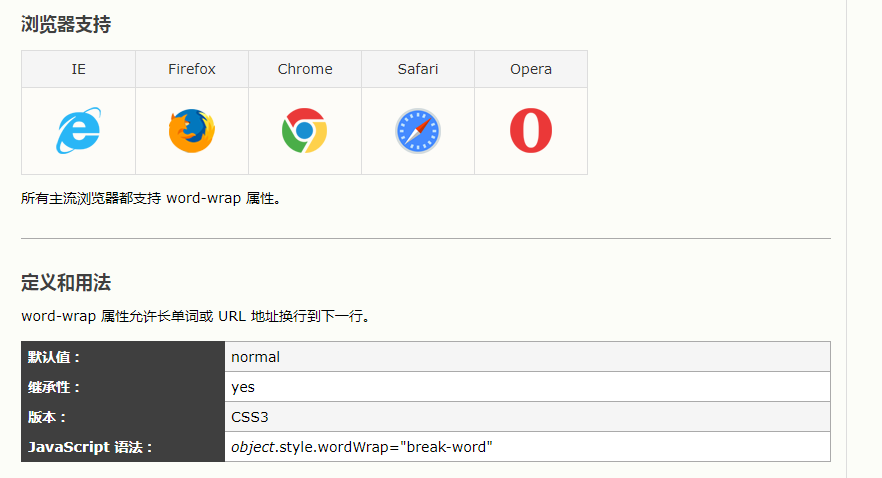
css3:word-wrap:break-word
语法
word-wrap: normal|break-word;
值 描述
normal 只在允许的断字点换行(浏览器保持默认处理)。
break-word 在长单词或 URL 地址内部进行换行。

image.png
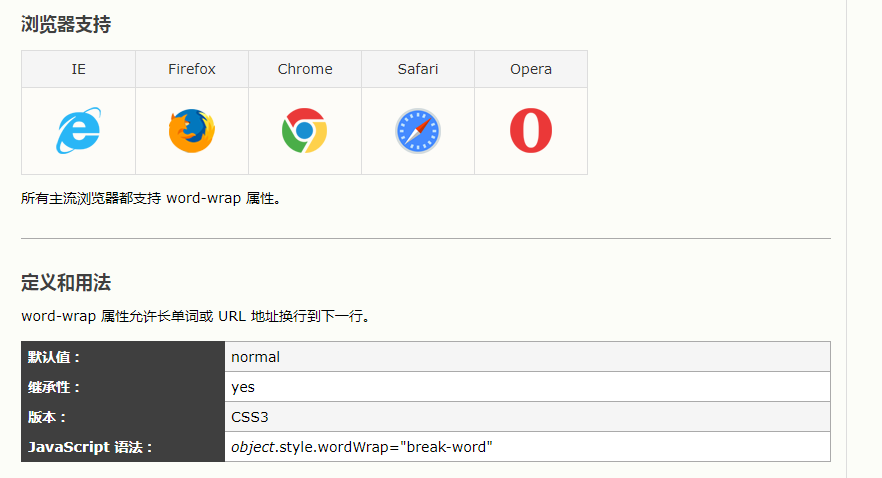
css3:word-wrap:break-word
语法
word-wrap: normal|break-word;
值 描述
normal 只在允许的断字点换行(浏览器保持默认处理)。
break-word 在长单词或 URL 地址内部进行换行。