五一小长假哪都没去,睡了三天,今天晕晕沉沉的投入工作了,但还是做出了一点点效果
上周用html5的touch事件把简单的滑动做出来了,实现了持续页面上下滑动的效果,参考之前
的文章及代码html5 touch事件实现触屏页面上下滑动(一)
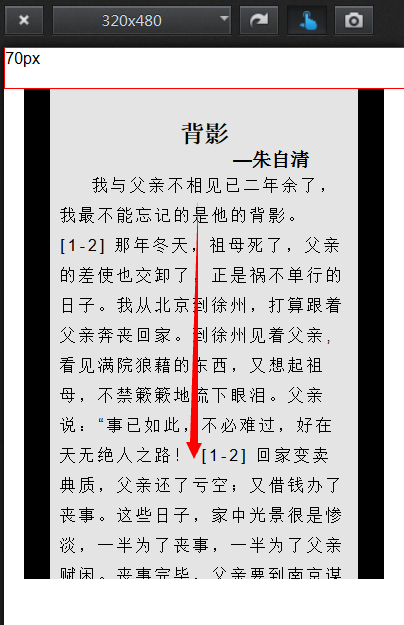
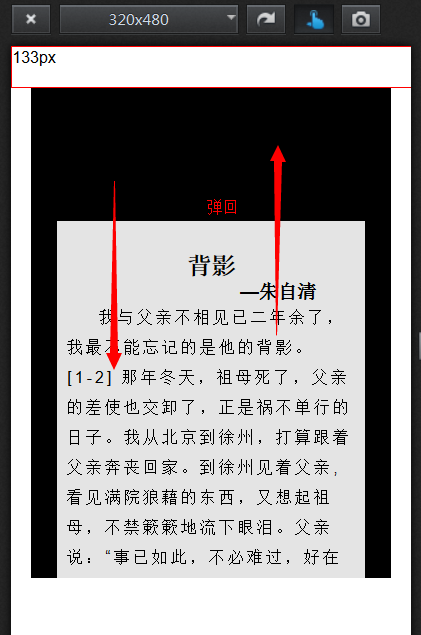
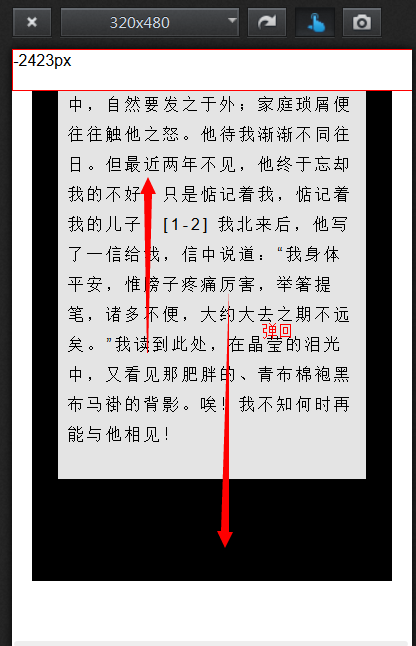
今天主要实现了一个效果:页面滑动到最上面和最下面的时候阻止其再继续滑动;
因为给页面添加了touch事件那么滚动条等其他页面原有的默认属性将别改变,上篇文章里的 demo可以一直向上滑动或向下滑动,但现实是这样是不可取的
完整代码:
1 <!doctype html> 2 <html lang="en"> 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width,initial-scale=1 user-scalable=0"/> 6 <title>2014-5-4</title> 7 <style> 8 * {margin: 0; padding: 0;} 9 #outer{ width:90%; height: 490px; background: #000; margin: auto; overflow: hidden;} 10 #inner{width:80%; background: #e4e4e4; margin: auto; position:relative; top:0px; font-size: 1em; padding: 30px 10px; } 11 #inner p{line-height: 30px; letter-spacing: 3px; text-indent:2em;} 12 #spText{ height: 40px; width: 100%;border:1px solid red;} 13 h2{ width: 100%; text-align: center; } 14 h3{ width: 100%; padding-left:60%;} 15 </style> 16 <script src='http://ajax.googleapis.com/ajax/libs/jquery/1.8.2/jquery.min.js'></script> 17 </head> 18 <body> 19 20 <div id="spText"></div> 21 <div id="spText2"></div> 22 <div id="outer"> 23 <div id="inner"> 24 <h2>背影</h2> 25 <h3>—朱自清</h3> 26 <p>我与父亲不相见已二年余了,我最不能忘记的是他的背影。[1-2] 27 那年冬天,祖母死了,父亲的差使也交卸了,正是祸不单行的日子。我从北京到徐州,打算跟着父亲奔丧回家。到徐州见着父亲,看见满院狼藉的东西,又想起祖母,不禁簌簌地流下眼泪。父亲说:“事已如此,不必难过,好在天无绝人之路!”[1-2] 28 回家变卖典质,父亲还了亏空;又借钱办了丧事。这些日子,家中光景很是惨淡,一半为了丧事,一半为了父亲赋闲。丧事完毕,父亲要到南京谋事,我也要回北京念书,我们便同行。[1-2] 29 到南京时,有朋友约去游逛,勾留了一日;第二日上午便须渡江到浦口,下午上车北去。父亲因为事忙,本已说定不送我,叫旅馆里一个熟识的茶房陪我同去。他再三嘱咐茶房,甚是仔细。但他终于不放心,怕茶房不妥帖;颇踌躇了一会。其实我那年已二十岁,北京已来往过两三次,是没有什么要紧的了。他踌躇了一会,终于决定还是自己送我去。我再三回劝他不必去;他只说:“不要紧,他们去不好!”[1-2] 30 我们过了江,进了车站。我买票,他忙着照看行李。行李太多了,得向脚夫行些小费才可过去。他便又忙着和他们讲价钱。我那时真是聪明过分,总觉他说话不大漂亮,非自己插嘴不可,但他终于讲定了价钱;就送我上车。他给我拣定了靠车门的一张椅子;我将他给我做的紫毛大衣铺好座位。他嘱咐我路上小心,夜里要警醒些,不要受凉。又嘱托茶房好好照应我。我心里暗笑他的迂;他们只认得钱,托他们只是白托!而且我这样大年纪的人,难道还不能料理自己么?[1-2] 31 我说道:“爸爸,你走吧。”他望车外看了看,说:“我买几个橘子去。你就在此地,不要走动。”我看那边月台的栅栏外有几个卖东西的等着顾客。走到那边月台,须穿过铁道,须跳下去又爬上去。父亲是一个胖子,走过去自然要费事些。我本来要去的,他不肯,只好让他去。我看见他戴着黑布小帽,穿着黑布大马褂,深青布棉袍,蹒跚地走到铁道边,慢慢探身下去,尚不大难。可是他穿过铁道,要爬上那边月台,就不容易了。他用两手攀着上面,两脚再向上缩;他肥胖的身子向左微倾,显出努力的样子。这时我看见他的背影,我的泪很快地流下来了。我赶紧拭干了泪。怕他看见,也怕别人看见。我再向外看时,他已抱了朱红的橘子往回走了。过铁道时,他先将橘子散放在地上,自己慢慢爬下,再抱起橘子走。到这边时,我赶紧去搀他。他和我走到车上,将橘子一股脑儿放在我的皮大衣上。于是扑扑衣上的泥土,心里很轻松似的。过一会儿说:“我走了,到那边来信!”我望着他走出去。他走了几步,回过头看见我,说:“进去吧,里边没人。”等他的背影混入来来往往的人里,再找不着了,我便进来坐下,我的眼泪又来了。[1-2] 32 近几年来,父亲和我都是东奔西走,家中光景是一日不如一日。他少年出外谋生,独力支持,做了许多大事。哪知老境却如此颓唐!他触目伤怀,自然情不能自已。情郁于中,自然要发之于外;家庭琐屑便往往触他之怒。他待我渐渐不同往日。但最近两年不见,他终于忘却我的不好,只是惦记着我,惦记着我的儿子。[1-2] 33 我北来后,他写了一信给我,信中说道:“我身体平安,惟膀子疼痛厉害,举箸提笔,诸多不便,大约大去之期不远矣。”我读到此处,在晶莹的泪光中,又看见那肥胖的、青布棉袍黑布马褂的背影。唉!我不知何时再能与他相见! </p> 34 </div> 35 </div> 36 37 <script> 38 var startX,//触摸时的坐标 39 startY, 40 x, //滑动的距离 41 y, 42 aboveY=0; // 设一个全局变量记录上一次内部块滑动的位置 43 var documentHeight=$("#inner").height();//内部滑动模块的高度 44 var wapperHeight=$("#outer").height(); //外部框架的高度 45 46 47 var inner=document.getElementById("inner"); 48 49 function touchStart(e){//触摸开始 50 e.preventDefault(); 51 var touch=e.touches[0]; 52 startY = touch.pageY; //刚触摸时的坐标 53 } 54 55 function touchMove(e){//滑动 56 e.preventDefault(); 57 var touch = e.touches[0]; 58 y = touch.pageY - startY;//滑动的距离 59 inner.style.top=aboveY+y+"px"; 60 document.getElementById("spText").innerHTML=inner.style.top; 61 62 63 } 64 65 function touchEnd(e){//手指离开屏幕 66 aboveY=parseInt(inner.style.top);//touch结束后记录内部滑块滑动的位置 在全局变量中体现 一定要用parseInt()将其转化为整数字; 67 if(y>0&&aboveY>0){//当滑动到最顶端时候不能再网上滑动 68 //inner.style.top=0; 69 $("#inner").animate({top:0},200); 70 aboveY=0; 71 } 72 73 if(y<0&&(aboveY<(-(documentHeight-wapperHeight)))){//当滑动到最底部时候不能再网下滑动 74 // inner.style.top=-(documentHeight-wapperHeight)+"px"; 75 $("#inner").animate({top:-(documentHeight-wapperHeight)},200); 76 aboveY=-(documentHeight-wapperHeight); 77 } 78 }// 79 document.getElementById("outer").addEventListener('touchstart', touchStart,false); 80 document.getElementById("outer").addEventListener('touchmove', touchMove,false); 81 document.getElementById("outer").addEventListener('touchend', touchEnd,false); 82 </script> 83 </body> 84 85 </html>
上面是demo的完整代码,这次使用的jquery,因为用到了animate 可以让滑动到最上面和最下面有点弹性
下面是demo效果,你也可以将代码copy用手机访问看看,代码比较简陋只是实现了效果还没有考虑到兼容性和健壮性