问题描述
在做触屏项目的时候,经常会遇到多图上传的情况,比如商品评论。

第一次看到这个页面的心路历程应该是这样的:
我如果放四个input[file]在那里,是可以简单的做的,但是非常呆,pass。不过要是老板天天催进度,随时准备干完就走,那这种方式是首选!(我经常看到有些培训班在教这种模式)
言归正传,我可以先异步的把图片一张一张的传到服务器存起来
还有,我可以先把压缩过的图片先放在页面上,点击提交的时候再一起传过去
方案分析
我们先看异步传单张的方案,姑且叫方案A吧。我们用文字整理一下流程:
放一个隐藏的input[file]在页面上,监听“添加图片按钮”的点击事件
点击触发文件选择,选择之后把图片用AJAX传到服务
服务端接收,把图片存起来,再返回路径
使用路径生成缩略图,再把路径放到隐藏的input里面,等着和其他数据一起提交
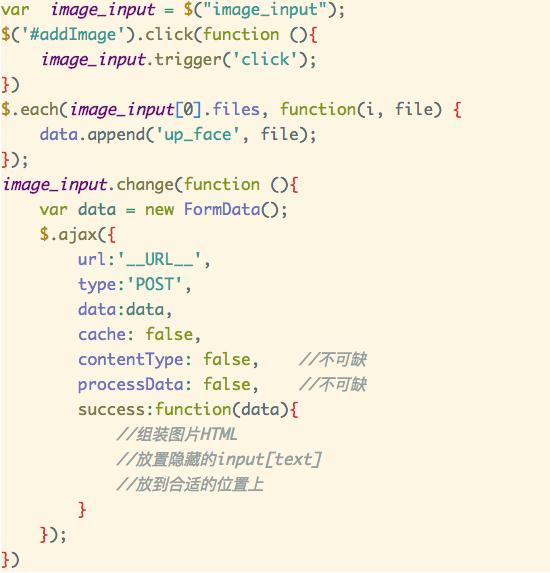
部分代码示例如下:

这种方案用的过程中会遇到这么几个问题:
现在好一点的手机动不动就是25Md的图片大小,坏的情况下选择完图片之后会有35秒的延迟才能看到缩略图。此时是在等待服务器接受文件保存并返回路径。
删除图片的时候需要和后端联动,点击缩略图右上角的叉叉需要用AJAX去删除服务器上的图片,同时还要删除HTML结构,增加了代码量。最可怕的是有些人每次传一堆图,又不提交,直接关闭了页面。那你的服务器上就会有一顿没有数据库对应的图片,有洁癖的同学一定注意。
再来看压缩之后一起传的方案,我们就叫他方案B吧。流程如下:
引入webuploader,这是一个由百度开发的插件,此处用localResizeIMG也是一样的,只是用来前端处理图片而已。
使用webuploader选择文件,生成缩略图,并不上传。此时的缩略图是一段base64的代码。
把base64同时放到IMG标签和INPUT标签里
提交整个表单的时候一起把图片保存了
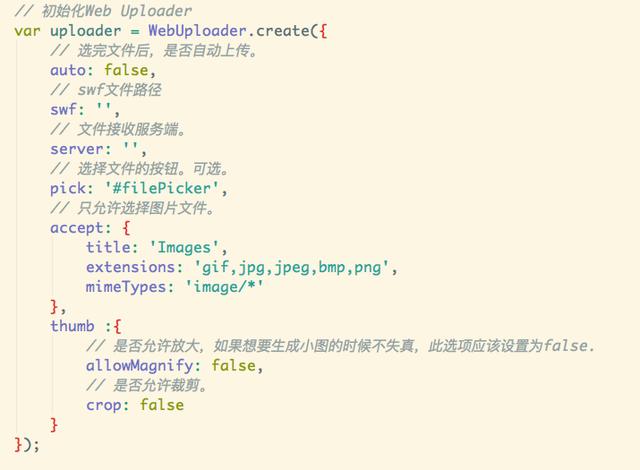
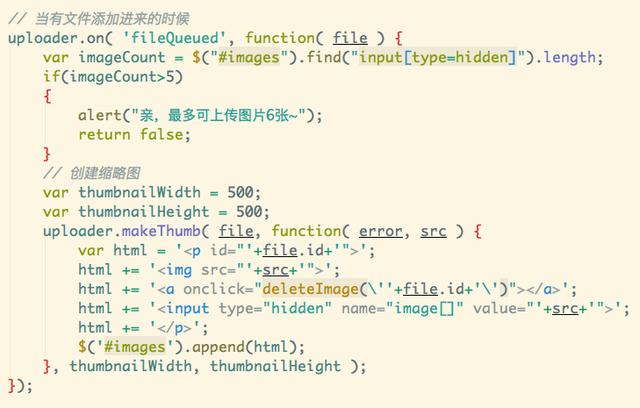
部分代码示例如下:


这种方案目前看来体验很好,而且排序问题也可以直接在前端解决,由于图片进行了压缩,一次性提交的时候也不会有延迟。最大的问题也许就是在某些老旧安卓机上会让浏览器无响应,应该是把手机浏览器的内存给占满了,不过也是极端使用的情况。
总结
其实方案A也可以先用localResizeIMG将图片压缩再异步上传,效果和B方案基本相同。那么情况就变成:
如果你有服务器洁癖,请选择方案B
如果你的客户群体手机都不太好,请选择方案A
其他情况就看你的喜好吧
以上内容属于作者原创,特此声明,如需转载,请留言取得同意