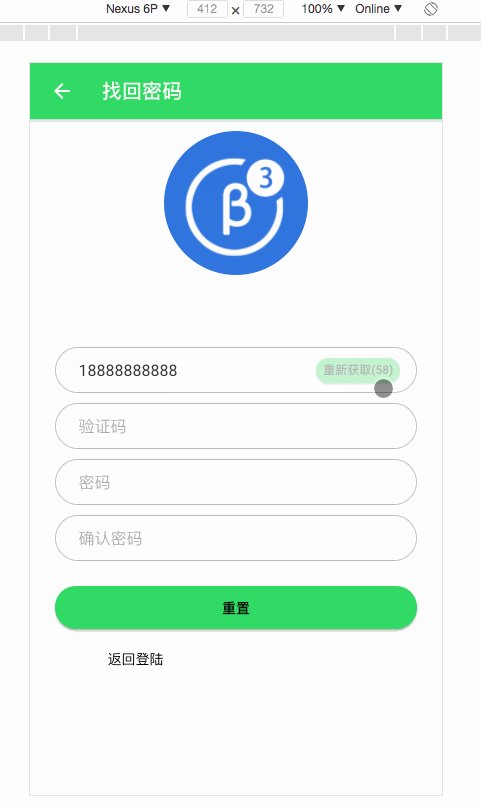
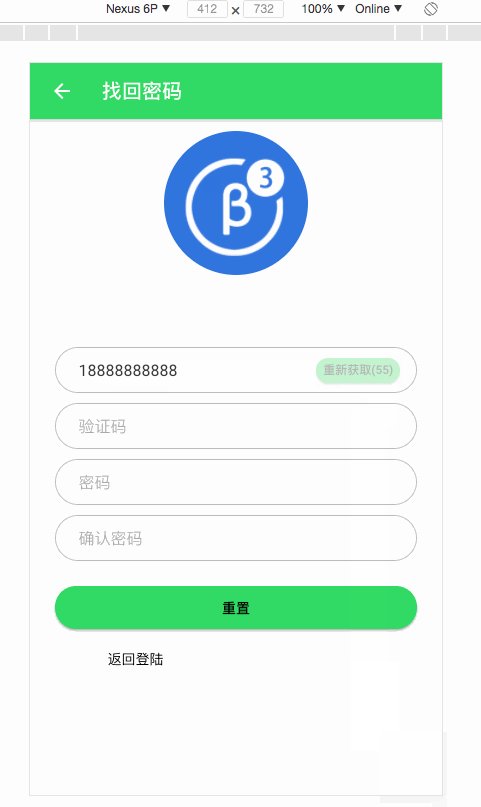
通常在登陆注册或重置密码时,需要用到手机验证码,今天开源一个验证码倒计时的按钮实现。
1.新建页面
ionic g page forget
2.forget.html代码实现
<ion-header>
<ion-navbar color="secondary">
<ion-title>找回密码</ion-title>
</ion-navbar>
</ion-header>
<ion-content fullscreen>
<ion-list no-lines>
<ion-item style="background:none;" text-center>

<h3 style="color:white">积分系统</h3>
</ion-item>
</ion-list>
<ion-grid class="xmf_form">
<ion-row>
<ion-item class="item_input">
<ion-input type="number" [(ngModel)]="codeParam.usertel" placeholder="手机号"></ion-input>
<button item-right ion-button round [disabled]="!verifyCode.disable" (click)="getCode()">{{verifyCode.verifyCodeTips}}</button>
</ion-item>
</ion-row>
<ion-row>
<ion-item class="item_input">
<ion-input type="number" [(ngModel)]="params.vcode" placeholder="验证码"></ion-input>
</ion-item>
</ion-row>
<ion-row>
<ion-item class="item_input">
<ion-input type="password" [(ngModel)]="params.newpass" placeholder="密码"> </ion-input>
</ion-item>
</ion-row>
<ion-row>
<ion-item class="item_input">
<ion-input type="password" [(ngModel)]="params.sure_pwd" placeholder="确认密码"> </ion-input>
</ion-item>
</ion-row>
<ion-row>
<ion-col style="padding: 10px 20px 0px 20px;" text-center>
<button ion-button full round (click)="doReset()"> 重置 </button>
</ion-col>
</ion-row>
<ion-row>
<ion-col tappable text-center>
<!--忘记密码?-->
</ion-col>
</ion-row>
</ion-grid>
</ion-content>
3.forget.ts代码实现
import { Component } from '@angular/core';
import { NavController, NavParams } from 'ionic-angular';
@Component({
selector: 'page-forget',
templateUrl: 'forget.html',
})
export class ForgetPage {
params = {
usertel: '',
newpass: '',
vcode: '',
sure_pwd: ''
}
codeParam = {
fromflag: 2,
usertel: ""
}
constructor(public navCtrl: NavController, public navParams: NavParams) {
}
ionViewDidLoad() {
console.log('ionViewDidLoad ForgetPage');
}
// 验证码倒计时
verifyCode: any = {
verifyCodeTips: "获取验证码",
countdown: 60,
disable: true
}
// 倒计时
settime() {
if (this.verifyCode.countdown == 1) {
this.verifyCode.countdown = 60;
this.verifyCode.verifyCodeTips = "获取验证码";
this.verifyCode.disable = true;
return;
} else {
this.verifyCode.countdown--;
}
this.verifyCode.verifyCodeTips = "重新获取(" + this.verifyCode.countdown + ")";
setTimeout(() => {
this.verifyCode.verifyCodeTips = "重新获取(" + this.verifyCode.countdown + ")";
this.settime();
}, 1000);
}
getCode() {
if (this.codeParam.usertel == '') {
console.debug("请填写手机号!");
return;
}
//发送验证码成功后开始倒计时
this.verifyCode.disable = false;
this.settime();
}
doReset() {
this.params.usertel = this.codeParam.usertel;
if (this.params.usertel == "") {
console.debug("请输入手机号");
return;
}
if (this.params.vcode == "") {
console.debug("请输入验证码");
return;
}
if (this.params.newpass == this.params.sure_pwd) {
} else {
console.debug("两次密码输入不一致");
}
}
}
完!好了,请收藏点赞,谢谢!