最简单的get提交方式
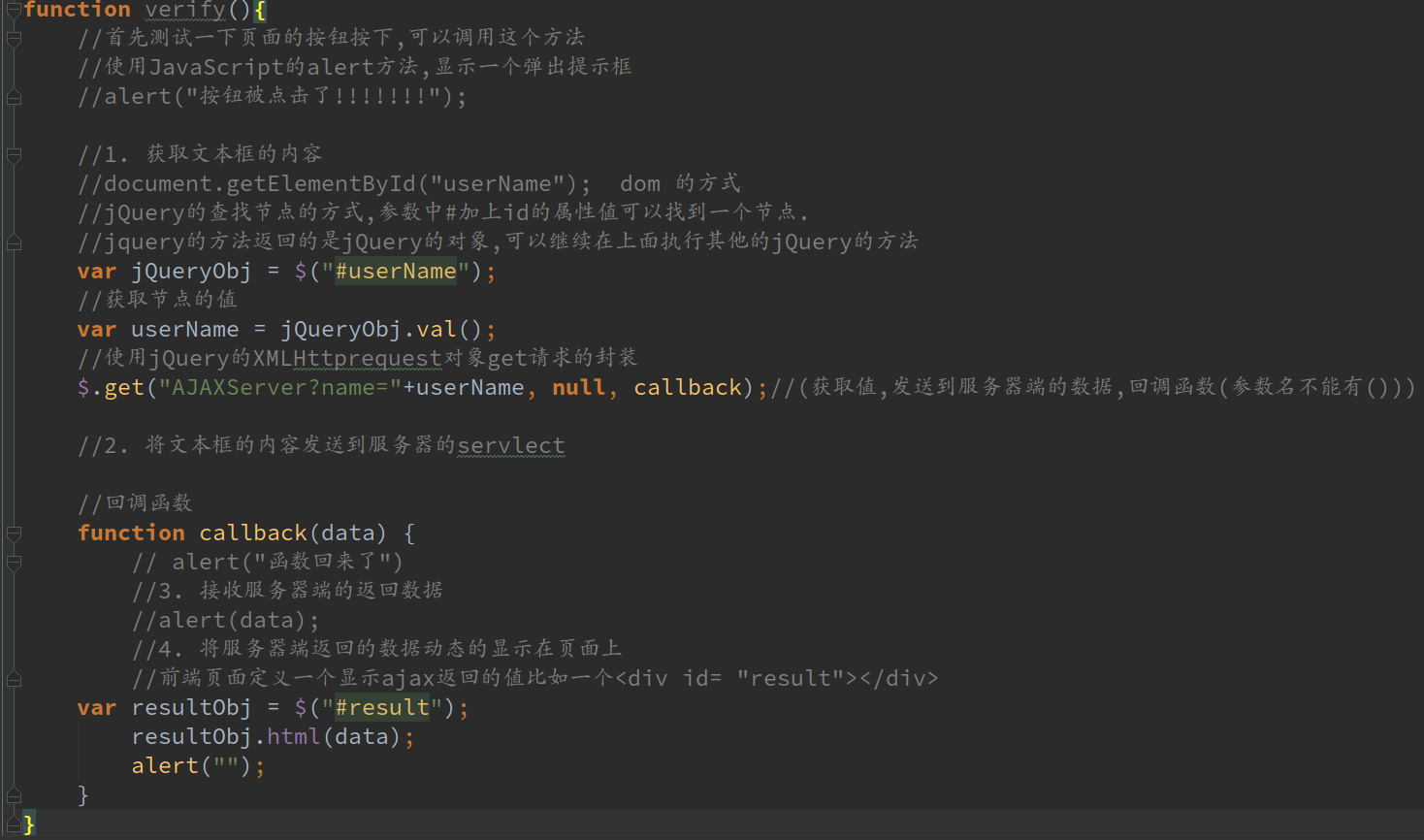
首先在前端页面书写一个文本框用来获取用户输入的值,再创建一个空的div框用来接收回调函数所显示的值并且都要定义一个id的属性值,因为ajax获取值和传值的时候需要用到id而不是name也不是class
并且在jQuery中定义变量接收值时使用的是var
 2018-01-08 14-18-37 的屏幕截图.png
2018-01-08 14-18-37 的屏幕截图.png
注意
- get请求时需要传三个参数
-
- 获取前段页面获取的值可直接赋值也可在第二个参数赋值
-
- 发送到服务器端的数据
-
- 回到函数(切记没有'()')
-
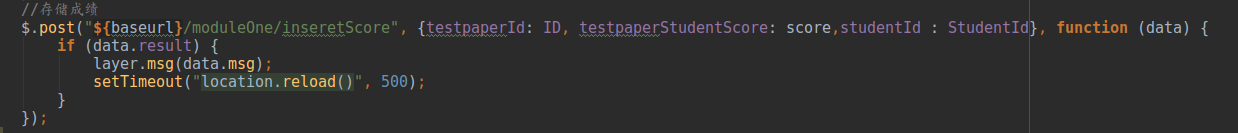
Post的提交方式

image.png
- 第一个是访问的地址,第二个是传送的参数,第三个是回调函数
- post提交方式可以有两个属性,也可以有三个属性
- 两个参属性是没有参数
- 参数由上面的内容给定
- 参数可以是一个两个或多个,且他们均是key--value类型的,当key与value的名称一致的时候我们可以只写一个
get与post的区别
1.get请求需注意缓存问题,post请求不需担心这个问题
2.post请求必须设置Content-Type值为application/x-form-www-urlencoded
3.发送请求时,因为get请求的参数都在url里,所以send函数发送的参数为null,而post请求在使用send方法时,却需赋予其参数对于客户端代码中都请求的server.aspx
- 在客户端使用get请求时,服务器端使用Request.QueryString来获取参数,而客户端使用post请求时,服务器端使用Request.Form来获取参数.
- 关于服务器端获取数据,我们还可以使用一个通用的获取参数的方式即Request["username"]