版权声明:欢迎转载,请注明沉默王二原创。 https://blog.csdn.net/qing_gee/article/details/41039501
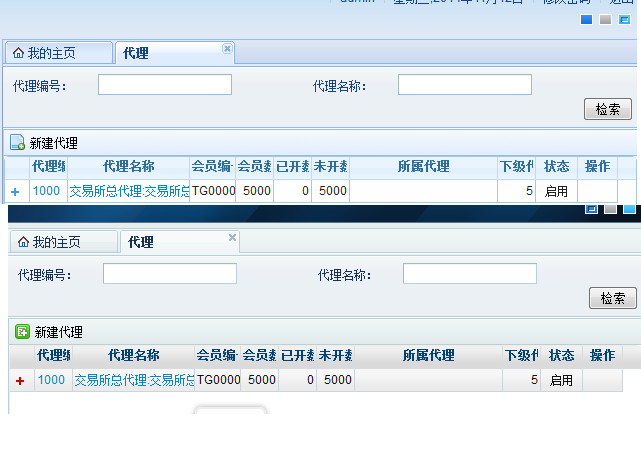
前言:本篇来介绍如何对dwz框架中的jqGrid组件变更主题。
第一步:从jquery ui官网下载主题,我挑选了三种比较常用的主题,然后放在如下目录中
第二步:在index.jsp文件表头中增加如下代码,作用是加入jqGrid的CSS布局
<!-- jqueryui -->
<link href="${ctx}/common/jqueryui/default/jquery-ui.css" rel="stylesheet" type="text/css" />第三步:在dwz.theme.js文件中增加对应内容,作用是当点击主题色调变化时进行对应css样式的变更,这样就会对jqGrid的主题风格进行变化了
var _jqueryuiHref = op.jqueryuiBase + "/#theme#/jquery-ui.css";
return this.each(function(){
var jThemeLi = $(this).find(">li[theme]");
var setTheme = function(themeName){
// 设置dwz颜色
$("head").find("link[href$='style.css']").attr("href", _themeHref.replace("#theme#", themeName));
// 设置jqueryui颜色
// 获取head表头jquery对象,从其中获取属性值以jquery-ui.css结束的link标记,替换href属性中的变量theme为对应的主题风格
$("head").find("link[href$='jquery-ui.css']").attr("href", _jqueryuiHref.replace("#theme#", themeName));