业界早有大佬说过,写博客大抵会经过三个阶段:
第一阶段,刚接触Blog,觉得很新鲜,试着选择一个免费空间来写。
第二阶段,发现免费空间限制太多,就自己购买域名和空间,搭建独立博客。
第三阶段,觉得独立博客的管理太麻烦,最好在保留控制权的前提下,让别人来管,自己只负责写文章。
是时候表演真正的技术了。
建博客就是搭建了一个小型的网站,无非是编写html然后找一个免费的空间把html挂上去,给大家看。
但是,我希望我只专注于写文章,然后html自动生成,于是我就用了hexo这个工具,免费的空间,可以用大名鼎鼎的github,国内同类的开源中国旗下 码云,还有一个coding。
由于我大天朝有防火墙,github网速不怎样,码云不支持绑定域名,所以我选择了coding,香港服务器,国内外速度都挺好。
介绍下怎么使用hexo吧。
学习基础:
- 前端开发基础:html,javascript,css,nodejs
- 建网站基础:购买域名,发布网站。
- git使用基本技能。
- makedown写作语法。
- 基本的命令行。
一、安装 nodejs
官网下载安装就行https://nodejs.org/
二、安装 git
git 的软件很多,选一款你自己适应的就行。
我用过,小乌龟tortoisegit,github,git,eclipe插件,idea插件,等等
hexo也有自带的,不装也行。
为什么要安装 git 呢?客观的原因也没有深究。且来说说主观原因吧。
三、安装 hexo
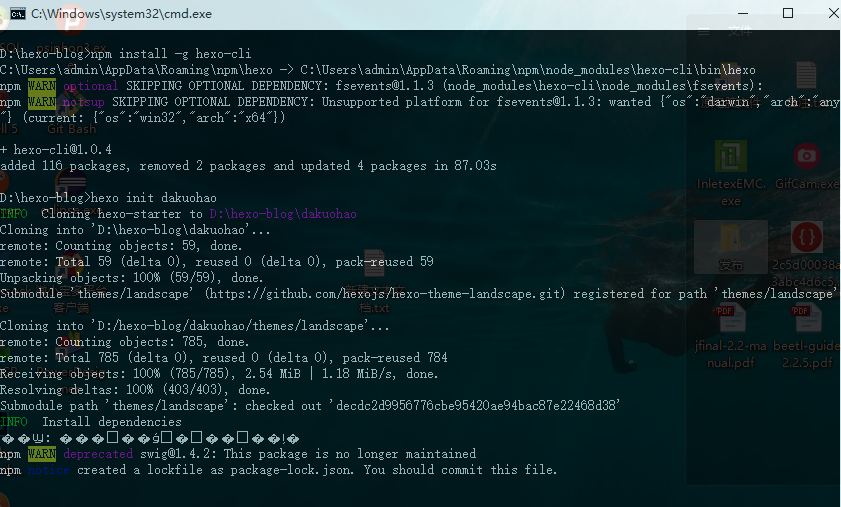
管理员权限,命令行:npm install -g hexo-cli,就安装好了,然后创建博客就行了。
hexo init <folder>
cd <folder>
npm install

更多详细配置看这里 https://hexo.io/zh-cn/docs/
五、切换主题
hexo 官方提供了大量的优秀主题可以更换,当然也可以选择自己去写一个主题出来。
我在官网看到一个
主题,甚是喜欢,毫不犹豫就把主题给换了。
主题代码拷贝
主题的拷贝也是直接使用 git 即可,首先进入到你博客的根目录,再打开 git-bash 运行git clone https://github.com/iissnan/hexo-theme-next themes/next-
启用主题
在博客根目录下找到_config.yml文件,找到里面的 theme,改为
theme: next
这时再运行一次hexo s,看看主题有没有生效吧。
六、发布博客到 coding
-
配置hexo deploy
hexo 提供了一个部署命令hexo deploy,首先需要安装一下hexo-deployer-git插件npm install hexo-deployer-git --save
然后配置一下_config.yml文件:
deploy:
type: git
repo: <repository url>
branch: [branch]
message: [message]
预览效果
在 coding 上建立一个私人仓库,找到代码的 coding 地址,填好上面的配置,然后直接执行
hexo deploy
不出意外的话会让你填写 coding 的用户名和密码完成上传操作。如果你有配置 ssh 方式的话就更加方便了。
这个时候再到 coding 对应的项目里面打开 pages 服务,根据 coding 建议,因为不是 jekyll 项目,所以需要再新建一个.nojekyll 文件(空文件就行,其实不建立也行),等上一会就能够访问自己的博客了。
coding会让你添加他们的官网在你的博客某个地方,算了,他们免费。我忍了。
附上我的个人博客对应博文地址:https://angualr2.top
申请这个域名是因为,我是java专业的,angular入门前端。仅此纪念。
阿里云搞活动,3块钱一年。