背景
做过测试的同学,肯定都听过fiddler的大名,抓包工具,app抓包
下载传送门(https://www.telerik.com/download/fiddler)

抓包使用这里就不复述了,这次介绍mock功能,也就是AutoResponder功能
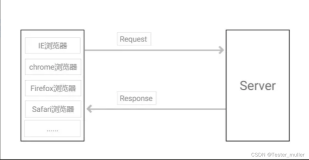
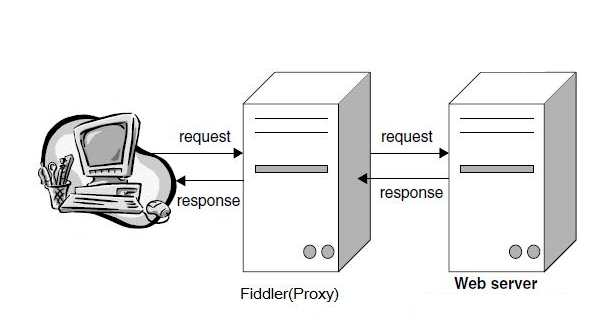
我们在测试web前端的时候,前端的数据展示都是来源于后端接口的response。
那么我们修改response里面的数据让前端展示不同的数据,那么这就是mock了,前端的展示不是依赖系统的后端接口,而是依赖我们的AutoResponder
使用
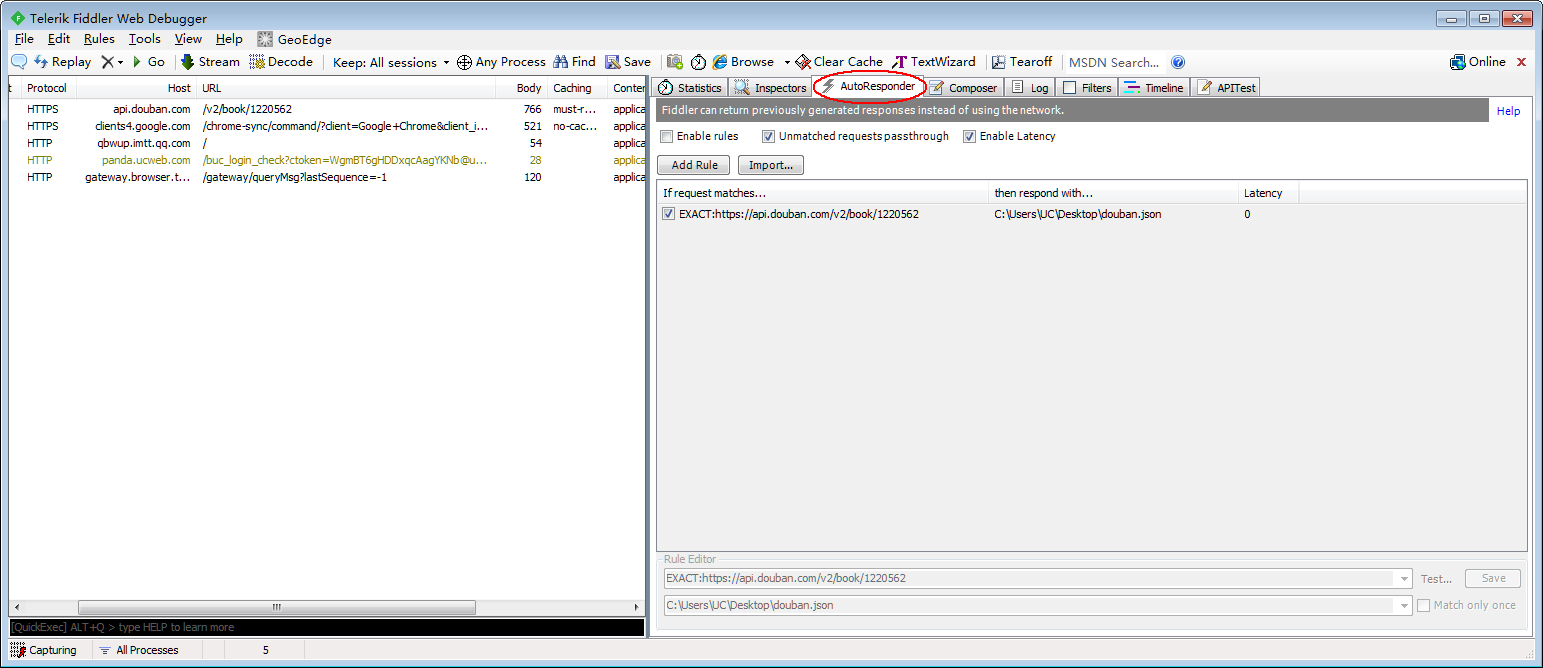
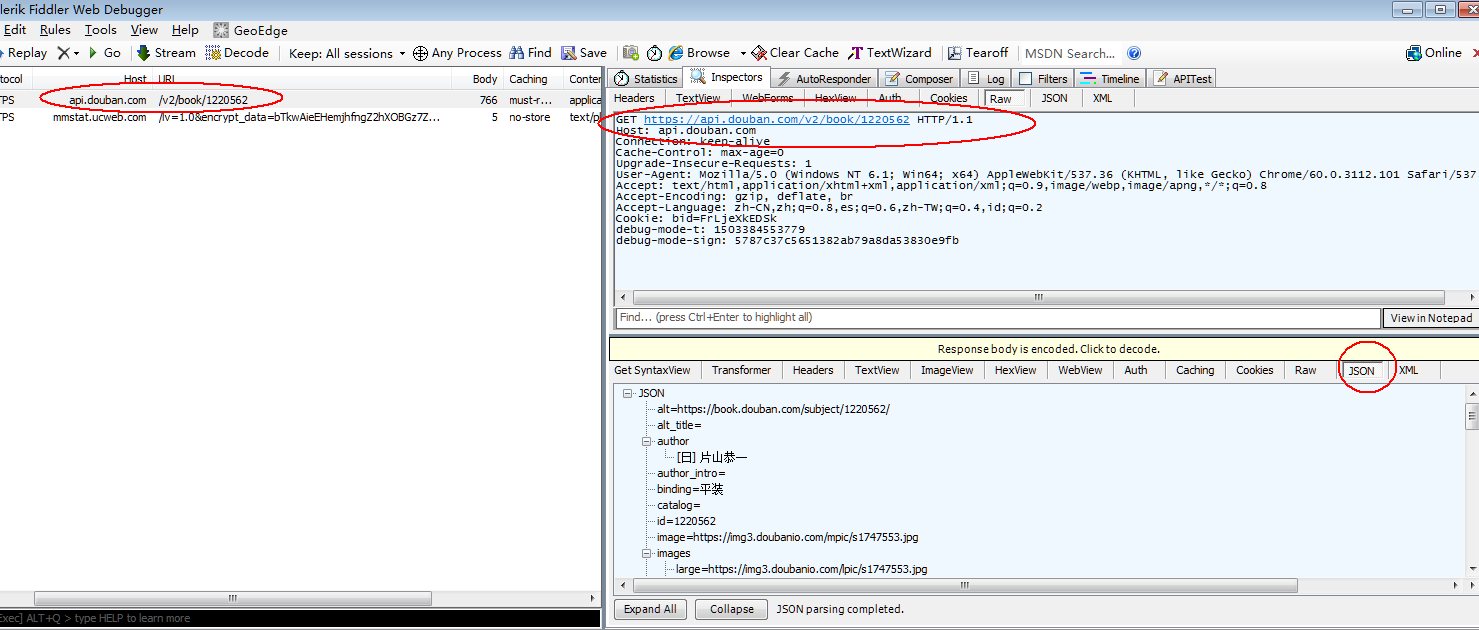
界面如下:

我们那豆瓣的api接口做demo
直接访问https://api.douban.com/v2/book/1220562
response如下:
{
"rating": {
"max": 10,
"numRaters": 364,
"average": "7.1",
"min": 0
},
"subtitle": "",
"author": [
"[日] 片山恭一"
],
"pubdate": "2005-1",
"tags": [
{
"count": 143,
"name": "片山恭一",
"title": "片山恭一"
},
{
"count": 69,
"name": "日本",
"title": "日本"
},
{
"count": 64,
"name": "日本文学",
"title": "日本文学"
},
{
"count": 41,
"name": "小说",
"title": "小说"
},
{
"count": 33,
"name": "满月之夜白鲸现",
"title": "满月之夜白鲸现"
},
{
"count": 16,
"name": "爱情",
"title": "爱情"
},
{
"count": 10,
"name": "純愛",
"title": "純愛"
},
{
"count": 9,
"name": "外国文学",
"title": "外国文学"
}
],
"origin_title": "",
"image": "https://img3.doubanio.com/mpic/s1747553.jpg",
"binding": "平装",
"translator": [
"豫人"
],
"catalog": "\n ",
"pages": "180",
"images": {
"small": "https://img3.doubanio.com/spic/s1747553.jpg",
"large": "https://img3.doubanio.com/lpic/s1747553.jpg",
"medium": "https://img3.doubanio.com/mpic/s1747553.jpg"
},
"alt": "https://book.douban.com/subject/1220562/",
"id": "1220562",
"publisher": "青岛出版社",
"isbn10": "7543632608",
"isbn13": "9787543632608",
"title": "满月之夜白鲸现",
"url": "https://api.douban.com/v2/book/1220562",
"alt_title": "",
"author_intro": "",
"summary": "那一年,是听莫扎特、钓鲈鱼和家庭破裂的一年。说到家庭破裂,母亲怪自己当初没有找到好男人,父亲则认为当时是被狐狸精迷住了眼,失常的是母亲,但出问题的是父亲……。",
"price": "15.00元"
}
我们使用fiddler抓到这条请求

可以查看这条请求的,请求和应答信息
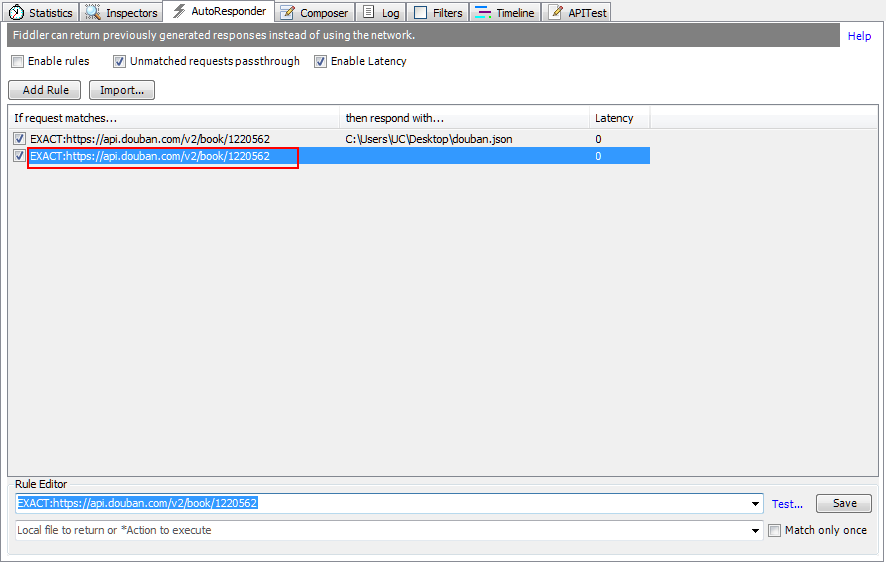
选中这条请求,点击“AutoResponder”栏,点击“Add Rule”按钮
会自动新增一条规则,完全匹配这次请求

新建一个文件,里面是你期望返回的应答,如:
{"name":"jwen","age":28}
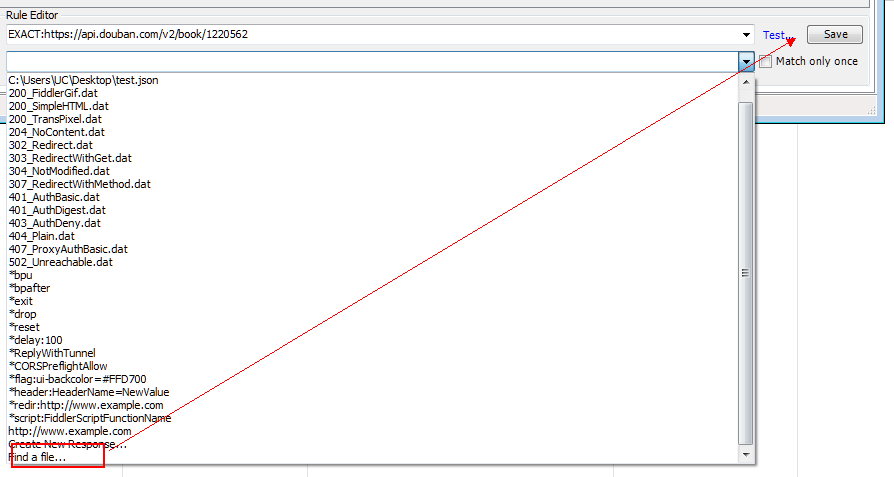
Rule Editor中选择find a file,选择刚刚新建的文件,点击save

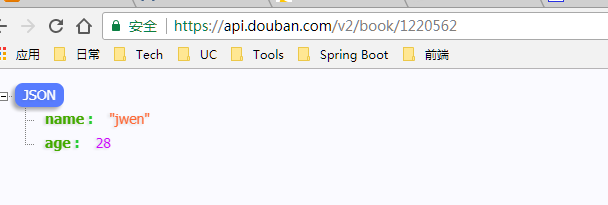
勾选“Enable rules” ,然后再次用浏览器访问https://api.douban.com/v2/book/1220562
你可看到这个接口返回的就是你文件里面的内容,从而实现了mock

虽千万人,吾往矣!