古语常说:去粗取精,去伪存真。自小念念不忘的句子,不仅是教会我们为人处世的道理,更是准确的揭示了事物的本质和规律。自13年兴起的Flat设计趋势,也恰恰好符合了这一规律。去除冗余、厚重和繁杂的装饰效果,这是Flat设计的核心意义。
道理仿佛异常简单,但要做出优秀的Flat设计,却并不如此。如何去掉多余的透视、纹理、渐变以及能做出3D效果的元素让“信息”本身重新作为核心被凸显出来?如何设计出抽象、极简和符号化的设计元素?这些都是扁平化设计需要斟酌的问题,小到一个ICON,大到整体的设计理念和风格,扁平化设计绝不是简单的“简单化设计”。
今天,我整理了20个优秀的手机端扁平化设计案例,这些作品大多出自Behance和Dribbble上的设计达人之手,全当抛砖引玉,如果你有更好的作品,欢迎分享哦。
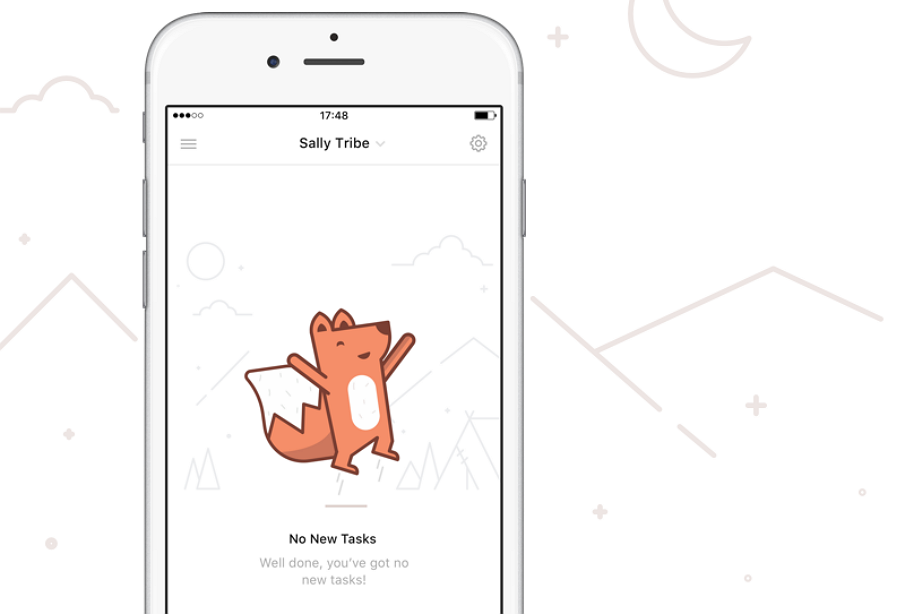
1.WeDo
设计师:Fabio Basile
所用工具:Sketch, PS
亮点:我是真的很喜欢这只小狐狸,无论是集合形状的元素,还是温软饱和的配色,都能达到舒适的视觉效果。
单一背景色,几乎以白色纯色为主,配合集合图形和简单线条。
衬线字体,色彩和大小形成对比,强化重要信息。

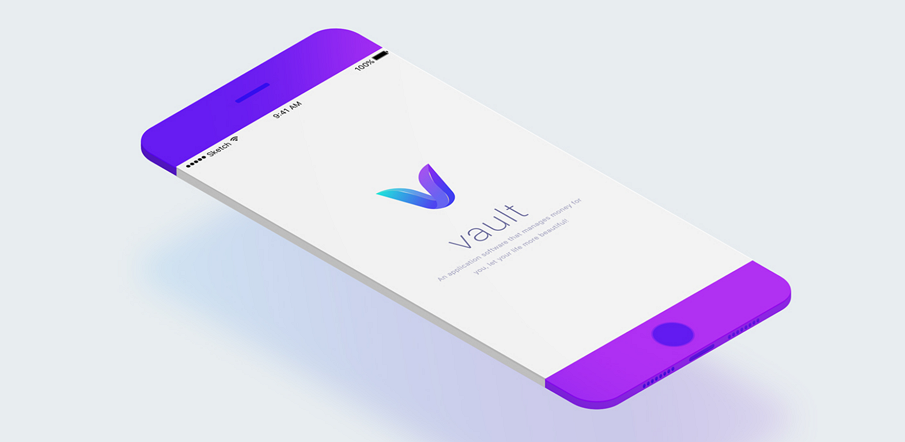
设计师:Higher
所用工具:Sketch, PS, AI
亮点:logo “ V ” 的设计非常巧妙,凸显主题Vault Financial app design,且配色简单。
纯白背景色,留白空间。
排版中的重点突出,标题和二级标题对比鲜明,信息层次分明。
界面很干净。

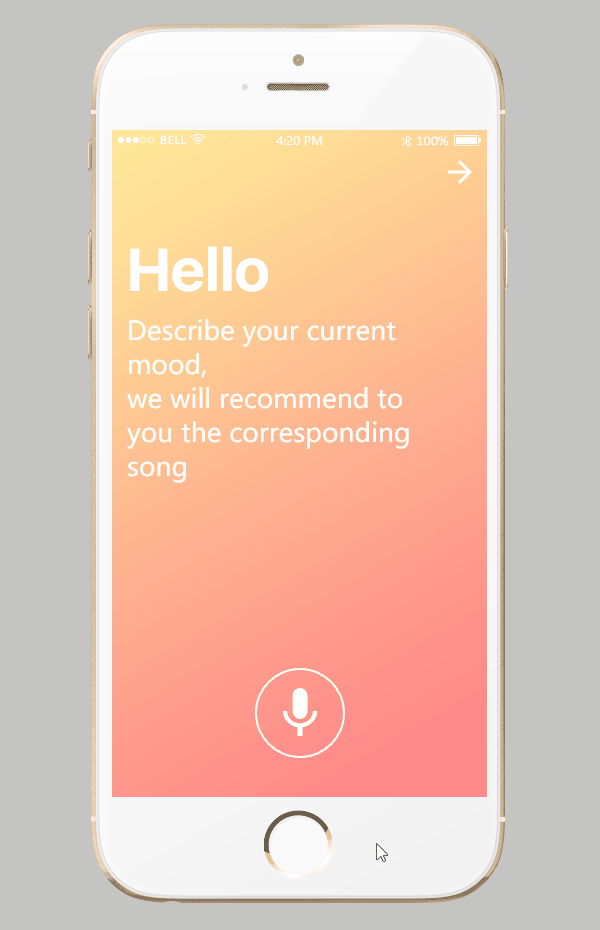
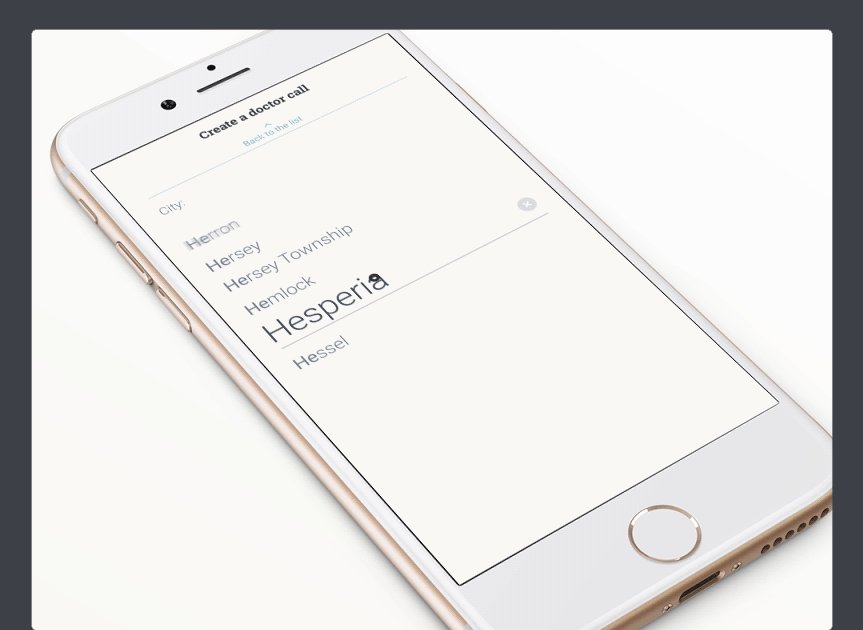
3.Intimate
设计师:Mockplus
所用工具:Mockplus, PS
亮点:纯白背景留白,空间点十足。
文本排版合理,字体大小对比鲜明且不突兀,突出主要信息。
配图简洁,风格一致,整体界面和谐干净。
交互合理,不会让用户产生误解。

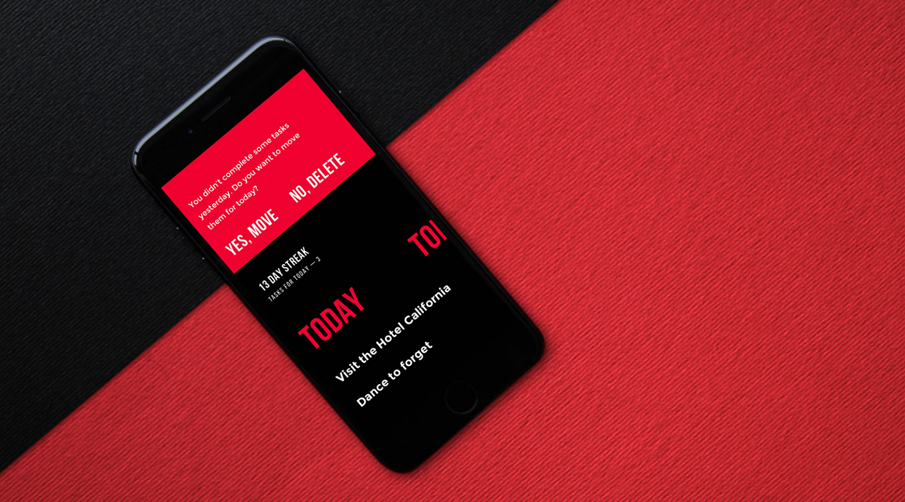
设计师:nest Asanov, Andrey Drobovich, Vlad Taran and Sergey Valiukh
所用工具: PS, AE, Sketch APP
亮点:色彩,红黑白三种色彩,对比鲜明,明快鲜亮,且所占比例符合6:3:1的UI配色黄金比例。
字体色彩选择与其背景形成对比,突出文本信息,不会产生阅读障碍。

设计师:Sergey Valiukh & Tubik Studio
所用工具:PS, AI,AE
亮点:采用梯度式渐变高光,这是扁平化设计的一个特征,梯度式渐变比过度式渐变更具有扁平感。
配色温和,给人温和平静的感觉。

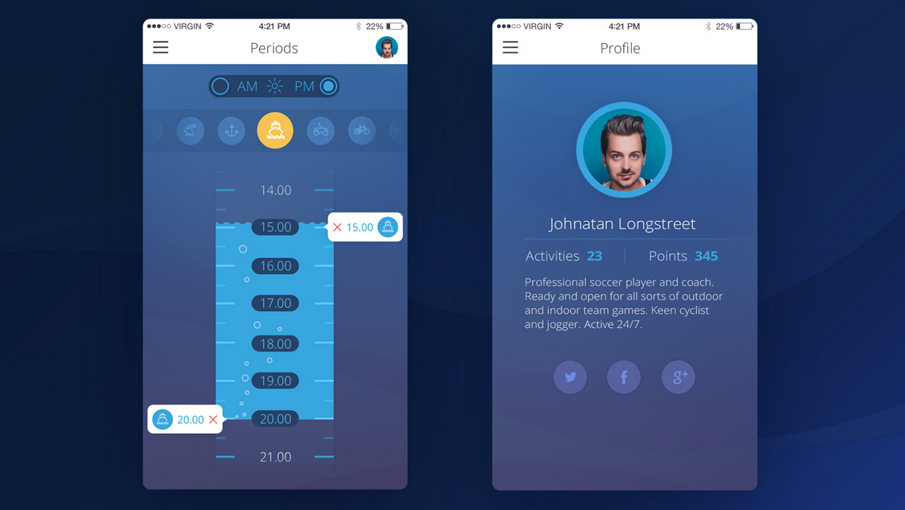
设计师:Khenkin, Sergey Valiukh, Tubik Studio
所用工具:Mac OS X, Axure, InVision, Flinto, PS, AI, AE
亮点:采用UI安全色蓝色为纯色背景,易于接近用户,界面简洁。
界面元素为蓝色背景的颜变色,但仍旧采用梯度式渐变。

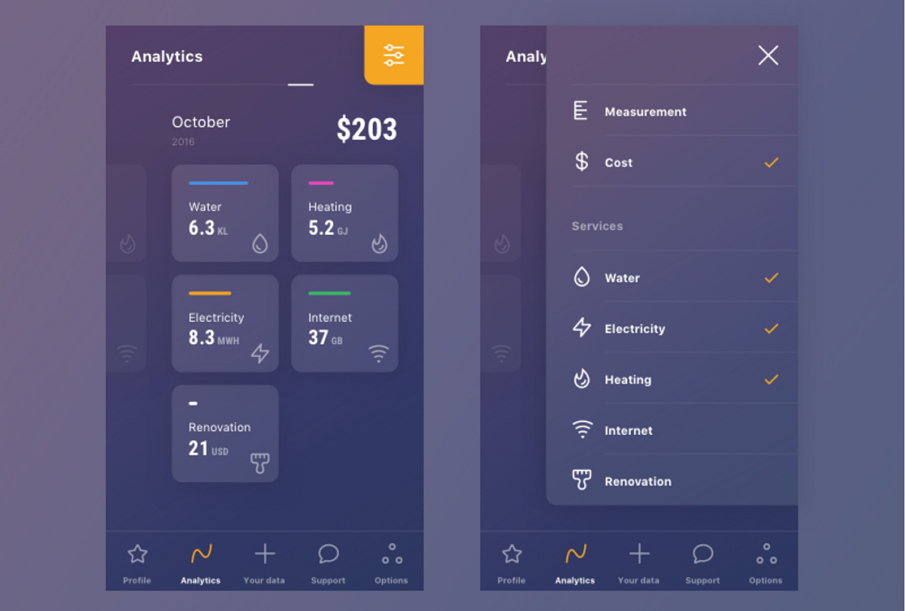
设计师:Alexandr Oleynikov
所用工具:PS,AI, AE
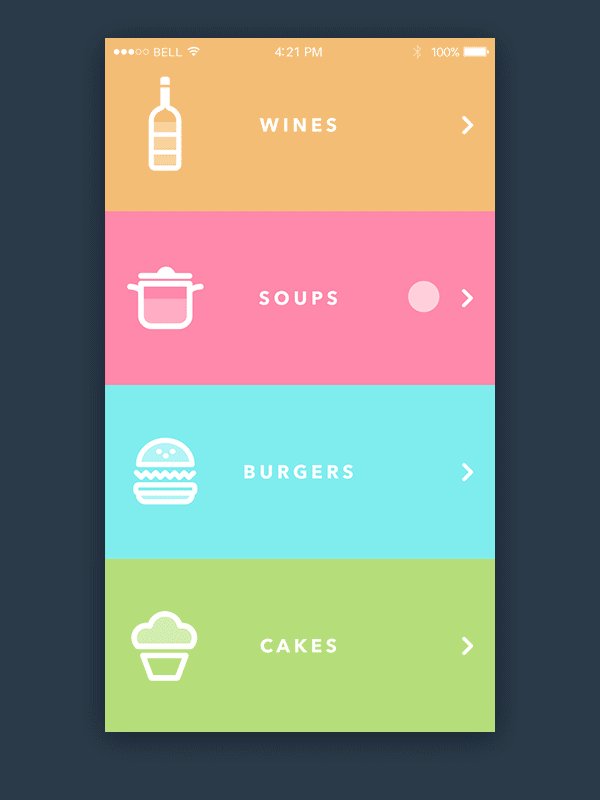
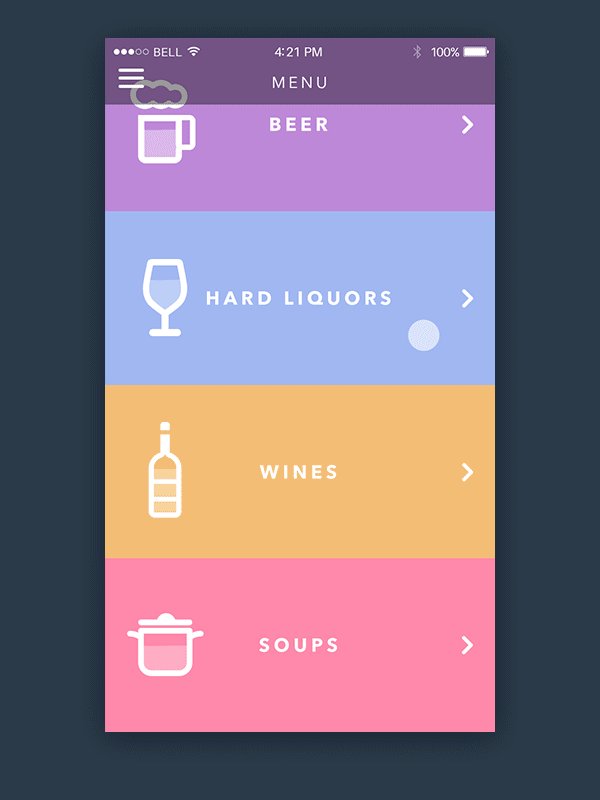
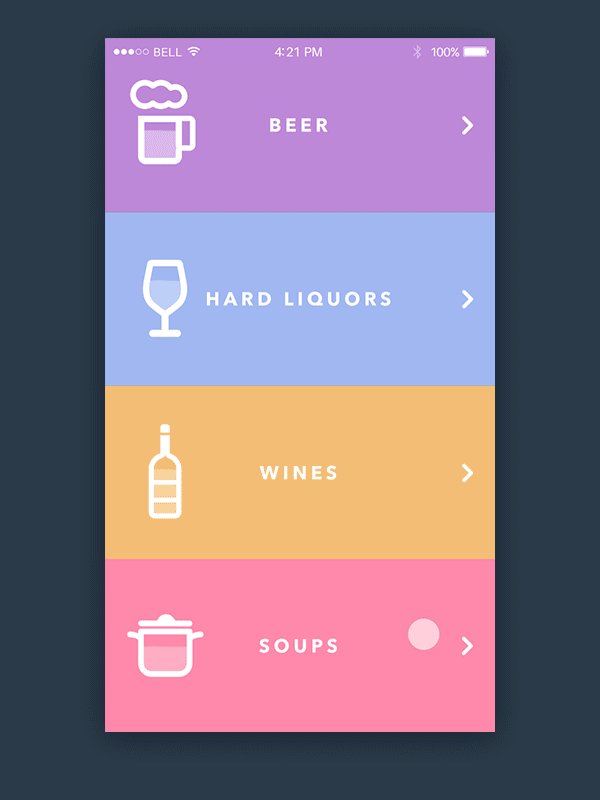
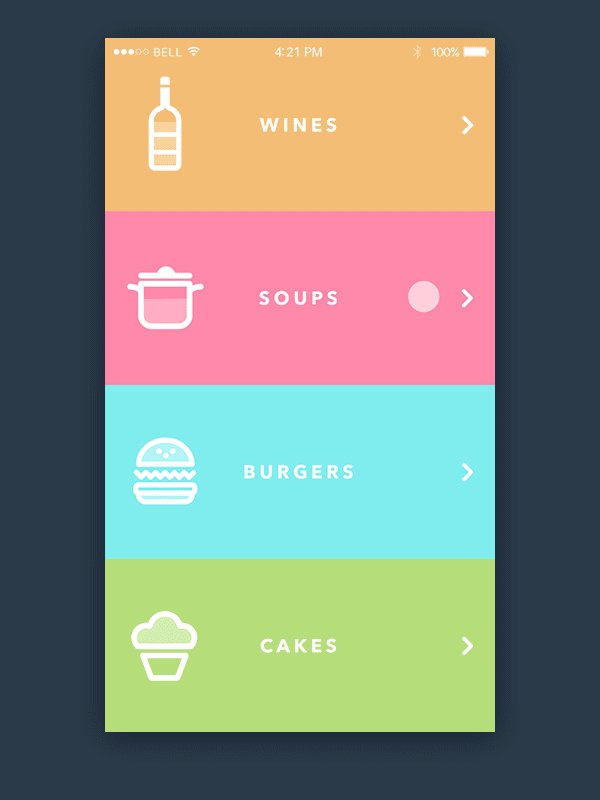
亮点:紫色纯色背景色,界面整齐统一
icon简单流畅

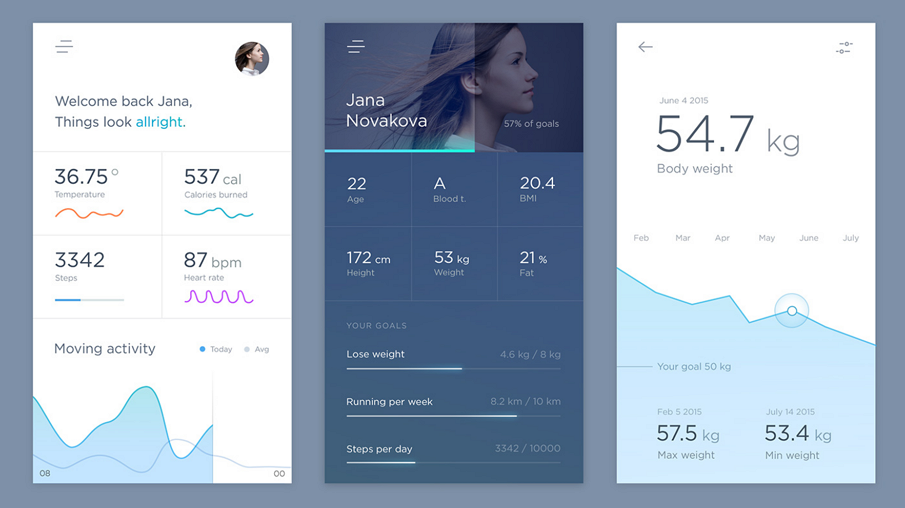
创作者:Jakub Antalík
所用工具:AI, Sketch App
亮点:元素简洁,文本排突出重要信息,不会给用户造成视觉疲劳。
图标简洁,线条干净。

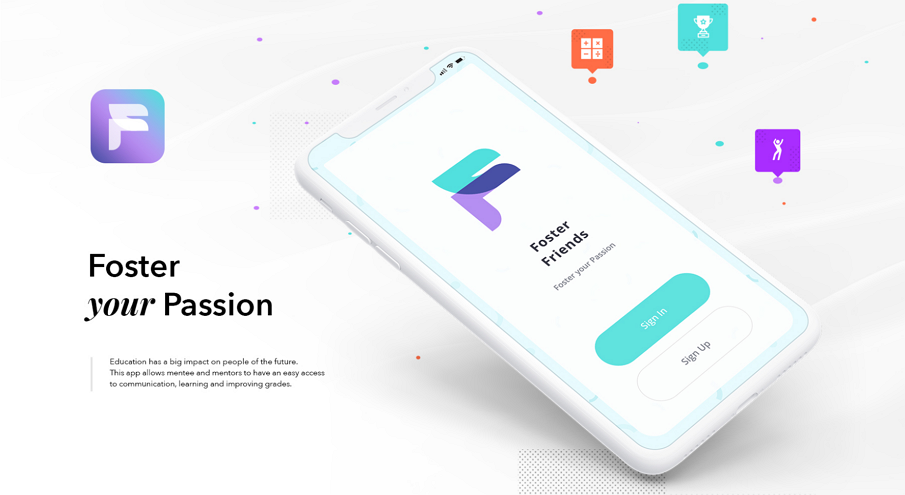
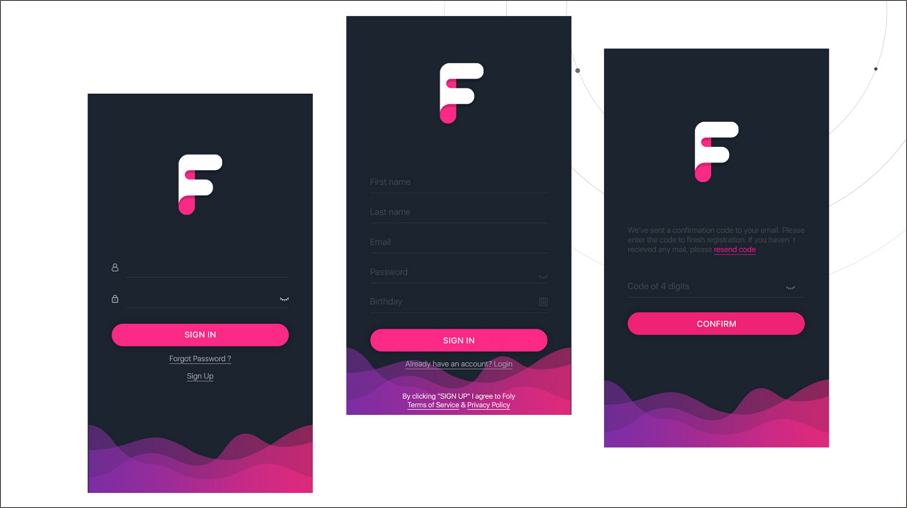
设计师:George Railean
所用工具:PS, AE, Sketch App
亮点:logo为两个F的变体,符合Foster your passion的主题,且色彩对比合理,给人干净的感觉。
纯色背景。

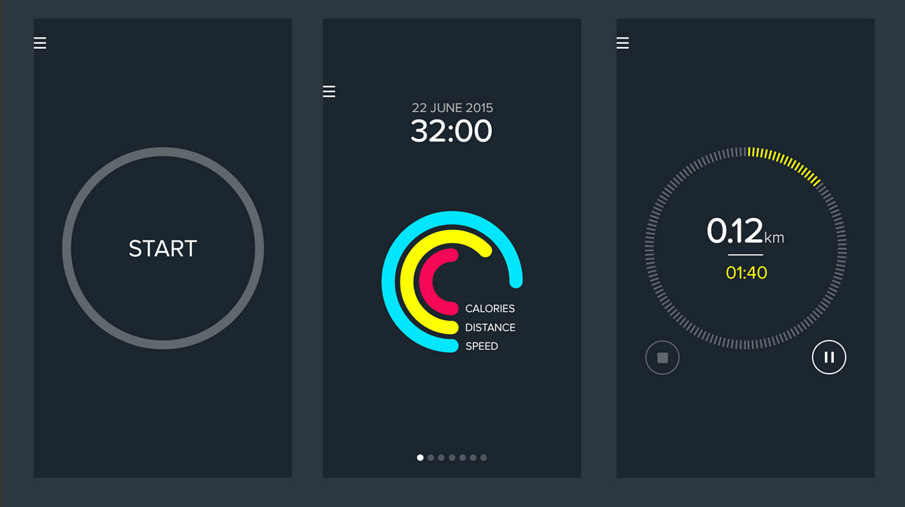
10.Accurun - An iOS running tracker app
设计师: Grégoire Vella
所用工具:PS, AI, AE
亮点:圆形几何图标元素。
纯黑背景色,原色色彩明快,与背景形成很好对比。
文本信息突出。

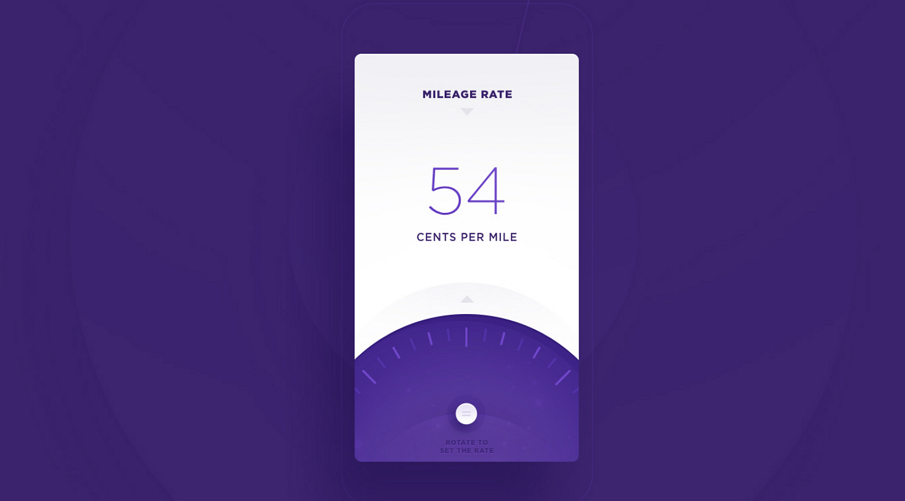
11.Mileage Tracker - Website & Application Design
设计师:Stanislav Hristov, DTAIL STUDIO
所用工具:Wacom Cintiq, PS, AI
亮点:界面干净简洁,色彩运用少却对比鲜明。
文本信息突出。

设计师:Ramotion
所用工具:Adobe Illustrator Draw, PS
亮点:色彩简洁朴素,界面干净。
交互新颖流畅。

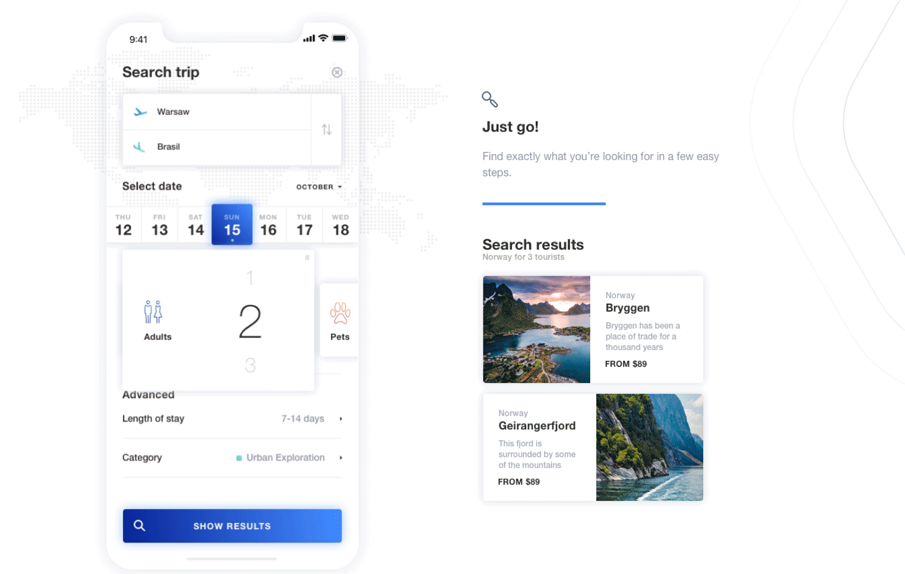
13.Travello App Concept - Plan a new travel adventure
设计师:Karol Cichoń, Adam Kalinowski, inFullMobile Team, Tobiasz Usewicz
所用工具:AE, Sketch APP
亮点:白色纯色背景,界面简洁。
交互设置巧妙。
文本排版突出主要信息。

设计师:Lilit Harutyunyan, Sergey Muradyan
所用工具:Wacom Intuos, AI, PS
亮点:logo设置简洁贴合主题,且色彩对比鲜明。
神色纯色背景,具有高级感。
界面元素色彩和背景色对比鲜明。

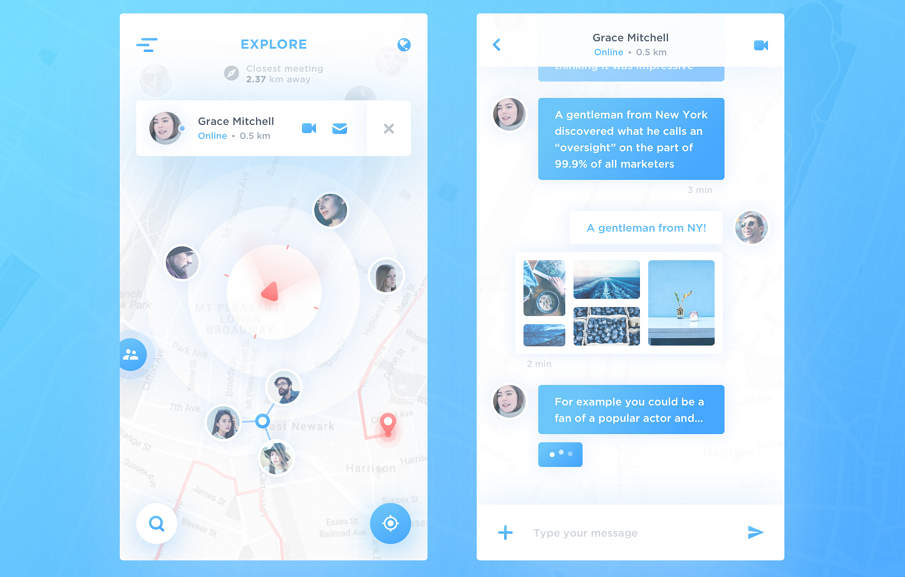
15.Map Chat App
设计师:Vadim Gromov
所用工具:Sketch APP
亮点:白色纯色背景和蓝色界面色彩创造干净简洁的界面。
图标元素简洁美观。

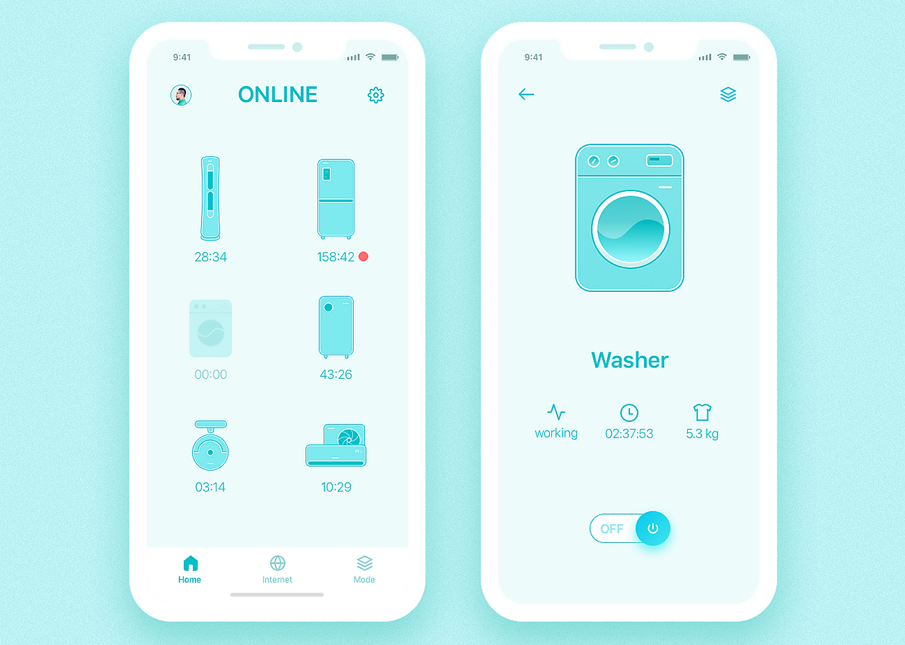
设计师:Sunny UI
所用工具:PS, Sketch App
亮点:浅色纯色背景,绿色给人舒适愉悦的体验。
图标是亮点,元素生动简洁。

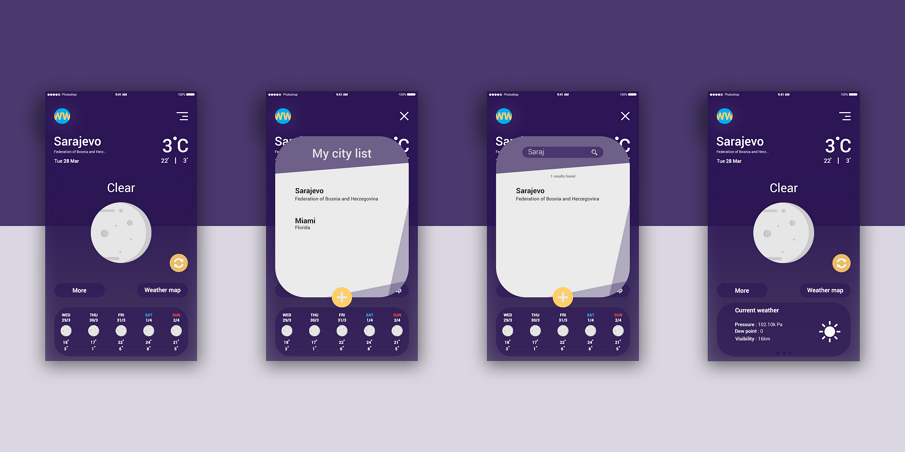
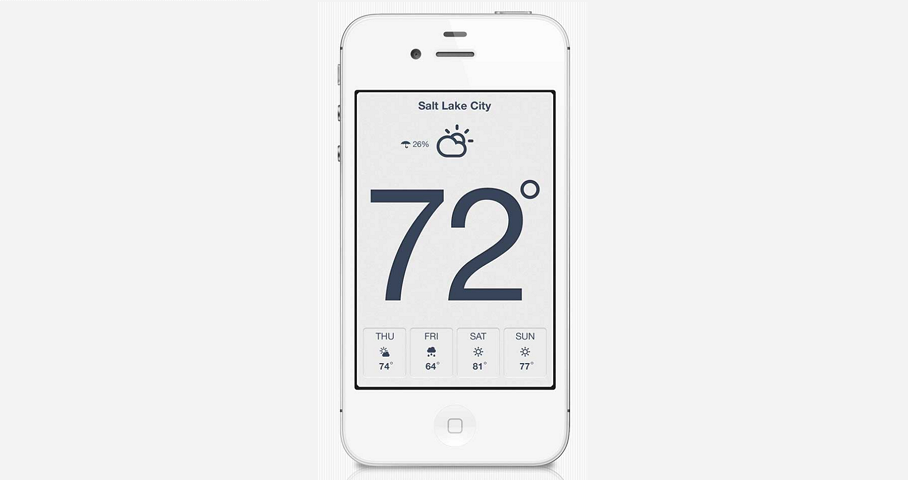
17.Weather app
设计师:Sein Baručija
所用工具:PS
亮点:深紫色配色大胆时尚。
几何元素的使用引人注目。

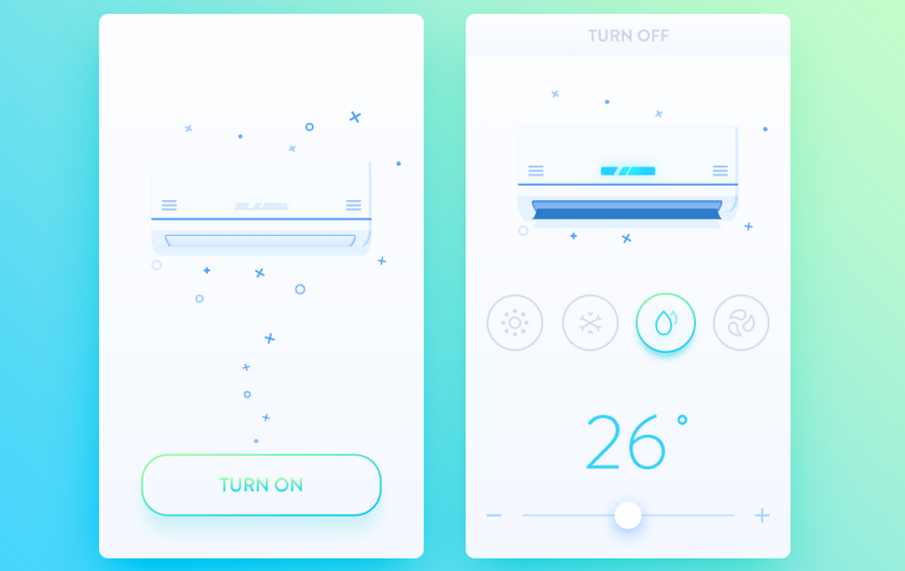
18.The air conditioning control interface
设计师:Jude TU
所用工具:PS
亮点:纯色背景界面清新。
icon简洁,信息突出。

设计师:Sergey Valiukh & Tubik Studio
所用工具:PS. AI. AE
亮点:图标是聚焦点,生动可爱。
界面全部划分为矩形色块,对比干净鲜明。
动画新颖。

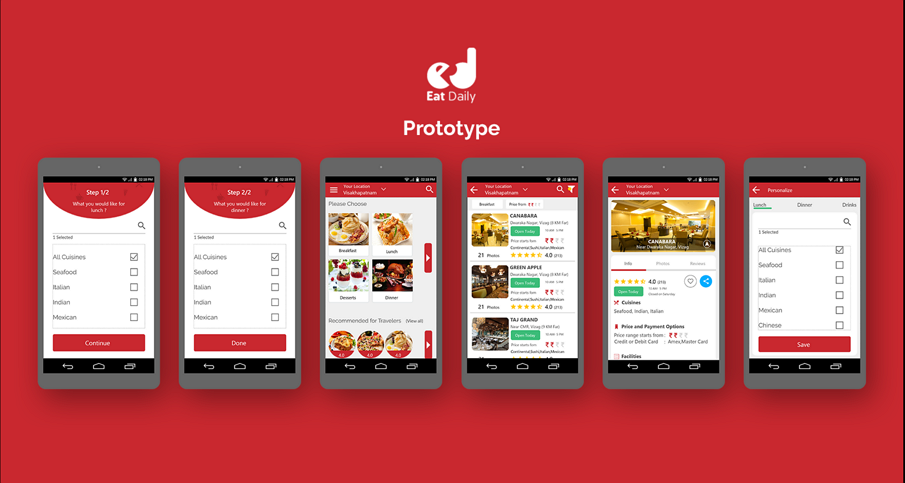
20.Eat Daily PROTOTYPE with MockPlus
设计师:Akash Khandavilli
所用工具:Mockplus, PS
亮点:白色纯色背景和鲜红搭配对比鲜明,红色是美食APP的优先色。

以上是20 个优秀的手机端扁平化设计界面,希望能给你的设计带来灵感和启发。相信在欣赏了这么多的优秀设计后,不难发现,这些作品里的共同点。那么,在进行手机Flat界面设计的时候,究竟有那些要点选需要注意呢?
1. 简约
任何出现在界面上的元素,都必须不脱离Flat设计的中心思想:简约。比如可以使用含义明确且被大众认知接受的图标。使用无衬线字体而不用过度花哨的字体。
2. 配色方案
使用纯色和比较生动的色彩强调突出想要展示的重要信息。但值得注意的是,Flat设计的色彩选择不一定总是依赖于明亮生动的色彩。比如下面这个例子:

3. 文本排版
1)字体
使用无衬线字体,这种字体能呈现简洁干脆的界面效果,可以和页面的其他元素很好的配合,营造舒适的视觉。
2)文本
标题和文本主题可通过字体大小和色彩产生对比效果,以突出中心信息。但不可夸张,对比要适度。
4. 交互设计
Flat设计的用户体验不仅是机遇其简约干净的视觉效果,还有其清晰简洁的交互设计,不能导致用户在使用过程中产生迷惑和不知所措。
5. 工具选择
工欲善其事,必先利其器,基于以上20个flat设计以及我自身的经验,推荐一下工具希望能助您一臂之力,让Flat设计更简单方便。
1)原型设计工具——Mockplus
关注设计本身,而非学习一款工具,Mockplus是集简单易学与功能性兼具的一款原型设计工具。其包包含弹出面板,内容面板,滚动区,抽屉等200多个高度封装的组件和3000多个矢量图标,只需要简单的拖拽就可以进行设计。Mockplus中的交互设计完全可视化,所见即所得。
2)矢量绘图工具——Sketch
Sketch是一款专业的矢量图工具,主要定位是UIS设计和Web,具有矢量编辑和完美像素功能。智能参考线能快速精确的两个元素之间的尺寸,这对设计十分有利。Sketch具有优秀的输出功能,可以原生多倍多格式输出,支持自带后缀。
3)图像处理软件——Photoshop
PS的功能的强大相信大家非常清楚,但对于设计新手而言,要谨记Photoshop是一款强大的图像处理工具,而不是图形创作。还有很多有些的设计工具这里没有一一列举。但工具不在多,而在精通。尤其是找到最合适的工具,往往能事半功倍。比如用ps处理图形创作就是不太合适的。
最后,推荐一些Flat界面设计的下载资源,希望能在设计中对您有所帮助:
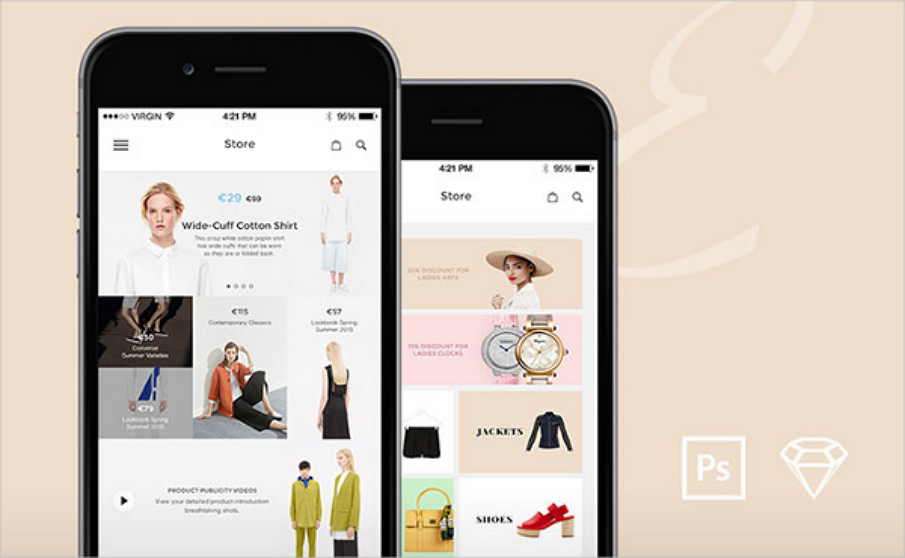
1.User Interface Mobile Design



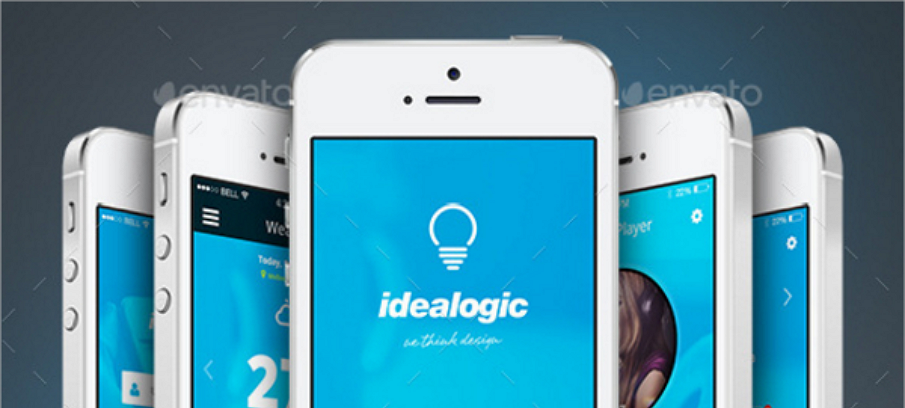
4.Idealogic Flat Mobile App UI Design

5.Elegance Flat Mobile UI Kit Free

扁平化设计尤其是在移动端上可以充分发挥其优势,可以更加简单直接的将信息和事物的工作方式展示出来,减少用户认知障碍的产生。此外,随着网站和应用程序在许多平台涵盖了越来越多不同的屏幕尺寸,创建多个屏幕尺寸和分辨率skeuomorphic设计既繁琐又费时,而扁平化的设计基本可以保证设计在所有的屏幕尺寸上它会很好看。所以,未来扁平化设计,尤其是移动端的扁平化设计必将更受欢迎,每位设计师都要引起重视。




