前言
做为一个压测工具(库),[locust](http://locust.io/) 其实解决这么一个问题:AB 之类压测工具不能编写复杂的因果逻辑,而现实场景中,待压的服务往往是有一套完整执行流程的,比如 APP 要访问一个 API,是需要先鉴权(验明不是非 APP 访问),再登录换 Token,然后才是 API 调用……
这一切,在 locust 中都很容易实现,本质上,应用 locust 做压测,就是在写 Python 程序,只是它集成了一套不错的 UI,外加并发的benchmark功能。
至于写个压测为什么要用Python,是因为:这玩意心智负担低,你谷歌SO复制粘贴一把梭,直接上手就能写,大脑无需切换context,调试成本也低,没有比这语言更棒的了。
一、locust介绍
Locust是一个容易使用、分布式的压力测试工具。它是用于网站压力测试(或其它系统)并找出多少用户一个系统可以承载。
在测试过程中,策略就是一个Locust的蠕虫将会攻击你的网站。每一个locust的行为(或你使用的测试用户)是你自己定义的,并且蠕虫进程从一个网页视图中被实时监测。这样会帮助你来实现测试,在真实用户使用前定义系统的瓶颈。
Locust是完全基于事件的,因此可以在单台机器中支持数以千计的用户在线。和其它基于事件的程序相比较,它是不需要使用回调的。相反,它通过[gevent](https://link.juejin.im?target=http%3A%2F%2Fwww.gevent.org%2F)使用轻量级的进程。每一个locust测试你的网站时,实际上是真实的在内部运行它自己的进程(或greenlet,准确的说)。这样就允许你不使用复杂的回调方法,而是使用Python编写复杂的场景。
正如官网【https://docs.locust.io/en/latest/writing-a-locustfile.html】所说,[Locust](http://locust.io/)是一个 open source load testing tool,Define user behaviour with Python code,哈,一看是 Python 就对它有天然的好感。
Locust 的使用很简单也很方便,它提供了一个 python lib、一个命令行工具和一个 web UI,用户通过自己写 code 来定义测试用例,通过运行 locust cli 来执行测试,通过 web 界面查看测试结果。
对于程序员(特别是 Python 程序员)来讲,Locust另外一个优势就是,你不用去学不同工具为了定义测试用例而设计的不同的 DSL,直接写 code,通俗易懂。
二、locust骨架
一个 locust 压测程序的最简配置就是一个 .py 程序文件,按照约定,我们给它命名为 locustfile.py,它大概由这么两部分组成:
* 一个 [TaskSet 类](http://docs.locust.io/en/latest/writing-a-locustfile.html#taskset-class):里面放置你需要测试的各种任务,这些任务用 @task 装饰器来标记(洋气)
* 一个 [Locust 类](http://docs.locust.io/en/latest/writing-a-locustfile.html#the-locust-class):它的一个实例就代表一个了用户,同时它提供了用户并发访问的能力;它的 task_set 成员需要引用 TaskSet 类,那是它要执行的任务。
当然,locustfile.py 还有很多实用的配置,如 父子任务/等待时长/权重 等设置,细节可参见 [官网文档](http://docs.locust.io/en/latest/writing-a-locustfile.html)。
三、loucst的安装和使用
安装
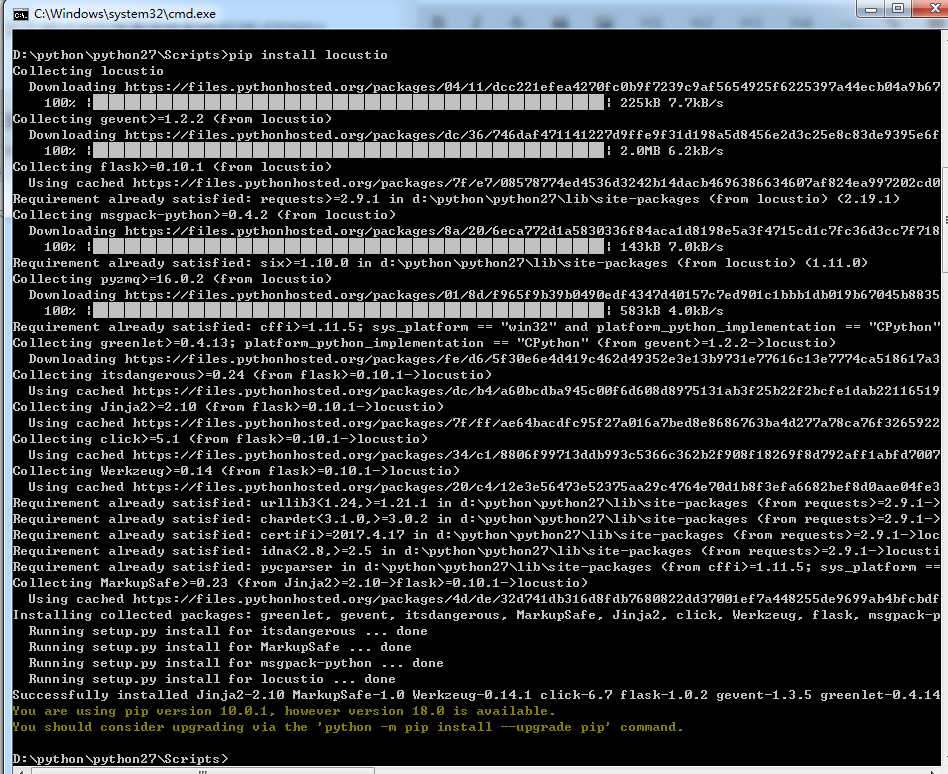
使用 pip install locustio安装 locustio。

但是pip没有安装成功,前往https://pip.readthedocs.io/en/stable/installing/#install-pip 下载pip并安装。
在osx 中,需要手动安装libevent, brew install libevent.
使用
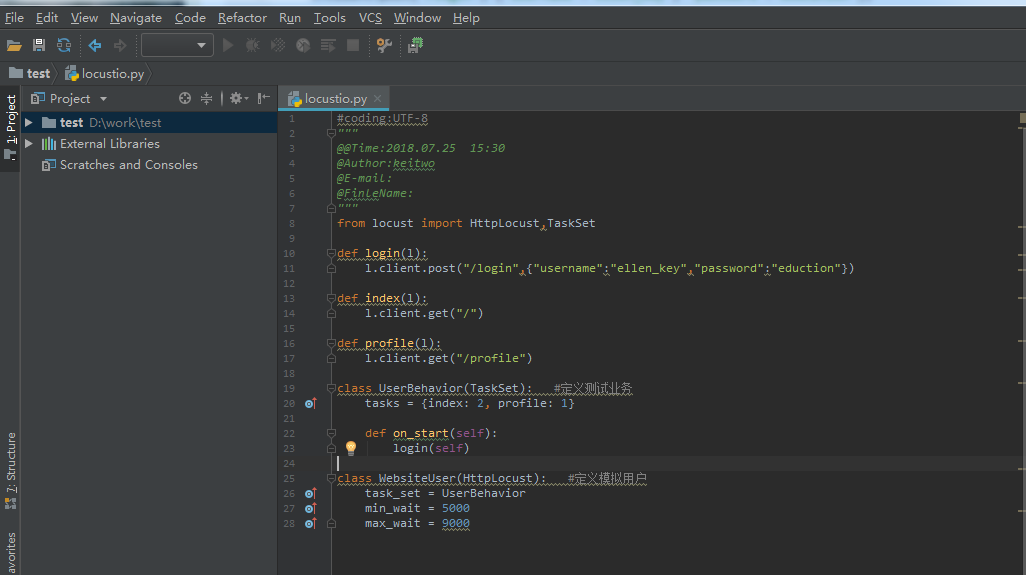
使用locust -h查看帮助,我们编写一个测试,需要编写一个locustfile.py文件,如下面的简单实例:
随机执行

代码分析:
定义了一个Locust任务,里面定义了两个类,一个UserBehavior类,用于定义测试业务,一个WebsiteUser类,用于定义模拟用户,我们定义一个模拟用户在执行任务之间应该等待多长时间
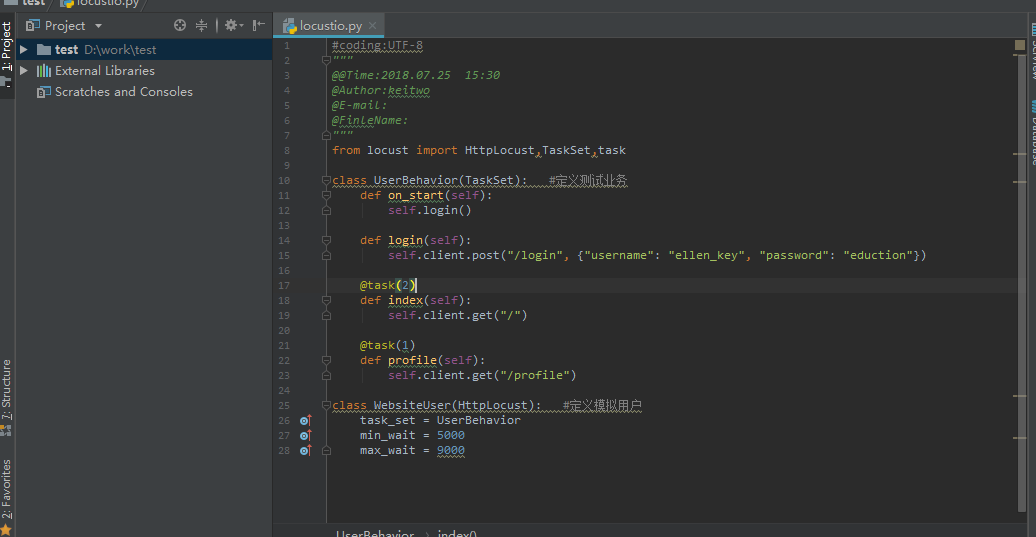
顺序执行:用@task 构造器

四、启动运行locust
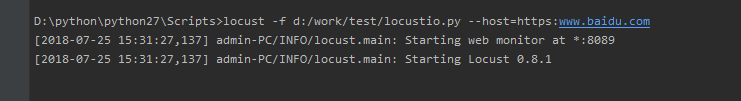
1.输入如下指令
进入cmd
进入到项目所在的目录,执行以下命令,然后按回车键
locust -f d:/work/test/locustio.py --host=https://www.baidu.com
locustio.py为测试脚本,https://www.baidu.com为测试的网站。

2.打开locust的web界面,浏览器访问:http://127.0.0.1:8089或localhost:8089

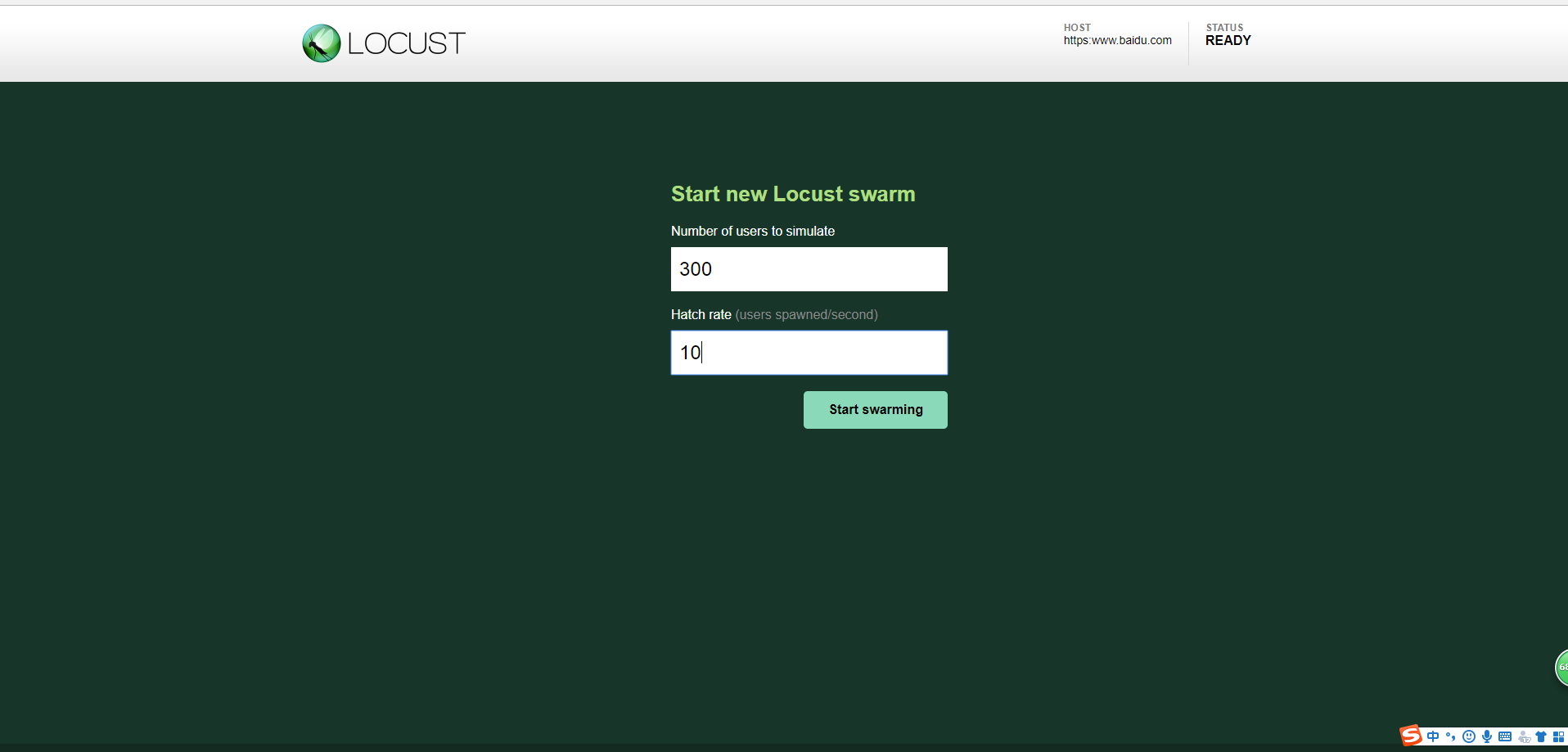
locust的web界面分析:
第一行Number of users to simulate是模拟用户的数量(虚拟用户数)
第二行Hatch rate (users spawned/second)表示产生模拟用户的速度
填写完成后点击“Start swarming”即可开始测试
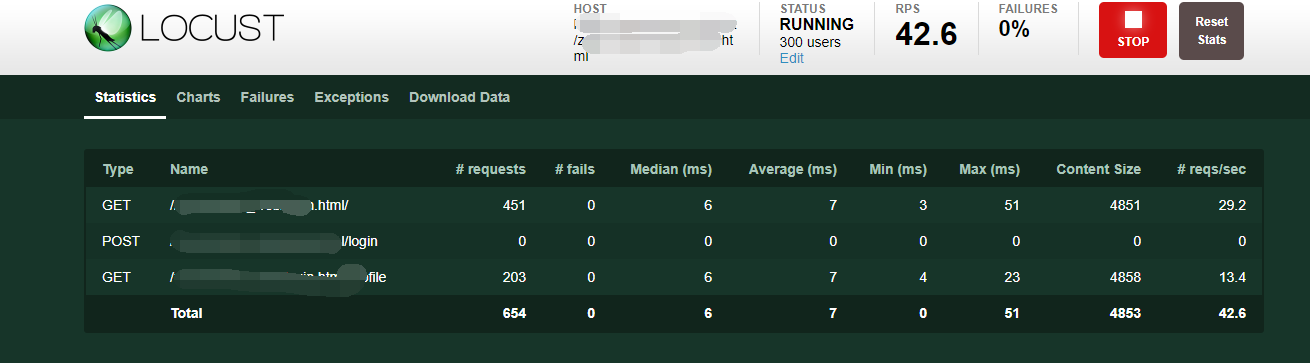
五、分析测试结果

性能测试参数
Type: 请求的类型,例如GET/POST。
Name:请求的路径。这里为百度首页,即:https://www.baidu.com/
request:当前请求的数量。
fails:当前请求失败的数量。
Median:中间值,单位毫秒,一半的服务器响应时间低于该值,而另一半高于该值。
Average:平均值,单位毫秒,所有请求的平均响应时间。
Min:请求的最小服务器响应时间,单位毫秒。
Max:请求的最大服务器响应时间,单位毫秒。
Content Size:单个请求的大小,单位字节。
reqs/sec:是每秒钟请求的个数。
在这个过程中,可以随时停止测试,调整参数,当然,也可以在测试数据收集完成后,导出测试结果:

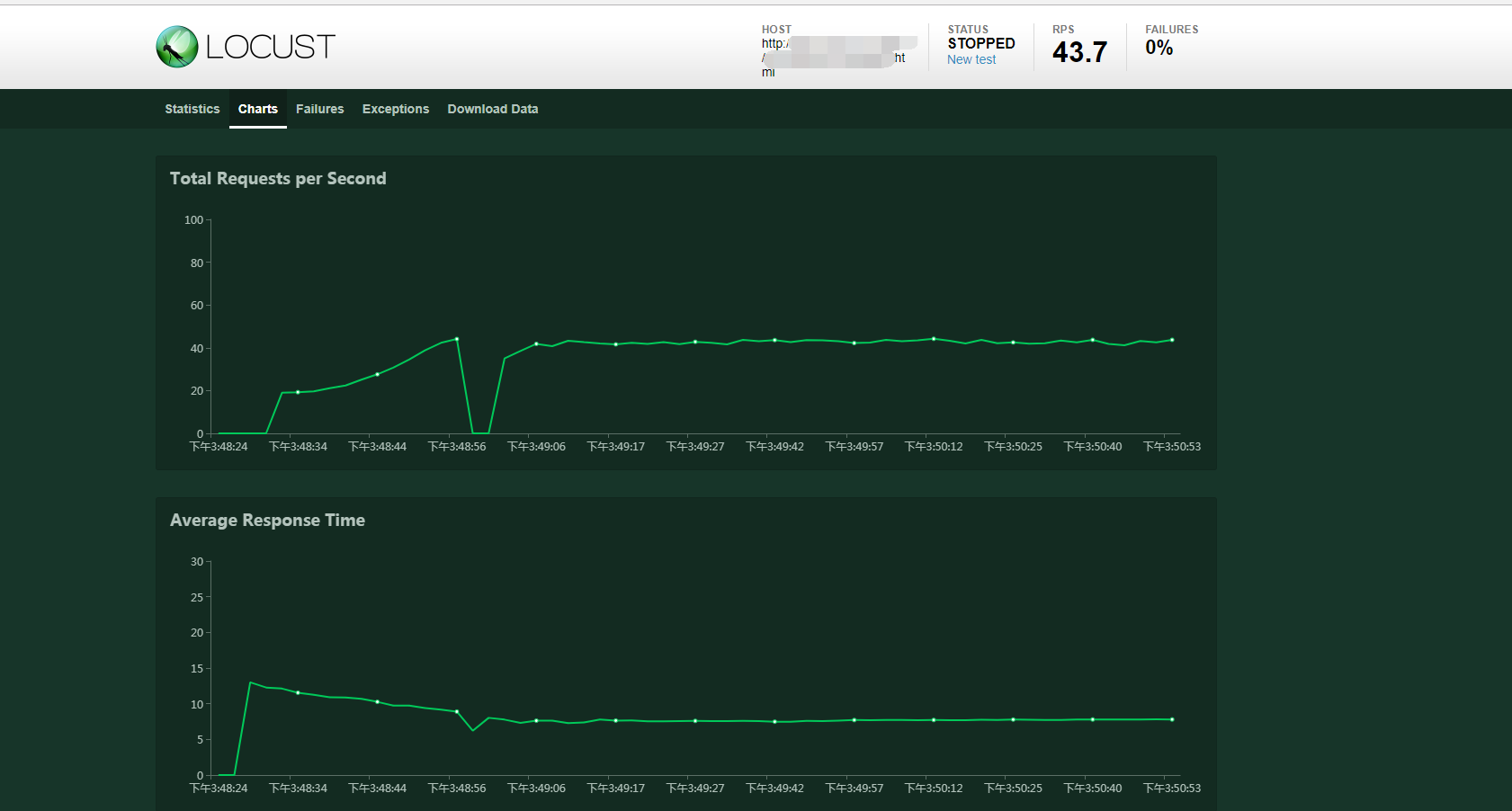
图形界面显示

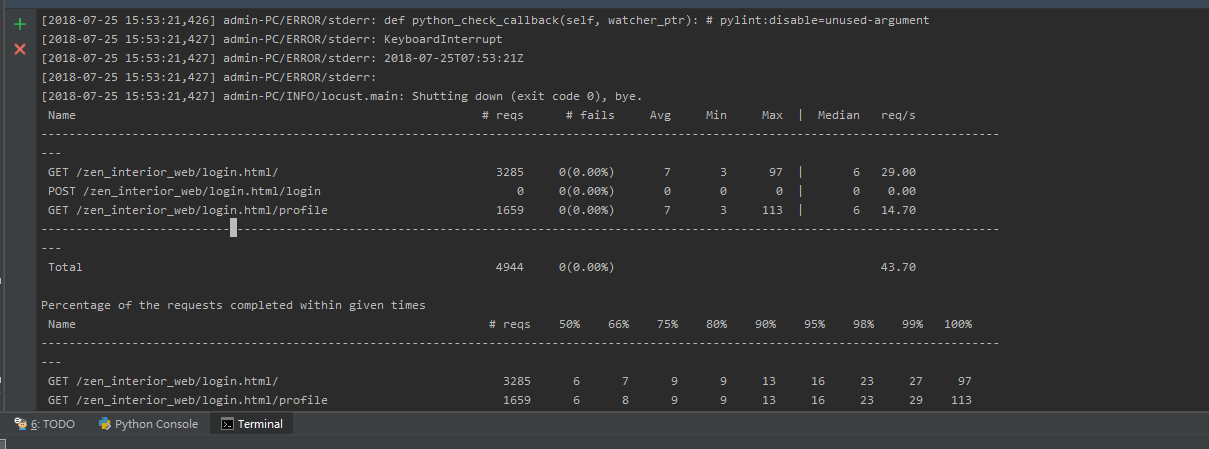
停掉python命令后,也可以看到一些测试数据:

六,命令行执行(取消web显示界面)
命令行执行
locust-f test1.py --host=https://www.baidu.com --no-web -c 10 -r 2 -t 1m
启动参数:
–no-web 表示不使用Web界面运行测试。
-c 设置虚拟用户并发数。
-r 设置每秒启动虚拟用户数执行的次数。
-t 设置设置运行时间。
Locust也可以做分布式执行,需要装一个pyzmq。
性能测试首先而在于分析性能测试的需求,设计性能测试场景,尽可能的模拟真实环境中的压力(正常和异常情况)。然后结果是考察并发用户数、响应时间、tps这类指标。