版权声明:欢迎转载,请注明沉默王二原创。 https://blog.csdn.net/qing_gee/article/details/78250839
自从接了私活和书稿之后,每天的空闲时间显得格外珍贵,于是更新CSDN博客的是压力就变得“山大”了起来。不过,遇到需要博客记录和分享的知识时,我还是会义不容辞。知识的传播是需要花费一定的精力来坚持的。
今天要呈现的两个知识点就是常见的“设置为首页”和“加入收藏”功能。
一、设置为首页
设置为首页的JS实现代码如下:
function setHome(obj,vrl){
try{
obj.style.behavior='url(#default#homepage)';obj.setHomePage(vrl);
}
catch(e){
if(window.netscape) {
try {
netscape.security.PrivilegeManager.enablePrivilege("UniversalXPConnect");
}
catch (e) {
alert("此操作被浏览器拒绝!\n请在浏览器地址栏输入“about:config”并回车\n然后将 [signed.applets.codebase_principal_support]的值设置为'true',双击即可。");
}
var prefs = Components.classes['@mozilla.org/preferences-service;1'].getService(Components.interfaces.nsIPrefBranch);
prefs.setCharPref('browser.startup.homepage',vrl);
}else{
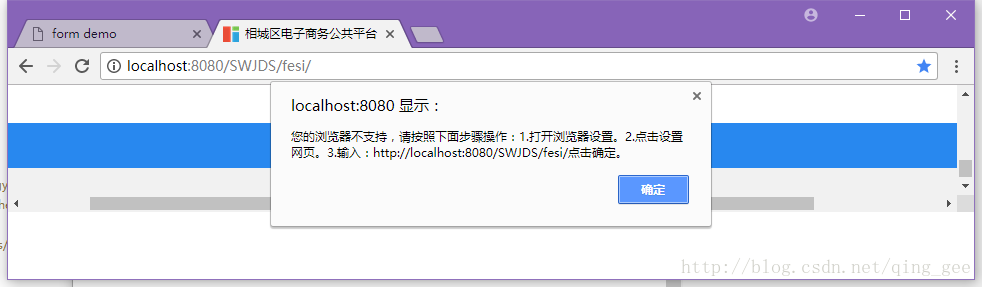
alert("您的浏览器不支持,请按照下面步骤操作:1.打开浏览器设置。2.点击设置网页。3.输入:"+vrl+"点击确定。");
}
}
};调用方法如下:
<a href="javascript:" onclick="setHome(this,window.location);">设置为首页</a>- 第一个参数为this对象,即当前a标签;
- 第二个参数为window.location。
二、加入收藏
加入收藏的JS实现代码如下:
// 加入收藏 兼容360和IE6
function shoucang(sTitle,sURL) {
try
{
window.external.addFavorite(sURL, sTitle);
}
catch (e)
{
try
{
window.sidebar.addPanel(sTitle, sURL, "");
}
catch (e)
{
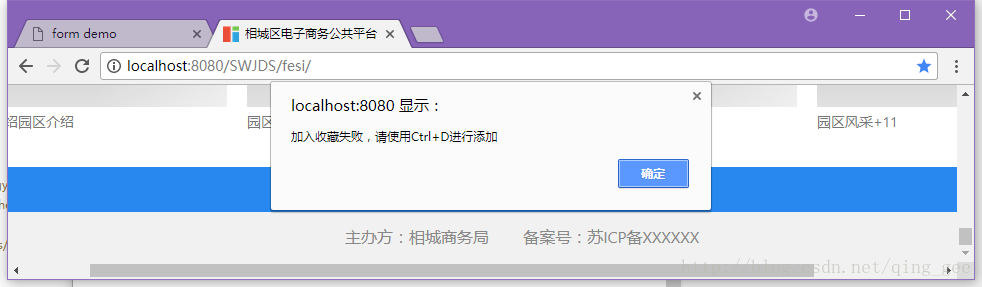
alert("加入收藏失败,请使用Ctrl+D进行添加");
}
}
}调用方法如下:
<a href="javascript:" onclick="shoucang(document.title,window.location);">加入收藏</a>- 第一个参数为当前页面的title;
- 第二个参数为location对象。
实现效果:
最后,欢迎关注我的微信公众号,希望遇见一群积极向上的好伙伴!