是什么


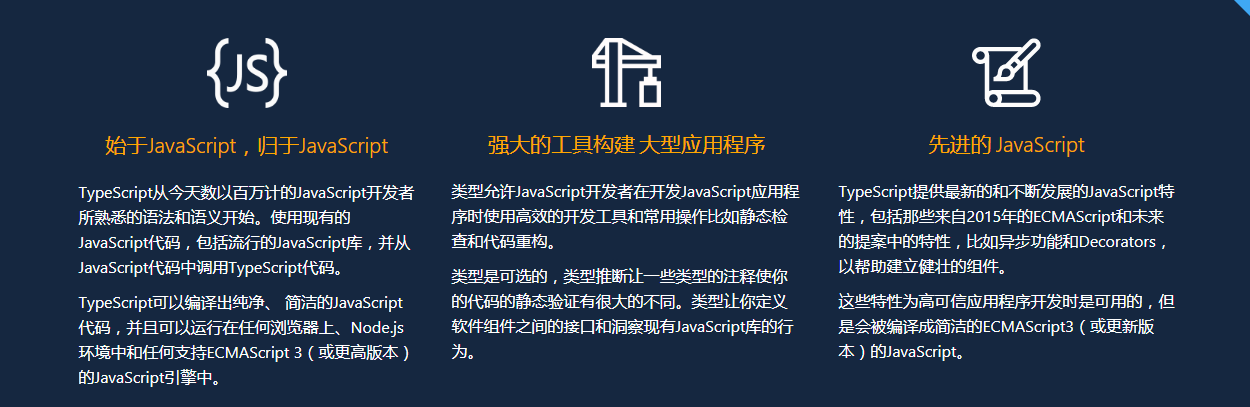
优势

搭建开发环境
就是加一个TypeScript的编译器。
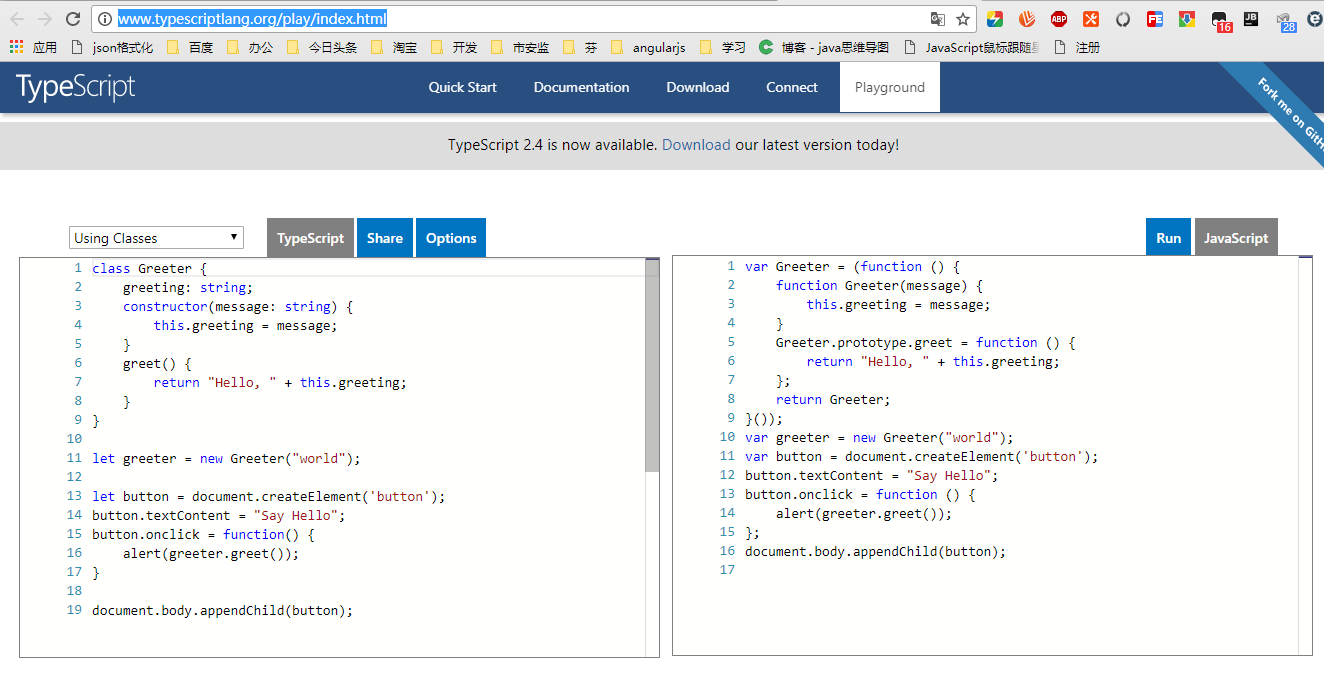
在线编译器http://www.typescriptlang.org/play/index.html

离线编译器
npm install -g typescript
实际功能就是编译代码
- tsc xxx.ts
把.ts 编译成.js
类似java,把.java编译成.class
新特性
几乎就是ES6的完成版,全部来自es6
https://babeljs.io/learn-es2015/
字符串新特性
-
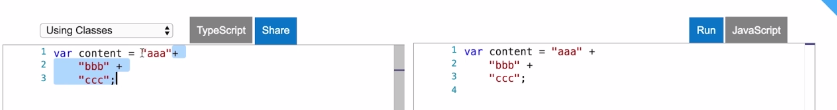
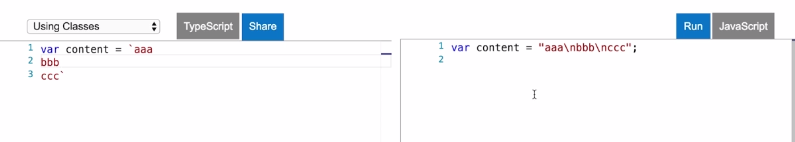
多行字符串
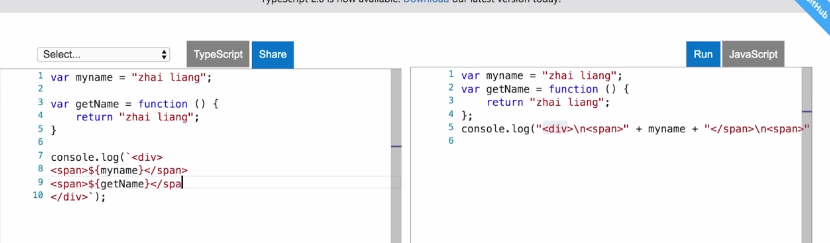
双撇号``声明字符串


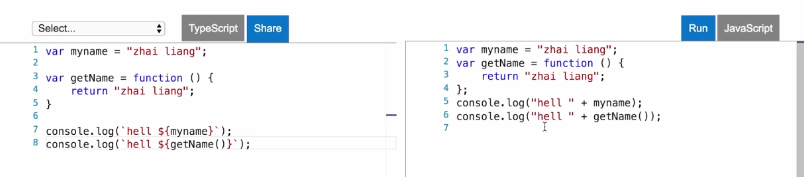
- 字符串模板


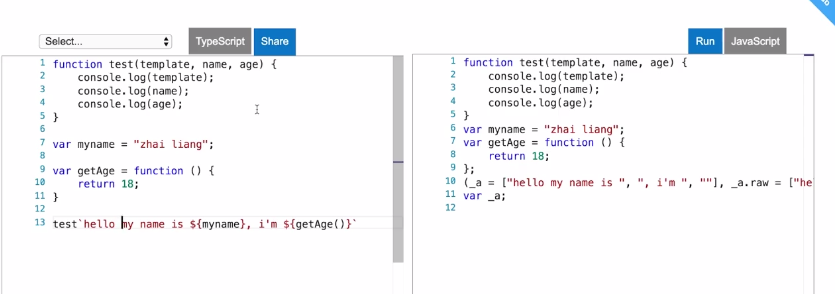
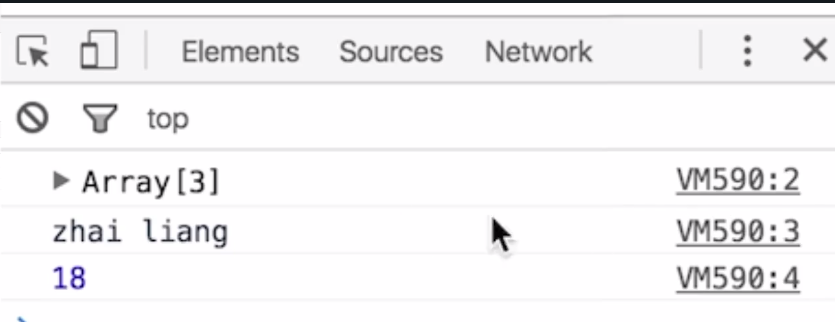
-自动拆分字符串


参数类型新特性
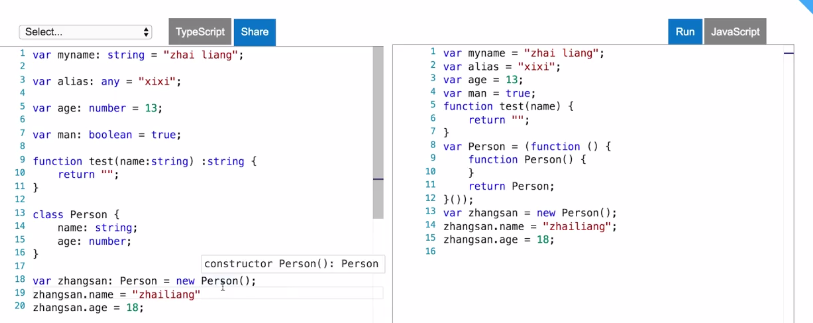
类型声明

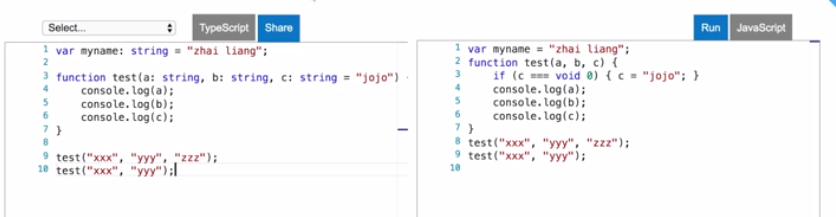
参数默认值

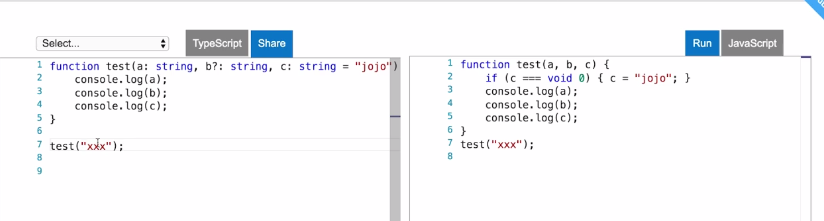
可选参数

函数新特性
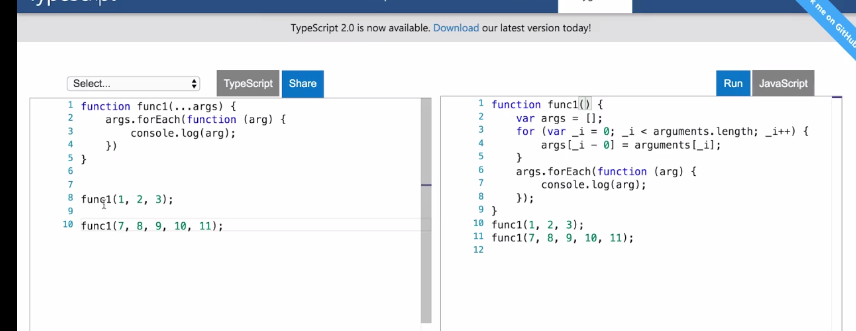
可变参数

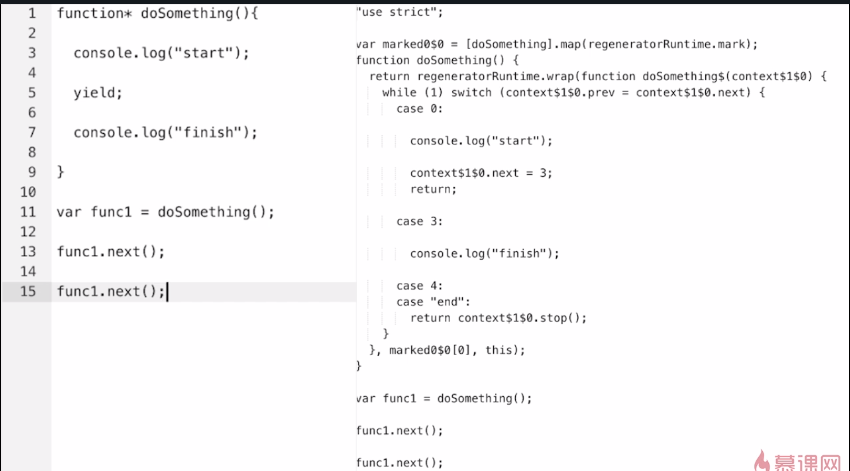
generator方法

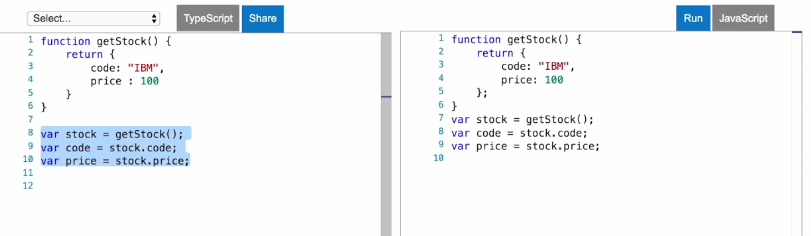
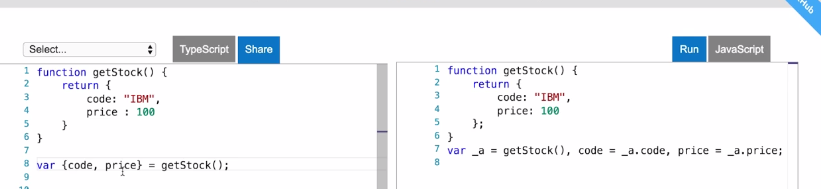
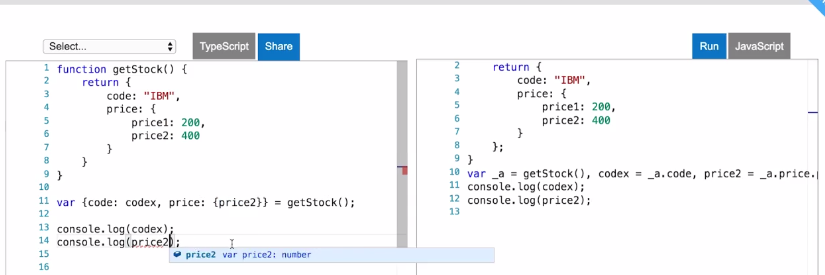
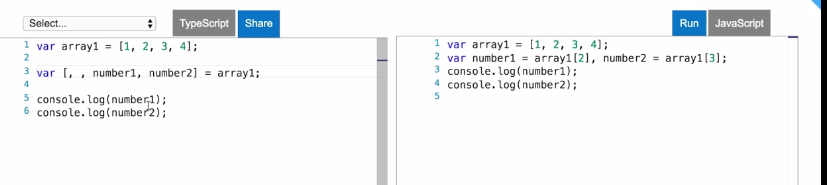
析构表达式




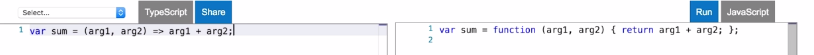
lamadba表达式

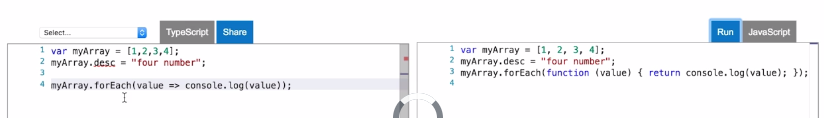
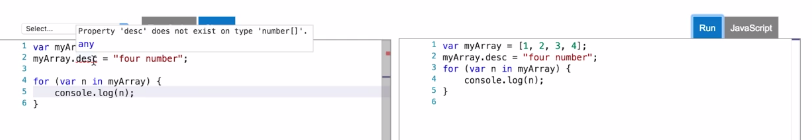
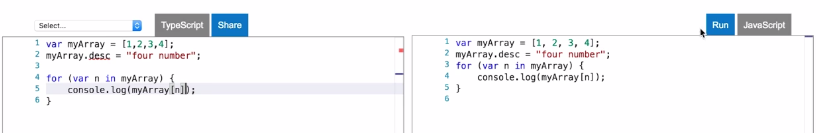
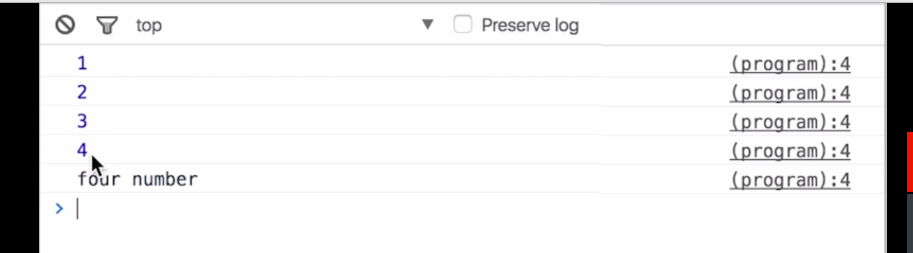
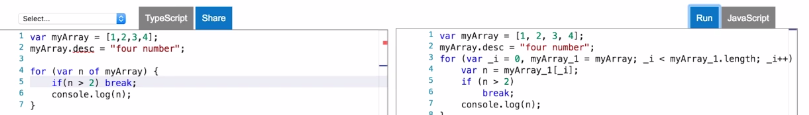
foreach ,for in ,for of
forEach 不能break

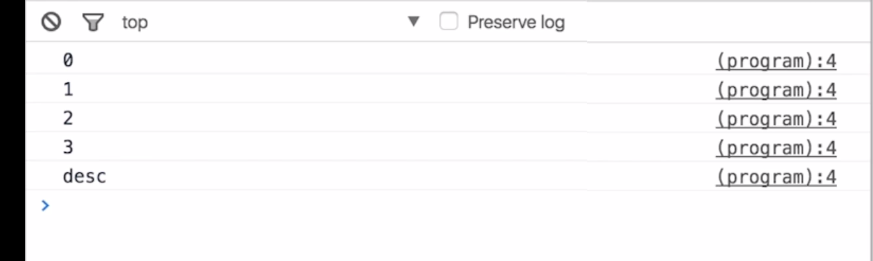
for in 展示的是名字,如果取值要去obj[n]




for of 可以被打断,直接取得值

面向对象特性
类
泛型
接口
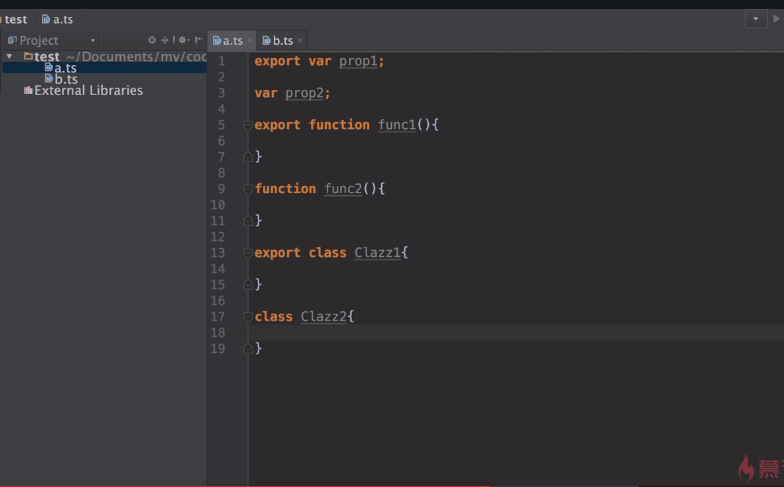
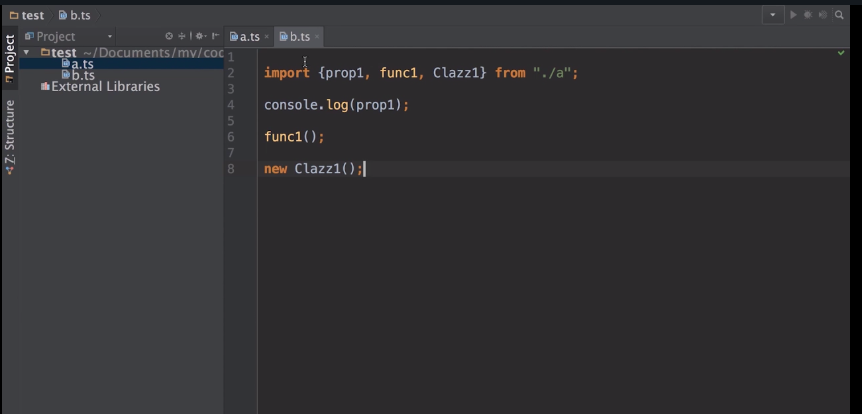
模块(类似java的包,这里简化了,import和export)


注解

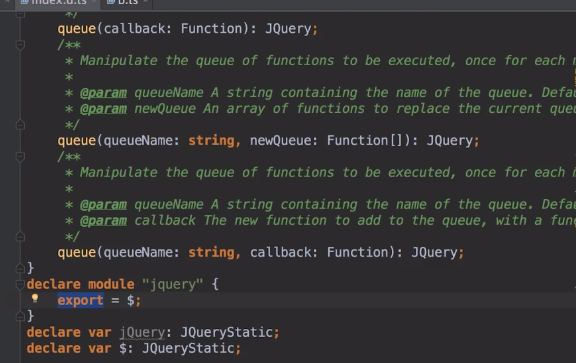
类型定义文件,使用其他js包,如jquary
引入jquary