在Android开发之Fragment动态使用一文中,说到replace方法切换Fragment,会造成Fragment不断销毁、创建,但是有没有办法实现像Activity一样通过栈的方式来管理Fragment呢?答案是可以的,本文就来探讨一下。
一、Fragment回退栈
Activity切换时,相信大家都知道是通过栈的形式,不断压栈出栈,在Fragment的时候,如果你不是手动开启回退栈,它是直接销毁再重建,但如果将Fragment任务添加到回退栈,情况就会不一样了,它就有了类似Activity的栈管理方式。
二、准备工作
-
1、构造三个Fragment
- Fragment1有一个按钮,可以跳转到Fragment2
- Fragment2有二个按钮,一个跳转到Fragment3,一个回退到Fragment1
- Fragment3有一个按钮,可以回退到Fragment2
2、Activity中,初始化添加Fragment1,但不添加回退栈
Fragment1 f1 = new Fragment1();
FragmentTransaction ft = getFragmentManager().beginTransaction();
//fl为占位布局
ft.add(R.id.fl, f1);
ft.commit();
- 3、Fragment1中按钮事件,将当前的事务添加到了回退栈
Fragment2 f2 = new Fragment2();
FragmentManager fm = getFragmentManager();
FragmentTransaction tx = fm.beginTransaction();
tx.replace(R.id.fl, f2);
//将当前的事务添加到了回退栈
tx.addToBackStack(null);
tx.commit();
- 4、Fragment2中按钮事件
//回退到Fragment1
FragmentManager fm = getFragmentManager();
//将当前的事务退出回退栈
fm.popBackStack();
//跳转到Fragment3
Fragment3 f3 = new Fragment3();
FragmentManager fm = getFragmentManager();
FragmentTransaction tx = fm.beginTransaction();
tx.replace(R.id.fl, f3);
tx.addToBackStack(null);
tx.commit();
- 5、Fragment3中按钮事件
//回退到Fragment2
FragmentManager fm = getFragmentManager();
fm.popBackStack();
三、测试有回退栈时Fragment的生命周期
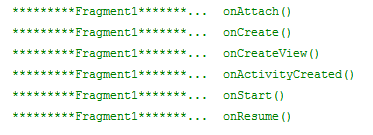
(1)初始化

回退栈 init.PNG
此时是正常的,到resume,Fragment1启动并显示
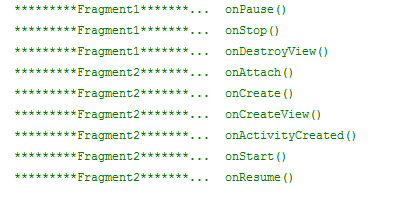
(2)Fragment1 ——> Fragment2

回退栈 Fragment1到Fragment2.PNG
此时注意Fragment1的生命周期,执行了onDestroyView()但未执行Destroy(),因为它只是界面消失了,并没有销毁
(3)Fragment2 ——> Fragment3

回退栈Fragment2到Fragment3.PNG
同上,注意Fragment2的生命周期
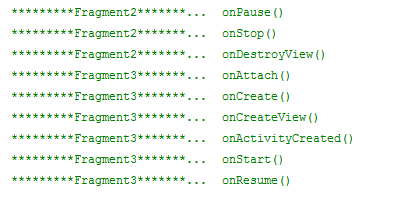
(4)Fragment3 ——> Fragment2

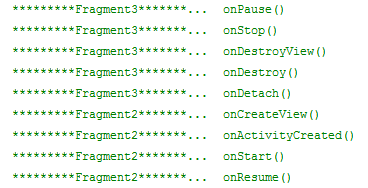
回退栈Fragment3返回Fragment2.PNG
此时注意Fragment2的生命周期,执行了onCreateView()但未执行onCreate(),因为它只是将界面显示出来了,并没有创建新的实例;而此时Fragment3退栈,真正销毁了
(5)Fragment2 ——> Fragment1

回退栈Fragment2返回Fragment1.PNG
同上,注意Fragment1的生命周期;此时Fragment2退栈,真正销毁了
(6)返回键退出

回退栈 按返回键退出.PNG
程序退出,Fragment1销毁
</br>
另外,可以通过
getFragmentManager().getBackStackEntryCount()
可以得到回退栈中的当前总的个数,每添加一次回退栈该数会加1